Please take a look at this issue first
I have been testing and reading a lot of way to safely create a bridge between react-native and webview. I'm happy to announced that the wait is over and from React-Native 0.20 and above, the bridge is fully functional.
In order to use this extension, you have to do the following steps:
in your react-native project, run npm install react-native-webview-bridge --save
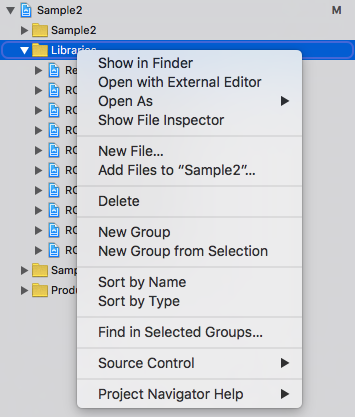
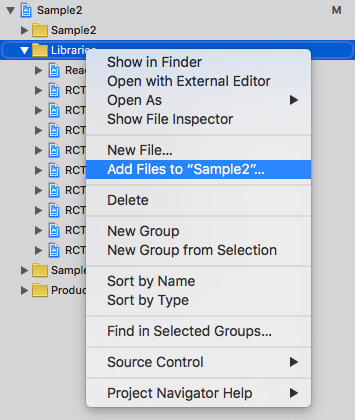
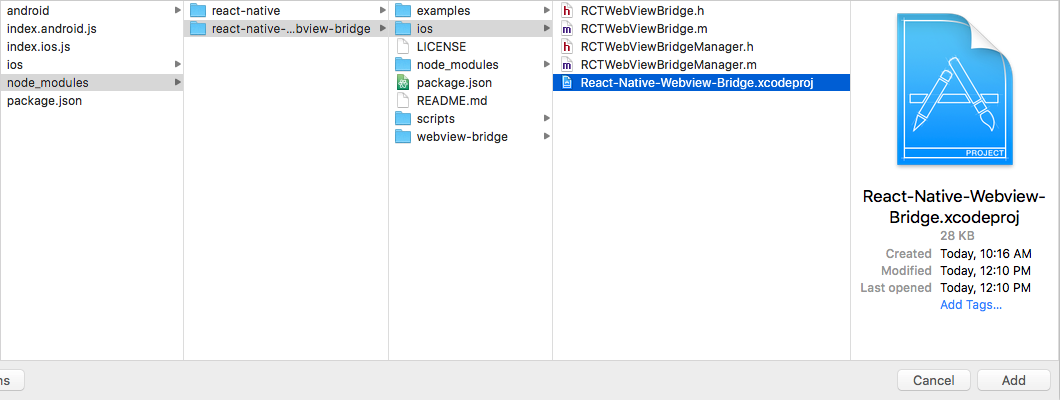
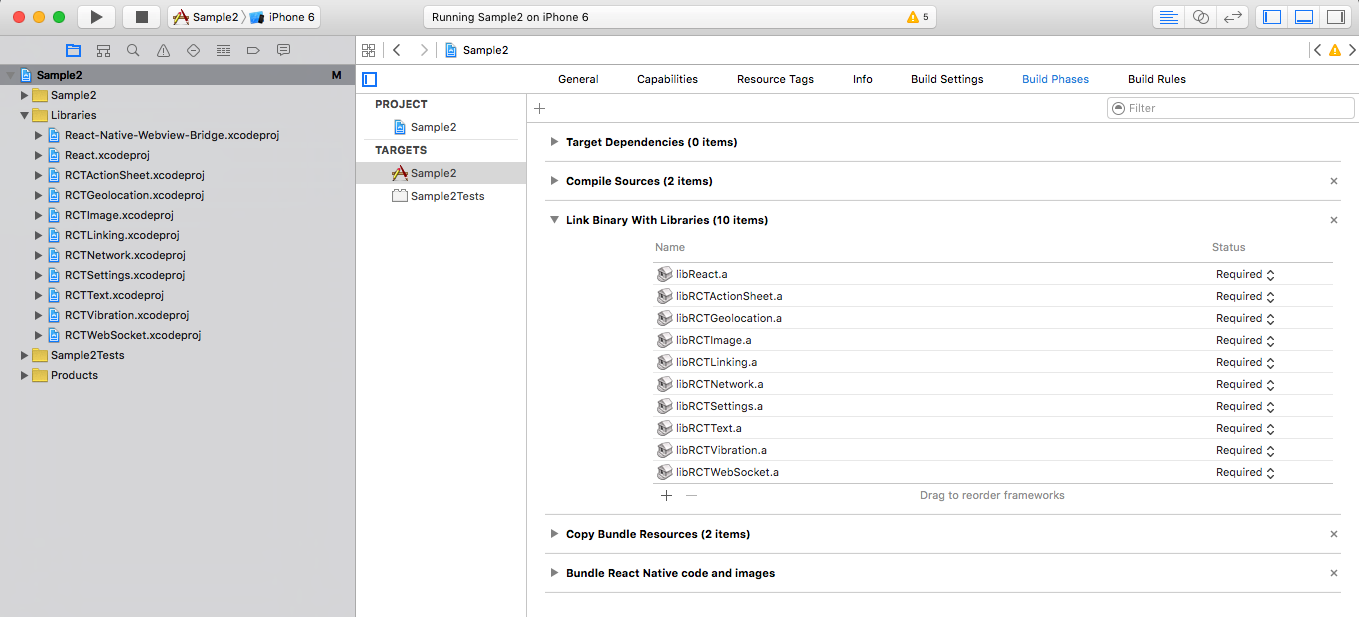
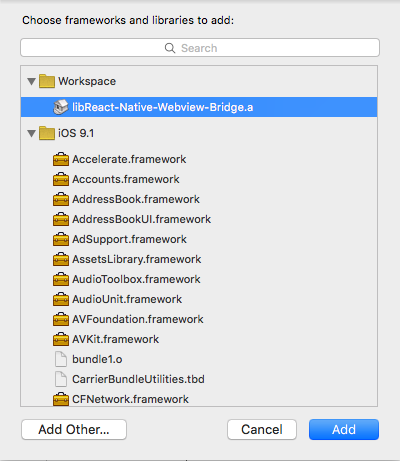
- go to xcode's
Project Navigatortab
- add the following import to
MainApplication.java(MainActivity.javaif RN < 0.29) of your application
import com.github.alinz.reactnativewebviewbridge.WebViewBridgePackage;- add the following code to add the package to
MainApplication.java(MainActivity.javaif RN < 0.29)
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new WebViewBridgePackage() //<- this
);
}- add the following codes to your
android/setting.gradle
you might have multiple 3rd party libraries, make sure that you don't create multiple include.
include ':app', ':react-native-webview-bridge'
project(':react-native-webview-bridge').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-webview-bridge/android')
- edit
android/app/build.gradleand add the following line insidedependencies
compile project(':react-native-webview-bridge')
- run
react-native run-androidto see if everything is compilable.
just import the module with one of your choices way:
** CommonJS style **
var WebViewBridge = require('react-native-webview-bridge');** ES6/ES2015 style **
import WebViewBridge from 'react-native-webview-bridge';WebViewBridge is an extension of WebView. It injects special script into any pages once it loads. Also it extends the functionality of WebView by adding 1 new method and 1 new props.
the message must be in string. because this is the only way to send data back and forth between native and webview.
this is a prop that needs to be a function. it will be called once a message is received from webview. The type of received message is also in string.
this is a prop that allows locally loaded pages via file:// to access other file:// resources. Pass-thru to corresponding setting in WebView. Default is false for Android 4.1 and above.
this is a prop that allows locally loaded pages via file:// to access resources in any origin. Pass-thru to corresponding setting in WebView. Default is false for Android 4.1 and above.
bridge script is a special script which injects into all the webview. It automatically register a global variable called WebViewBridge. It has 2 optional methods to implement and one method to send message to native side.
this method sends a message to native side. the message must be in string type or onError method will be called.
this method needs to be implemented. it will be called once a message arrives from native side. The type of message is in string.
this is an error reporting method. It will be called if there is an error happens during sending a message. It receives a error message in string type.
a special bridge script will be injected once the page is going to different URL. So you don't have to manage when it needs to be injected.
You can still pass your own javascript to be injected into webview. However, Bridge script will be injected first and then your custom script.
This example can be found in examples folder.
const injectScript = `
(function () {
if (WebViewBridge) {
WebViewBridge.onMessage = function (message) {
if (message === "hello from react-native") {
WebViewBridge.send("got the message inside webview");
}
};
WebViewBridge.send("hello from webview");
}
}());
`;
var Sample2 = createReactClass({
onBridgeMessage(message){
const { webviewbridge } = this.refs;
switch (message) {
case "hello from webview":
webviewbridge.sendToBridge("hello from react-native");
break;
case "got the message inside webview":
console.log("we have got a message from webview! yeah");
break;
}
},
render() {
return (
<WebViewBridge
ref="webviewbridge"
onBridgeMessage={this.onBridgeMessage.bind(this)}
injectedJavaScript={injectScript}
source={{uri: "https://google.com"}}/>
);
}
});