A collection of explorations into the exciting user experience possibilities enabled by the Flutter platform. Built by gskinner in partnership with Google, these vignettes range from the practical to the novel. They aim to inspire both developers and designers to build delightful and beautiful experiences with Flutter.
In addition to forking and reviewing the MIT licensed code available here, you can also check out more information on the Vignette Showcase Website.
We exist to build inovative digital experiences for smart clients, and we love how easy Flutter makes that. Don't hesitate to stop by our site to learn more about what we do. We'd love to hear from you!
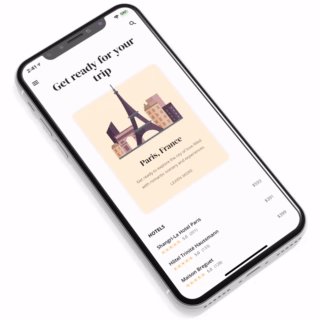
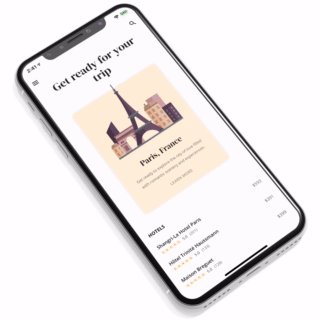
Use a Stack widget to create a parallax effect inside of a list, while also using a Transform to give it a 3D card effect.
View CodeDraw curved vector paths and use them to mask content. Utilizes a small physics simulation to calculate tension between a set of points.
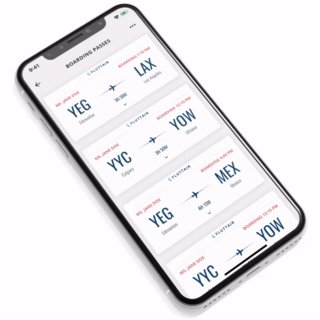
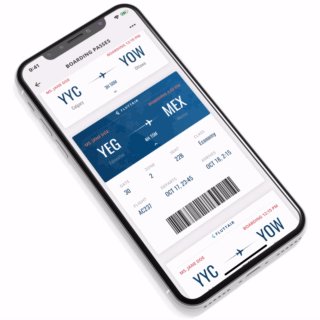
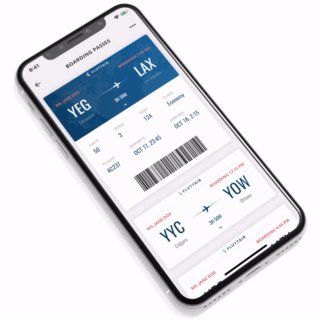
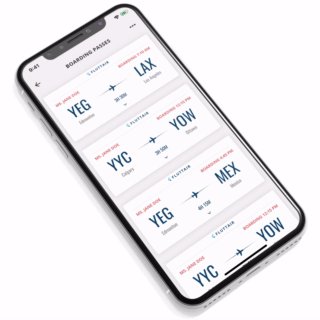
View CodeUses the Transform widget to create a folding card effect. In this case a boarding pass with multiple folds, each fold containing a child widget.
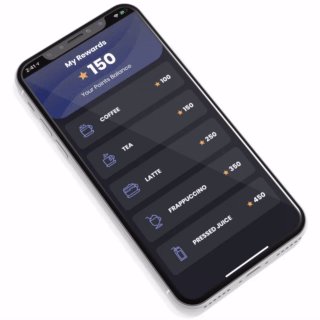
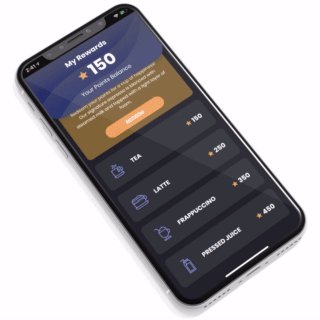
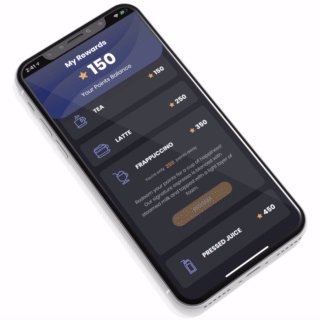
View CodeDemonstrates how you can use particles in your Flutter app and how to tie multiple actions to a list swipe.
View CodeExample of a bespoke NavigationBar with animated buttons that change size, shape, and color when selected.
View CodeShows how to easily create resizeable list items using AnimatedContainer; also uses the Canvas API to simulate a liquid effect.
View CodeUse a Flare animation to create a custom Slider control. Creates a custom FlareControl class for playback while the slider itself is painted on a Canvas.
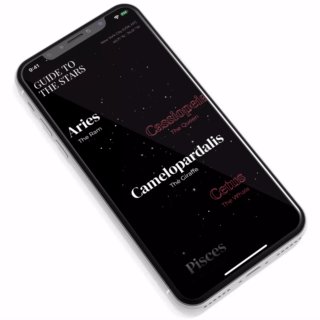
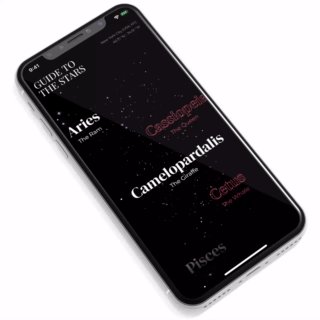
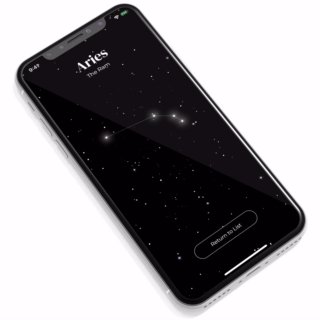
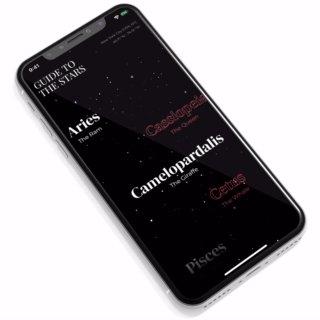
View CodeShows how to use an animated Canvas as the primary background for your app. In this case, a starfield effect that controls its animation speed based on user scrolling and page transitions.
View CodeShows how you can create a custom Hero effect that contains complex animations and retains its state between pages.
View CodeUses a Canvas to create a fluid-style navigation bar that has a fun bouncy feel to it; also shows how to use the Path API to draw, and animate some custom icons.
View CodeExample of an animated png sequence within a Hero animation; also uses a Canvas to render and animate a product detail overlay.
View CodeShows how a png sequence can be used to mask an arbitrary widget. Here that technique is used in a page transition between light and dark themes.
View CodeShows how to create a custom pull to refresh animation. In this example, we used a sprite sequence to render a basketball spinning around the hoop as it loads.
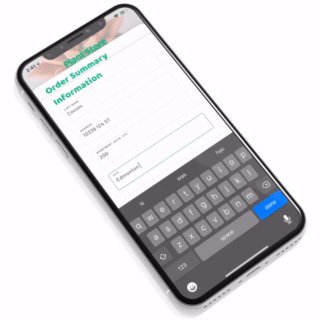
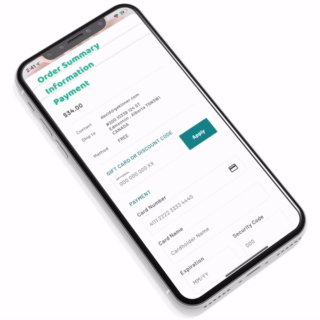
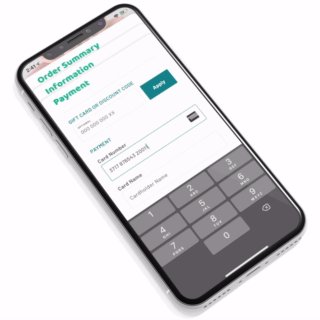
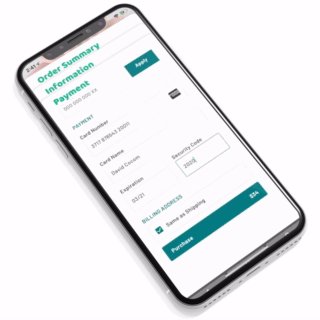
View CodeAn example of multi-part form validation and the ability to customize the form contents based on the country the user has selected.
View CodeUses a custom 3D model renderer and blending mask to create a fun and unique background effect.
View CodeUses the drawVertices API to draw a ton of particles extremely quickly. The particles are animated using a sprite sheet and comes with 4 different presets.
View CodeDemonstrates how charts and graphs can be implemented using the Canvas API. It also provides an example of arbitrary panning and scrolling in a view.
View CodeIf you're new to Flutter the first thing you'll need is to follow the setup instructions. Once you're set up and can compile the sample Flutter app, you're ready to run some vignettes!
Each vignette is stored in its own folder in the repository. Using your IDE of choice, open the vignette directory you'd like to run. Then, using the terminal inside your IDE, run flutter pub get to fetch any dependencies, and flutter run to deploy to your connected device or simulator.
If you would like to try these for Flutter for web, you can use flutter run -d chrome. Note that Flutter for web is currently a technical preview and not all of the vignettes will work correctly. For more information on enabling Flutter for web follow the setup instructions.
These vignettes are released under the MIT license. You can use the code for any purpose, including commercial projects.