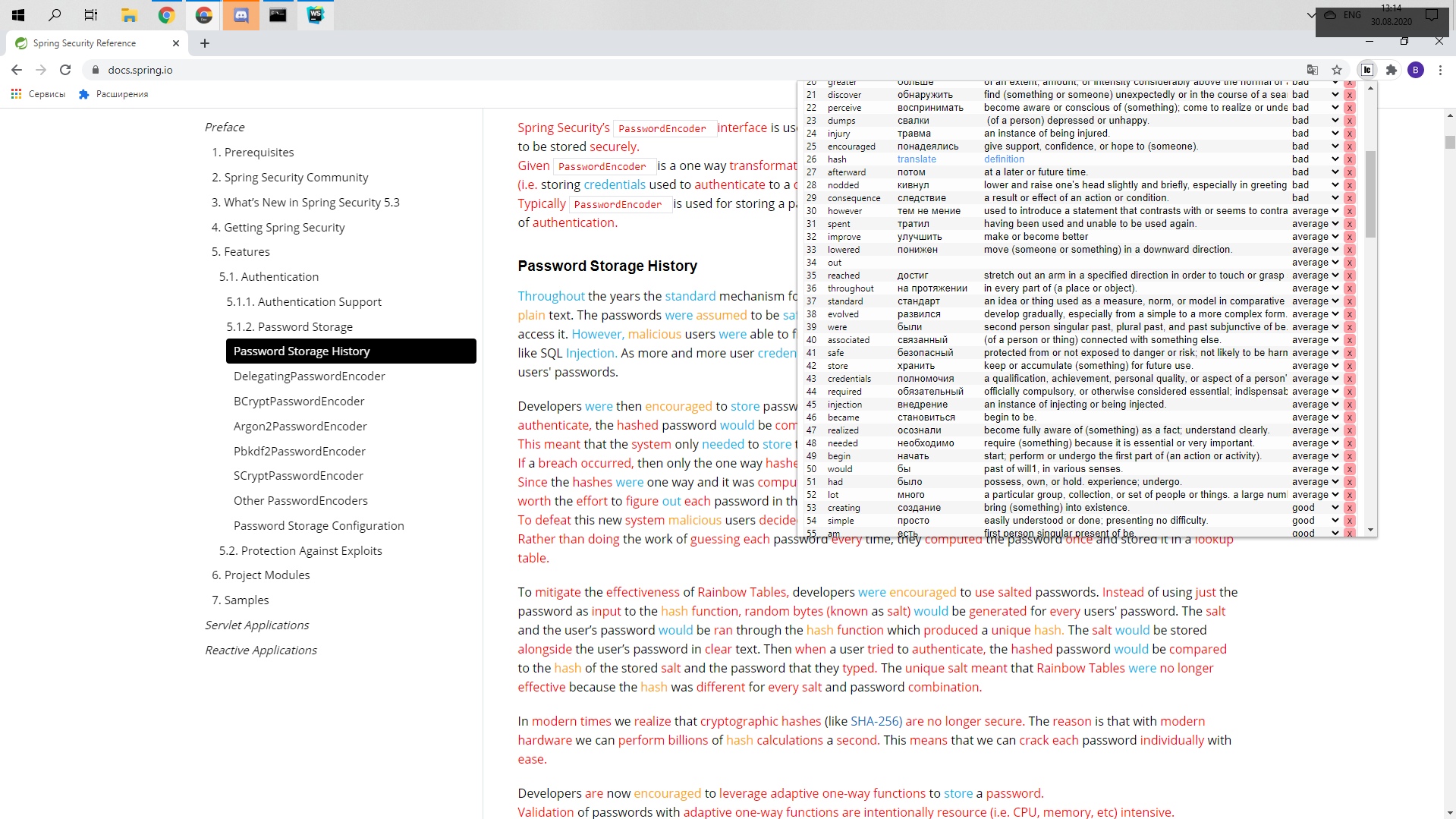
It's your vocabulary-book built-in any pages you visit.
You can interactively add, edit and mark words. Marked words will take one of selected list of colors and turn into vocabulary card right in your browser!
No more necessary to create vocabulary cards for learning language by you own.
Just read complex documents, books or whatever you like.
Click on words and add them into your wordbook.
Set your baseline familiarity with the word, start notice them more and move between levels when feel your knowledge.
Save time learning new words by making it automatic!
-
Download dependencies and init npm project
npm install -
Change url in packege.json
"build": "DISC://full_patch/node_modules/.bin/webpack"
Wherediscit's your drive
andfull_patchit's your full patch to project. -
Use
npm run build, so you create 2 runnable files.
page/page.jsandpopup/popup.js -
Go to your browser and open
chrome://extensions/, or you can click here:
- Click
select unpackedge extensionand open dir where you havemanifest.json
##6. DONE! Try to use it!
- Redesigned popup menu (preparing to collections)
- Speeded up parser (become at least in 2 times faster)
- Added
instantly create terms buttonon google translate page - Fixed list of bugs
- Add docs, comments and TODO's for start.js, move file to from
./parserto./scripts
- Add docs and empty files (mocks and constants) to prepare for future refactor
- Impl new page parser script (without text parser and page builder scripts)
- Make text parser and page buildr scripts
- Increased the speed of algorithm execution
- Made the page build in its original form
- Used mock WORDBOOK and mocks.js file
- Off google translator script, that produce able to add words
- Fix images, video and other media parsing
- Move all page files into classes. Except start.js and mocks.js
- Added popup words. It's can't change real data, but the front is done.
- Some small changes in mocks.js and other scripts.
- Builder doesn't break pseudo-element "before" anymore