Highly customizable tool for generating responsive images.
- Responsive images 🌠
- Optimize images with imagemin 🗜
- Convert images to modern formats such as WebP and AVIF 📸
- You can run it from the CLI ⌨️
- Works with Gulp, Webpack and as JS library 🦄
npm i -D @flexis/srcset
# or
yarn add -D @flexis/srcsetnpx srcset [...sources] [...options]
# or
yarn exec -- srcset [...sources] [...options]| Option | Description | Default |
|---|---|---|
| sources | Source image(s) glob patterns. | required |
| ‑‑help, -h | Print this message. | |
| ‑‑verbose, -v | Print additional info about progress. | |
| ‑‑match, -m | Glob patern(s) or media query(ies) to match image(s) by name or size. | all images |
| ‑‑width, -w | Output image(s) widths to resize, value less than or equal to 1 will be detected as multiplier. | no resize |
| ‑‑format, -f | Output image(s) formats to convert. | no convert |
| ‑‑skipOptimization | Do not optimize output images. | false |
| ‑‑noScalingUp | Do not generate images with higher resolution than they's sources are. | false |
| ‑‑dest, -d | Destination directory. | required |
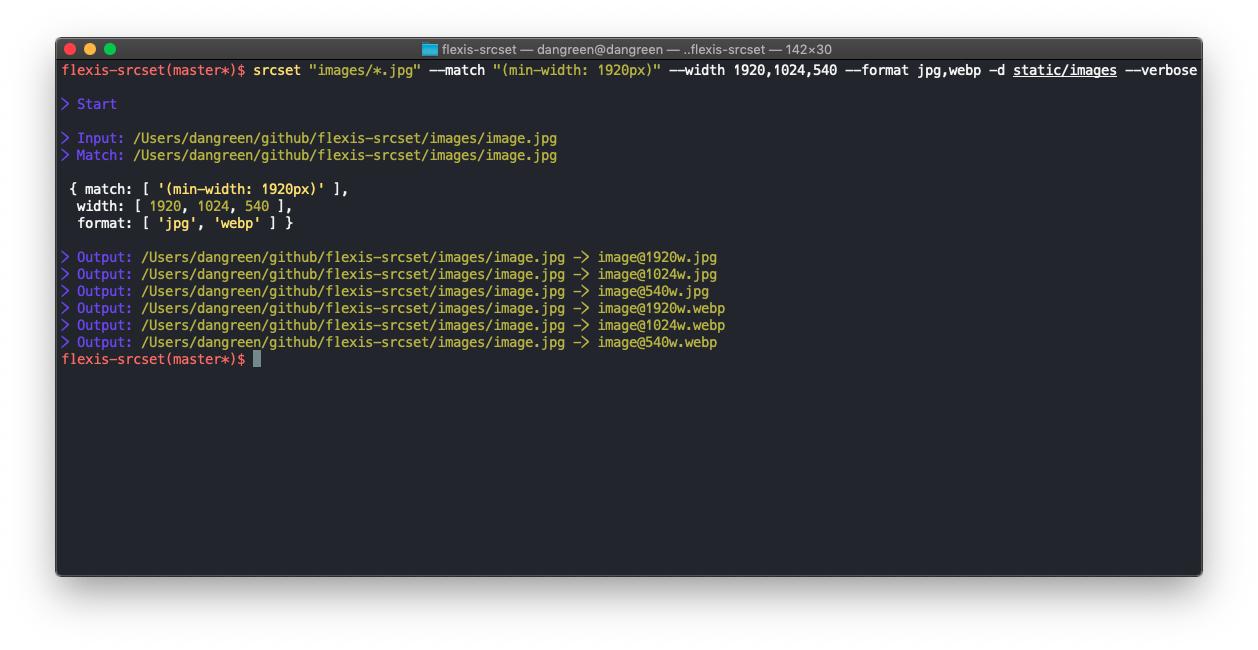
srcset "src/images/*.jpg" --match "(min-width: 1920px)" --width 1920,1280,1024,860,540,320 --format jpg,webp -d static/images| Option | Type | Description | Default |
|---|---|---|---|
| processing | Partial<IProcessingConfig> | Object with Sharp configs for each supported format. | see defaults.ts |
| optimization | Partial<IOptimizationConfig> | Object with imagemin plugins for each format. | see defaults.ts |
| skipOptimization | boolean | Do not optimize output images. | false |
| scalingUp | boolean | Generate images with higher resolution than they's sources are. | true |
| postfix | Postfix | Postfix string or function to generate postfix for image. | see defaults.ts |
Extends common options.
| Option | Type | Description | Default |
|---|---|---|---|
| concurrency | number | Concurrency limit. | os.cpus().length |
| limit | Limit | p-limit's limit. | pLimit(concurrency) |
Extends common options.
| Option | Type | Description | Default |
|---|---|---|---|
| match | Matcher | There is support of 3 types of matchers: 1. Glob pattern of file path; 2. Media query to match image by size; 3. (path: string, size: ISize, source: Vinyl) => boolean function. |
all images |
| format | SupportedExtension | SupportedExtension[] | Output image(s) formats to convert. | no convert |
| width | number | number[] | Output image(s) widths to resize, value less than or equal to 1 will be detected as multiplier. | [1] |
Configuration file is optional. If needed, can be defined through .srcsetrc (JSON file) or .srcsetrc.js in the root directory of the project.
Supported options, extends common options:
| Option | Type | Description | Default |
|---|---|---|---|
| src | string | string[] | Source image(s) glob patterns. | required |
| rules | IRule[] | Rules. | [] |
| verbose | boolean | Print additional info about progress. | false |
| dest | string | Destination directory. | required |
You can use @flexis/srcset with Gulp:
import srcSet from '@flexis/srcset/lib/stream';
gulp.task('images', () =>
gulp.src('src/*.{jpg,png}')
.pipe(srcSet([{
match: '(min-width: 3000px)',
width: [1920, 1280, 1024, 860, 540, 320],
format: ['jpg', 'webp']
}, {
match: '(max-width: 3000px)',
width: [1, .5],
format: ['jpg', 'webp']
}], {
skipOptimization: true
}))
.pipe(gulp.dest('static'))
);Plugin options:
First argument is IRule[], second argument extends common options:
| Option | Type | Description | Default |
|---|---|---|---|
| verbose | boolean | Print additional info about progress. | false |
Module exposes next API:
export default SrcSetGenerator;
export {
IProcessingConfig,
IOptimizationConfig,
ISrcSetVinyl,
ISize,
IMatcherFunction,
SupportedExtension,
Matcher,
IPostfixFormatter,
Postfix,
IConfig,
IGenerateConfig,
isSupportedType,
extensions,
attachMetadata,
matchImage
}import {
promises as fs
} from 'fs';
import SrcSetGenerator from '@flexis/srcset';
import Vinyl from 'vinyl';
async function generate() {
const path = 'src/background.jpg';
const contents = await fs.readFile(path);
const source = new Vinyl({
path,
contents
});
const srcSet = new SrcSetGenerator();
const images = srcSet.generate(source, {
width: [1920, 1280, 1024, 860, 540, 320],
format: ['jpg', 'webp']
});
for await (const image of images) {
image.base = './static';
await fs.writeFile(image.path, image.contents);
}
}
generate();