-
Notifications
You must be signed in to change notification settings - Fork 387
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Martin Jönssons Portfolio #361
Open
Martin-Joensson
wants to merge
54
commits into
Technigo:main
Choose a base branch
from
Martin-Joensson:main
base: main
Could not load branches
Branch not found: {{ refName }}
Loading
Could not load tags
Nothing to show
Loading
Are you sure you want to change the base?
Some commits from the old base branch may be removed from the timeline,
and old review comments may become outdated.
Open
Changes from all commits
Commits
Show all changes
54 commits
Select commit
Hold shift + click to select a range
89759aa
first commit
Martin-Joensson 0590d1b
Vite setup
Martin-Joensson 627b1e0
Scaffolding files
Martin-Joensson c001eae
Populating components with contents
Martin-Joensson 798d62f
continuing populating the components
Martin-Joensson 150b42c
reinstall after broken link
Martin-Joensson 23e1f43
fetched Github API
Martin-Joensson 7df37ae
added card, button and photo components
Martin-Joensson f410791
errors with card and button interaction.
Martin-Joensson fbf04e5
Made button components add populated the card component with the tags.
Martin-Joensson 8835675
Started on some of the Css
Martin-Joensson e132f66
Updated filestructure to make navigating easier
Martin-Joensson af0ac84
Styled profile and tech sections, added arrow animation
Martin-Joensson 7baf8ae
Styling project cards
Martin-Joensson b5d06d6
Styled Projects section
Martin-Joensson 292d44a
Styled Skills section
Martin-Joensson da20e85
Adding marquee effect to footer
Martin-Joensson d274dfb
Marquee effect done ,starting responsiveness
Martin-Joensson b0b4391
Changed some margins
Martin-Joensson b124071
updated filepaths
Martin-Joensson 5b2ab99
Updated image paths
Martin-Joensson 6d406ca
Updated texts
Martin-Joensson aab5e74
Polished buttons, restructured project.json
Martin-Joensson 861deaf
Profile and tech responsive
Martin-Joensson 3c01ecb
Projects responsive
Martin-Joensson 29f50d1
Skills and talk responsive
Martin-Joensson be29509
Polished tags
Martin-Joensson 38e65bd
polished talk css
Martin-Joensson b08a92a
updated readme
Martin-Joensson 20278cb
updated readme
Martin-Joensson ebc119a
Create README.md
Martin-Joensson 208e98f
Added project, made SoMe icons clickable.
Martin-Joensson 4e298f9
Updated links
Martin-Joensson 1c83662
Updated Favicon
Martin-Joensson d41a348
Merge branch 'main' of https://github.com/Martin-Joensson/project-por…
Martin-Joensson ea09291
updated project
Martin-Joensson 691d3cb
Fixed margins.
Martin-Joensson f89e8b3
Checked all margins and made them match with design.
Martin-Joensson af2de6d
final style commit for tonight
Martin-Joensson 234c41e
Fixed margins on profile section
Martin-Joensson f12e6d4
Updated skills section
Martin-Joensson 5e70c42
Moved bouncing arrow in desktop.
Martin-Joensson 7b4dd69
changed favicon
Martin-Joensson b459257
trimmed svg
Martin-Joensson 065afe5
updated favicon again
Martin-Joensson 85ce744
Changed out SoMe button images.
Martin-Joensson 104bf10
Update project.json
Martin-Joensson 3e16a3f
Added final project
Martin-Joensson 4e7ad14
Merge branch 'main' of https://github.com/Martin-Joensson/project-por…
Martin-Joensson e380e48
added final bootcamp project
Martin-Joensson f9bdabd
Added links to images
Martin-Joensson 53712b2
removed duplicate project
Martin-Joensson 51071aa
Updated projects
Martin-Joensson 0b03973
Changed image for Heroes of Cerulea tools
Martin-Joensson File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
Binary file not shown.
Binary file not shown.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,50 +1,8 @@ | ||
| <h1 align="center"> | ||
| <a href=""> | ||
| <img src="/react-p.svg" alt="Project Banner Image"> | ||
| </a> | ||
| </h1> | ||
| # Portfolio Project | ||
| ### The Problem | ||
| The problem was to build a portfolio site for myself, following the provided design as close as possible. | ||
|
|
||
| # Technigo - React Portfolio Project | ||
| I started by making the components I thought I needed for the project. Tried to keep everything seperate to make it easier to slot in an out modules if I want to change things in the future. This means especially the CSS isn't as DRY as it could be, but that's a sacrifice I'm willing to make at this time. | ||
|
|
||
| Congratulations on completing Sprint 2 of the boot camp! For the final phase, we will now take your skills in React to the next level by building your very own portfolio website using the concepts learned in class | ||
|
|
||
| ## Instructions | ||
| [Check this projects instructions here](https://github.com/Technigo/project-portfolio/blob/main/instructions.md) | ||
|
|
||
| ## Set up your own version of your portfolio | ||
|
|
||
| We will use [Vite](https://vitejs.dev/guide/) to setup our project 😉 | ||
|
|
||
| ```bash | ||
| npm create vite@latest my-react-portfolio --template | ||
| ``` | ||
|
|
||
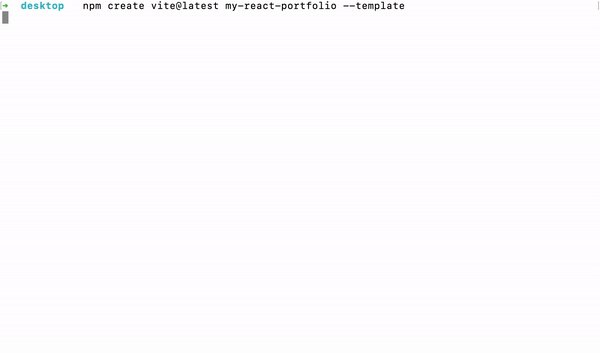
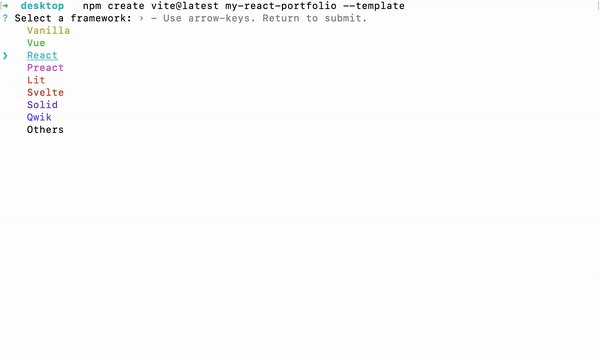
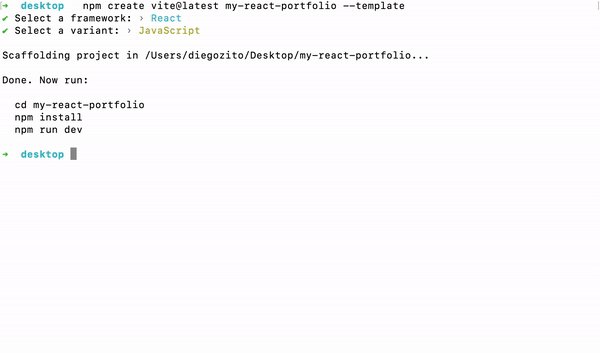
| #### Follow this GIF to setup your project | ||
|
|
||
|  | ||
|
|
||
| ## Installation | ||
|
|
||
| Use the `cd` command to move into the folder | ||
|
|
||
| ```bash | ||
| cd my-react-portfolio | ||
| ``` | ||
|
|
||
| Install the dependencies | ||
|
|
||
| ```bash | ||
| npm i | ||
| ``` | ||
|
|
||
| Open the project in a separate VS Code editor | ||
|
|
||
| ```bash | ||
| code . | ||
| ``` | ||
|
|
||
| Open up a terminal inside VS code and lets run the project in a local environment | ||
|
|
||
| ```bash | ||
| npm run dev | ||
| ``` | ||
| ### View it live | ||
| https://martin-joensson-portfolio.netlify.app/ |
This file was deleted.
Oops, something went wrong.
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| module.exports = { | ||
| root: true, | ||
| env: { browser: true, es2020: true }, | ||
| extends: [ | ||
| 'eslint:recommended', | ||
| 'plugin:react/recommended', | ||
| 'plugin:react/jsx-runtime', | ||
| 'plugin:react-hooks/recommended', | ||
| ], | ||
| ignorePatterns: ['dist', '.eslintrc.cjs'], | ||
| parserOptions: { ecmaVersion: 'latest', sourceType: 'module' }, | ||
| settings: { react: { version: '18.2' } }, | ||
| plugins: ['react-refresh'], | ||
| rules: { | ||
| 'react/jsx-no-target-blank': 'off', | ||
| 'react-refresh/only-export-components': [ | ||
| 'warn', | ||
| { allowConstantExport: true }, | ||
| ], | ||
| }, | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| # Logs | ||
| logs | ||
| *.log | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| pnpm-debug.log* | ||
| lerna-debug.log* | ||
|
|
||
| node_modules | ||
| dist | ||
| dist-ssr | ||
| *.local | ||
|
|
||
| # Editor directories and files | ||
| .vscode/* | ||
| !.vscode/extensions.json | ||
| .idea | ||
| .DS_Store | ||
| *.suo | ||
| *.ntvs* | ||
| *.njsproj | ||
| *.sln | ||
| *.sw? |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| # Portfolio Project | ||
| ### The Problem | ||
| The problem was to build a portfolio site for myself, following the provided design as close as possible. | ||
|
|
||
| I started by making the components I thought I needed for the project. Tried to keep everything seperate to make it easier to slot in an out modules if I want to change things in the future. This means especially the CSS isn't as DRY as it could be, but that's a sacrifice I'm willing to make at this time. | ||
|
|
||
| ### View it live | ||
| https://martin-joensson-portfolio.netlify.app/ | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,23 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta charset="UTF-8" /> | ||
| <link rel="icon" type="image/svg+xml" href="/raglan-purple-grey-round2.png" /> | ||
| <link rel="preconnect" href="https://fonts.googleapis.com" /> | ||
| <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> | ||
| <link | ||
| href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" | ||
| rel="stylesheet" | ||
| /> | ||
| <link | ||
| href="https://fonts.googleapis.com/css2?family=Hind:wght@300;400;500;600;700&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap" | ||
| rel="stylesheet" | ||
| /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | ||
| <title>Martin Jönsson Portfolio</title> | ||
| </head> | ||
| <body> | ||
| <div id="root"></div> | ||
| <script type="module" src="/src/main.jsx"></script> | ||
| </body> | ||
| </html> |
Oops, something went wrong.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is it possible that you have two readme files?
I think you would only need the one on the outer layer that is shown on GitHub. 😃