A Dynmap and Pl3xmap/Squaremap frontend built with Vue.js and Typescript.
LiveAtlas is an alternative frontend for Dynmap, Pl3xmap and Squaremap, which aims to provide a more modern interface and improved performance for busy maps. LiveAtlas is a drop-in replacement for Dynmap; Pl3xmap and Squaremap maps are supported with some additional configuration.
Development is ongoing, but the major features of each map plugin are supported.
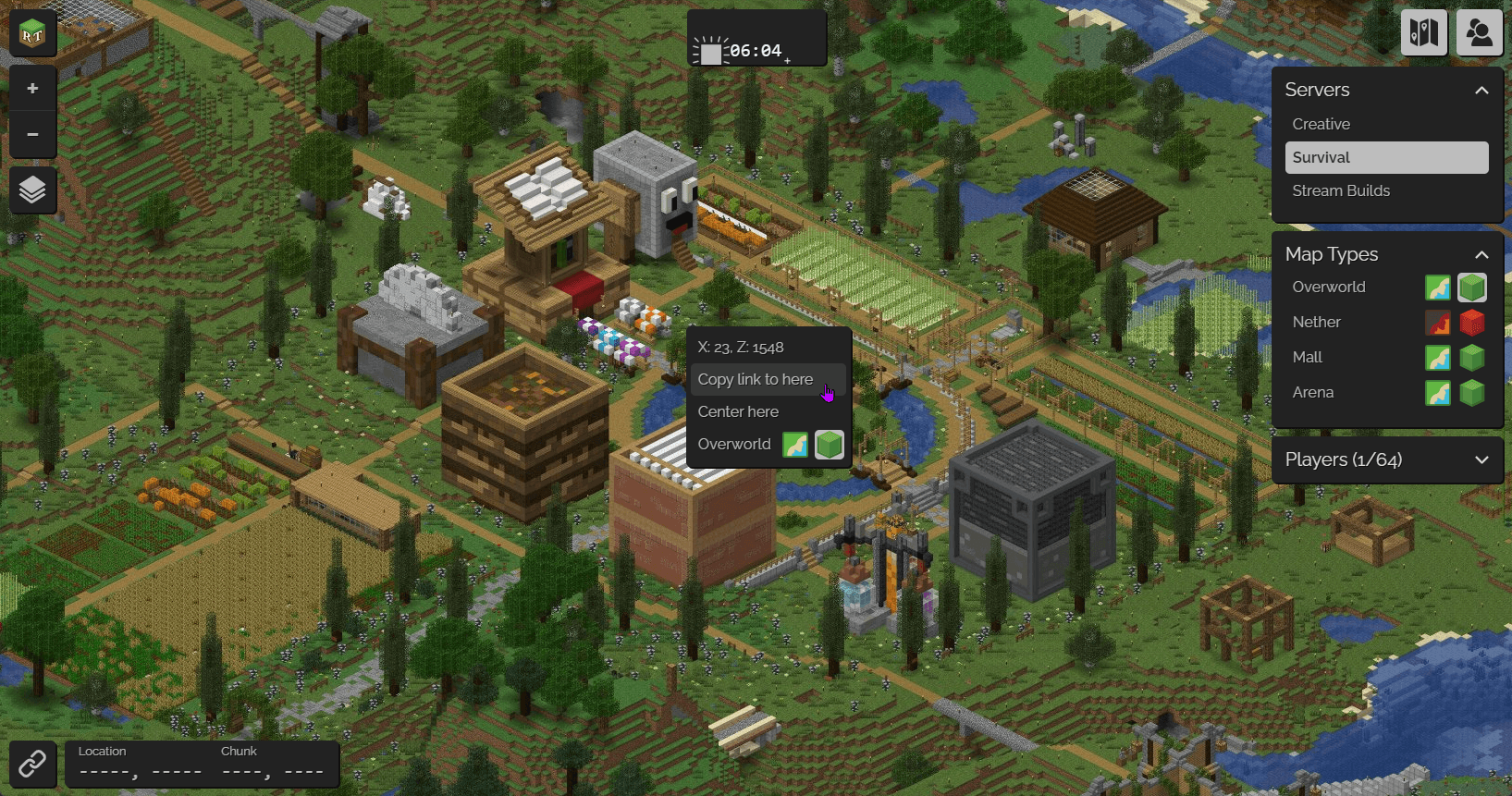
You can see it in action here
| Feature | Dynmap | Pl3xmap/Squaremap |
|---|---|---|
| Viewing maps | ✅ | ✅ |
| Markers | ✅ | ✅ |
| Player markers | ✅ | ✅ |
| Player facing direction | n/a | ✅ |
| Popups | ✅ | ✅ |
| Tooltips | n/a | ✅ |
| Tile updates | ✅ | ✅ |
| Marker updates | ✅ | ❌ |
| Following players | ✅ | ✅ |
| Location display | ✅ | ✅ |
| Link button | ✅ | ✅ |
| Link button URLs | ✅ | ✅ |
| Clock | ✅ | n/a |
| Logos | ✅ | n/a |
| Chat | ✅ | n/a |
| Chat balloons | ✅ | n/a |
| Login/register | ✅ | n/a |
| Inactivity timeout | ❌ | n/a |
| Custom player head URLs | n/a | ❌ |
| Custom map icons | ✅ | ✅ |
- Chrome 66+
- Edge 18+
- Firefox 60+
- Opera 53+
- Safari 11.1+
IE is not supported
LiveAtlas is available on SpigotMC
Dev builds are available in Github actions
The index.html file can be edited to add custom favicons, styles or analytics, just like the map plugins original UIs. All LiveAtlas messages can also be modified here for translation purposes. You are also free to build LiveAtlas yourself to make further changes.
First run npm install to install LiveAtlas dependencies. You can then either run npm run serve to start a local dev server, or npm run build to build.
If you find a bug, please create an issue with as must detail as possible. I'm working on this in my spare time, so fixes are on a best effort basis, but I'll eventually find time for them.
Please do not contact the Dynmap, Pl3xmap or Squaremap teams regarding any issue with LiveAtlas. They will be very upset.
If you appreciate my work, feel free to:
Cross-browser testing provided by Browserstack.