-
Notifications
You must be signed in to change notification settings - Fork 37
Moving to using MyST Markdown
MyST Markdown allows us to write Sphinx documentation entirely in Markdown. This is simpler to learn and use (most people already know some Markdown, as it is used in so many other places), and has the added benefit that the pages can be opened as Jupyter notebooks using MyST-NB and jupytext. This means that it'll be easy to execute the tutorial material (no more copy pasting), which makes running and testing the tutorial a lot easier.
All of the modules in the tutorial-2021-intro-week have already been converted to MyST Markdown using the rst-to-myst converter from @chrisjsewell. However, there may still be some issues in the conversion, so carefully check for any problems with the rendered versions. Below I'll make a list of conventions which we'll adopt for the tutorial materials. This is still very much a work in progress, but hopefully we'll converge on something we can stick to by the end of the July tutorial.
The baseline for our documentation style is to follow the conventions from the executable books project. These are also consistent with the aiida-core docs "Style guide" from the wiki, for everything that is not related to syntax.
Many of the directives have been converted into their MyST version using colons ::: instead of backticks ``` for the code fences. This was done automatically by the converter, but it's a good convention for non-code directives since this way they are also rendered correctly when working in any standard Markdown editor. This is possible because we have activated the "colon_fence" extension of MyST.
When considering how to link to a page on another website, you should try to use links in this order:
-
Using
intersphinxlinks:Documentation on {ref}`how to package plugins <aiida:how-to:plugin-codes>`. -
Using default Markdown syntax:
[Guidelines on plugin design](<https://aiida.readthedocs.io/projects/aiida-core/en/latest/topics/plugins.html#guidelines-for-plugin-design>)
-
Using HTML:
Rundown of <a href="https://github.com/aiidateam/aiida-diff#repository-contents"> repository contents of the aiida-diff package]</a> (the default output of the plugin cutter.
[1] has the advantage that it won't break in case the reference isn't changed in the interlinked documentation. In case it is, building with sphinx will raise a WARNING: undefined label warning.
[2] have the advantage that breaks are caught by Sphinx linkcheck, and hence the current CI setup.
[3] unfortunately isn't checked by linkcheck. However, some links mysteriously fail with the Markdown syntax, e.g.:
* Rundown of [repository contents of the aiida-diff package](<https://github.com/aiidateam/aiida-diff#repository-contents>) (the default output of the plugin cutter)So here I've switched to using the HTML syntax. An advantage of [3] is that you can also add the target="_blank" attribute, which I prefer for links in the tutorial.
Currently, we have quite a few references/links to parts of the documentation with more explanation, either in the text itself or in notes/warnings/etc. In previous tutorials, this has lead participants to start reading these (often long and complex) explanations of certain concepts in e.g. the Topics section, distracting them from completing the tutorial material.
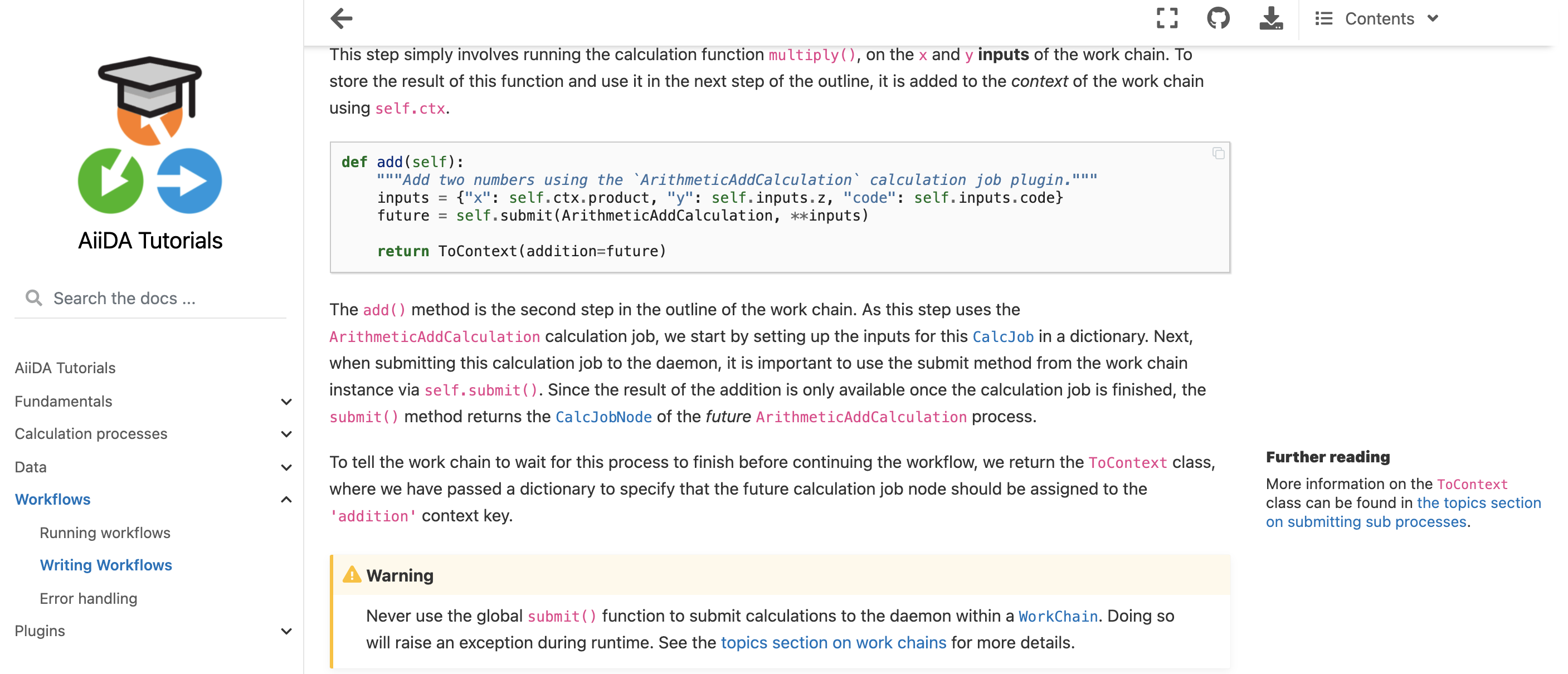
As these links can still be very useful, however, we don't want to completely remove them. Instead, we'll place "Further reading" notes in the margin, clearly distinguishing them from essential notes in the tutorial material itself, that participants (or users following the tutorial material independently) can read at their own pace when they prefer. In the introduction to the tutorial video, I'll clearly indicate that these are extra reading materials, not essential to the tutorial.
Here's an example of the syntax of adding such a "Further reading" note in the margin:
:::{margin} **Further reading**
More information on the `ToContext` class can be found in {ref}`the topics section on submitting sub processes<topics:workflows:usage:workchains:submitting_sub_processes>`.
:::
To tell the work chain to wait for this process to finish before continuing the workflow, we return the `ToContext` class, where we have passed a dictionary to specify that the future calculation job node should be assigned to the `'addition'` context key.This renders as follows:
To distinguish between different types of margin content, you can add an icon easily using the following syntax:
:::{margin} {{ python }} **Decorators**
A decorator can be used to add functionality to an existing function.
You can read more about them [here](https://pythonbasics.org/decorators/).
:::Note the {{ python }} Jinja syntax. There are three icons (so far) that you can use like this:
-
{{ python }}for links to further reading on Python concepts.
-
{{ aiida }}for links to further reading on AiiDA concepts.
-
{{ download }}to indicate a download link (can e.g. be used for scripts).