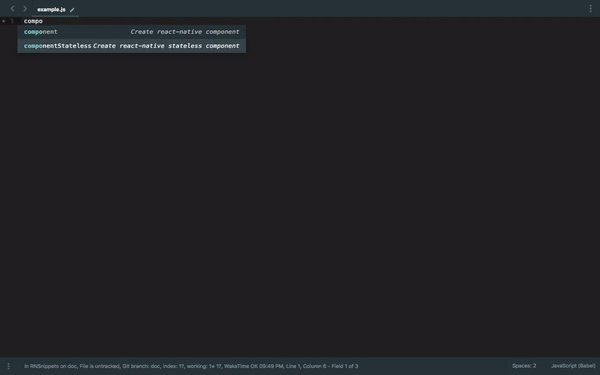
React Native code snippets for Sublime Text
To install through Package Control, search for RocketNative Snippets. If you still don't have Package Control in Sublime Text, go get it. It's pure awesomeness.
/* Core */
import React, { Component } from 'react';
/* Presentational */
import { View } from 'react-native';
// import styles from './styles';
export default class MyComponent extends Component {
render() {
return (
<View />
);
}
}static propTypes = {
};static defaultProps = {
};render() {
return (
<View />
);
}{
"parser": "babel-eslint",
"env": {
"browser": true,
"jest": true
},
"plugins": [
"react-native",
"jsx-a11y",
"import"
],
"extends": [
"airbnb",
"plugin:react-native/all"
],
"rules": {
"react/jsx-filename-extension": ["error", { "extensions": [".js", ".jsx"] }],
"global-require": "off",
"no-console": "off",
"import/prefer-default-export": "off",
"no-unused-vars": ["error", {"argsIgnorePattern": "^_"}]
},
"settings": {
"import/resolver": {
"babel-module": {}
}
},
"globals": {
"__DEV__": true
}
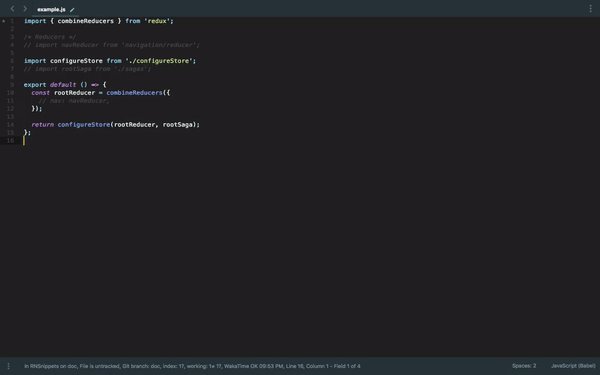
}import { combineReducers } from 'redux';
/* Reducers */
// import navReducer from 'navigation/reducer';
import configureStore from './configureStore';
// import rootSaga from './sagas';
export default () => {
const rootReducer = combineReducers({
// nav: navReducer,
});
return configureStore(rootReducer, rootSaga);
};import { createStore, applyMiddleware, compose } from 'redux';
export default (rootReducer) => {
const middleware = [];
const enhancers = [];
/* Saga */
// const sagaMonitor = __DEV__ ? console.tron.createSagaMonitor() : null;
// const sagaMiddleware = createSagaMiddleware({ sagaMonitor });
// middleware.push(sagaMiddleware);
enhancers.push(applyMiddleware(...middleware));
/* Store */
const createAppropriateStore = __DEV__ ? console.tron.createStore : createStore;
const store = createAppropriateStore(rootReducer, compose(...enhancers));
/* Run Saga */
// sagaMiddleware.run(rootSaga);
return store;
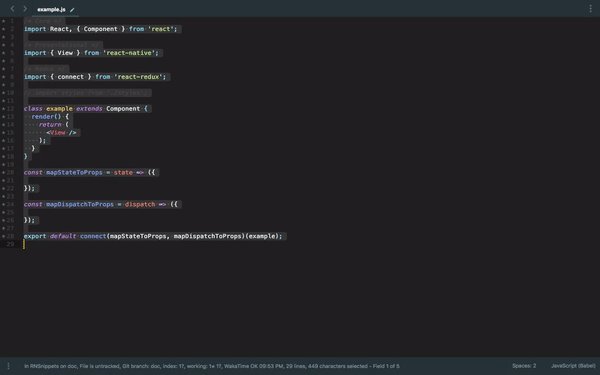
};/* Core */
import React, { Component } from 'react';
/* Presentational */
import { View } from 'react-native';
/* Redux */
import { connect } from 'react-redux';
// import styles from './styles';
class extends Component {
render() {
return (
<View />
);
}
}
const mapStateToProps = state => ({
});
const mapDispatchToProps = dispatch => ({
});
export default connect(mapStateToProps, mapDispatchToProps)();const mapStateToProps = state => ({
});const mapDispatchToProps = dispatch => ({
});import { createReducer, createActions } from 'reduxsauce';
import Immutable from 'seamless-immutable';
/* Types & Action Creators */
const { Types, Creators } = createActions({
// actionType: ['dataPassed'],
});
export const TesteTypes = Types;
export default Creators;
/* Initial State */
export const INITIAL_STATE = Immutable({
// data: [],
});
/* Reducers */
// export const reducer = state =>
// state.merge({ data: [] });
/* Reducers to types */
export const reducer = createReducer(INITIAL_STATE, {
// [Types.ACTION_TYPE]: reducer,
});import Reactotron from 'reactotron-react-native';
if (__DEV__) {
const tron = Reactotron
.configure()
.useReactNative()
.connect();
tron.clear();
console.tron = tron;
}"plugins": [
[
"module-resolver",
{
"root": ["./src"],
"extensions": [".js", ".ios.js", ".android.js"]
}
]
]import { create } from 'apisauce';
const api = create({
baseURL: 'http://localhost:3000',
});
export default api;