-
-
Notifications
You must be signed in to change notification settings - Fork 753
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
docs: new content-bucket page #1417
Conversation
✅ Deploy Preview for asyncapi-website ready!Built without sensitive environment variables
To edit notification comments on pull requests, go to your Netlify site configuration. |
|
⚡️ Lighthouse report for the changes in this PR:
Lighthouse ran on https://deploy-preview-1417--asyncapi-website.netlify.app/ |
|
Mentioning @alequetzalli @AceTheCreator @derberg for their consideration. Are we again going to make community docs inside normal docs or should it be part of the community repo and from there, we will extract community docs to show in website? |
|
yeah, community bucket will be added with #1261 and regarding community docs, yes, they should be authored in |
Yup and I have shared info with Thulie here to start moving her content over, especially now that we finally merged #1261: |
pages/docs/community/_section.md
Outdated
| @@ -0,0 +1,4 @@ | |||
| --- | |||
| title: 'Community' | |||
| weight: 5 | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| weight: 5 | |
| weight: 6 |
|
|
||
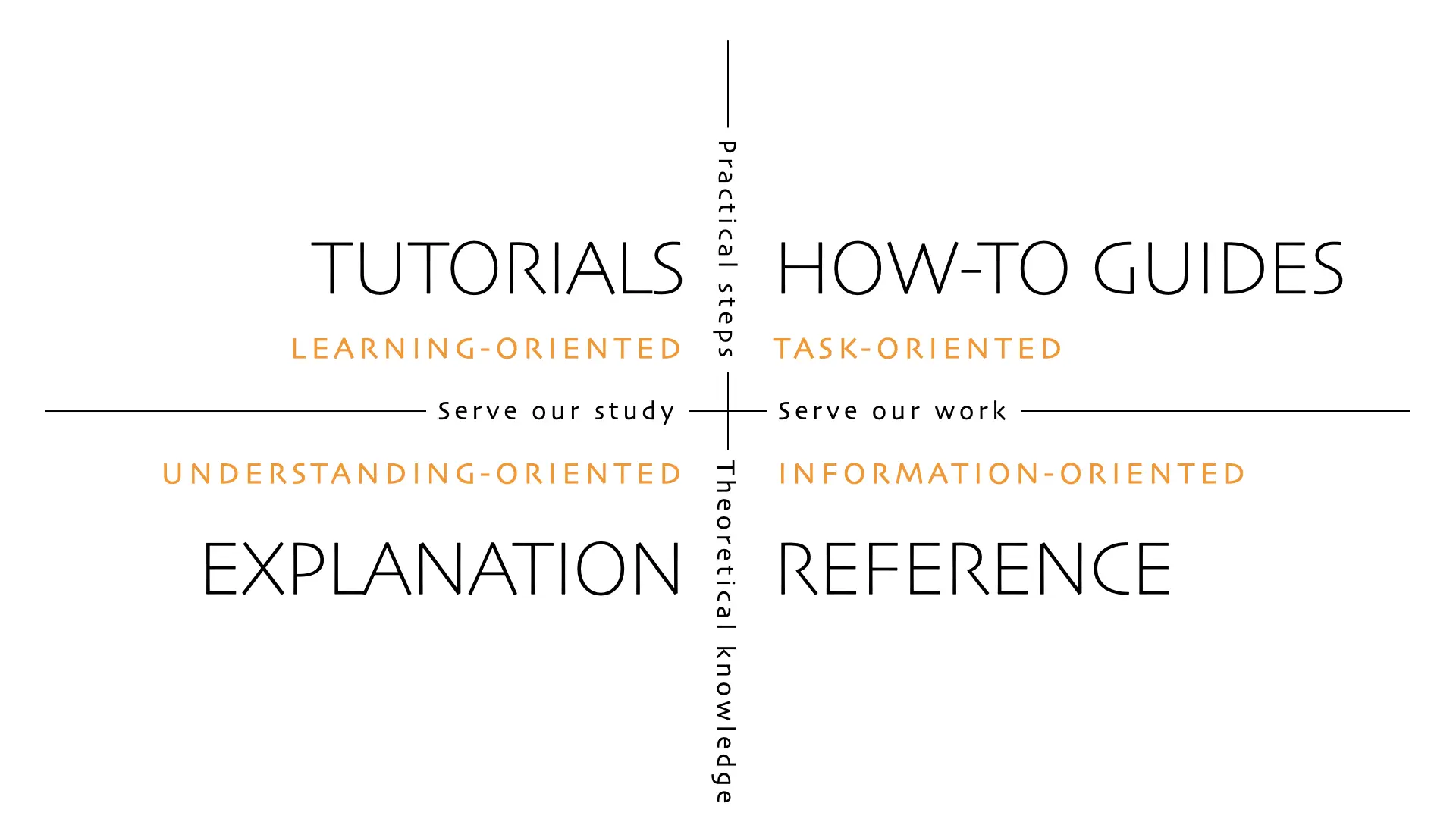
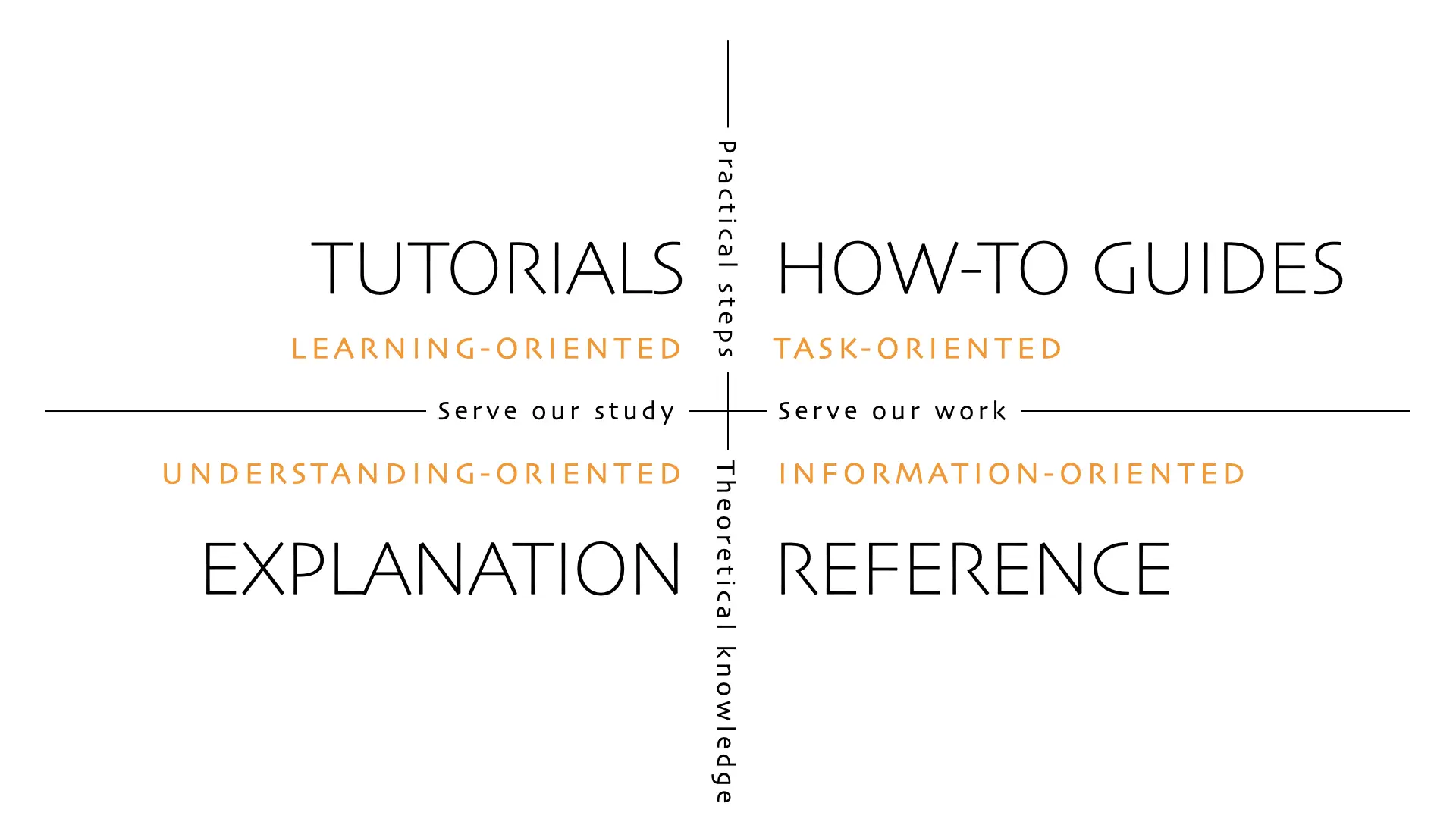
| > Documentation structure based on the [Diátaxis framework](https://diataxis.fr/). | ||
|
|
||
| At AsyncAPI our docs are classified into the following content buckets: |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| At AsyncAPI our docs are classified into the following content buckets: | |
| At AsyncAPI, our docs are classified into the following content buckets: |
|
|
||
| At AsyncAPI our docs are classified into the following content buckets: | ||
|
|
||
| - **Concepts** - This section is where we define various features and capabilities AsyncAPI offers. All docs pages under this bucket need to be accurate, easy to understand and accompanied by an engineering diagram. We utilize [Mermaid.js](https://mermaid.js.org/) syntax to create diagrams and visualizations. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| - **Concepts** - This section is where we define various features and capabilities AsyncAPI offers. All docs pages under this bucket need to be accurate, easy to understand and accompanied by an engineering diagram. We utilize [Mermaid.js](https://mermaid.js.org/) syntax to create diagrams and visualizations. | |
| - **Concepts** - Defines various features and capabilities AsyncAPI offers, helping readers understand the core concepts underlying the AsyncAPI framework. |
We use mermaid diagrams anywhere in the docs, and there is no specific rule that only concept pages must have them.
|
|
||
| - **Tutorials** - Our tutorial section offers practical guidance to individuals who are beginners or new to AsyncAPI. Docs under this content bucket need to be hands-on and provide step-by-step guidance using real-world examples. The docs should be engaging and interactive to help users develop the required knowledge. | ||
|
|
||
| - **Guides** - The guides section teaches individuals about higher-level AsyncAPI features. Content under this bucket helps users gain a deeper understanding and provide different ways to solve a problem. The tone should be concise. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| - **Guides** - The guides section teaches individuals about higher-level AsyncAPI features. Content under this bucket helps users gain a deeper understanding and provide different ways to solve a problem. The tone should be concise. | |
| - **Guides** - The guides section teaches individuals how to troubleshoot AsyncAPI issues at a high level. Content under this bucket helps users gain a deeper understanding and provide different ways to solve a problem. The tone should be concise. |
|
|
||
| - **Guides** - The guides section teaches individuals about higher-level AsyncAPI features. Content under this bucket helps users gain a deeper understanding and provide different ways to solve a problem. The tone should be concise. | ||
|
|
||
| *You can think of guides as a recipe for cooking a meal.* |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| *You can think of guides as a recipe for cooking a meal.* |
A recipe is more similar to a tutorial which uses step-by-step instructions.
That said, this feels superfluous, so I would delete it.
| @@ -0,0 +1,24 @@ | |||
| --- | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please remove mentions of "this area needs to be concise/accurate/etc" because those descriptors apply to all documentation, regardless of the content bucket.
| # Content Buckets | ||
| To structure our documentation, we adopt a systematic approach from the Diátaxis framework. We ensure our docs are presented in a manner that is easy to understand by organizing and classifying them into content buckets. | ||
|
|
||
|  |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|  |
I love adding this visual, but we shouldn't link to blog post images inside a docs page. Additionally, we should avoid adding assets to docs because they require extra maintenance, and we have yet to determine guidelines for where to store docs assets and how to ensure they stay up to date.
Since the info in this asset can easily be made into a mermaid diagram, please delete this image and instead add a mermaid diagram.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
great start!
This PR adds the new content-buckets page under the style guide folder.
Resolve #1246