DocuSign is a digital transaction management platform that enables users to securely sign, send, and manage documents electronically.
The Ballerina DocuSign eSignature connector integrates with the DocuSign platform, provides APIs for tasks such as sending documents for signature, managing envelopes, and retrieving status updates, enhancing the efficiency of electronic signature processes within Ballerina applications. It supports DocuSign eSignature API V2.1.
To utilize the eSignature connector, you must have access to the DocuSign REST API through a DocuSign account.
In order to use the DocuSign eSignature connector, you need to first create the DocuSign credentials for the connector to interact with DocuSign.
-
You can create an account for free at the Developer Center.

-
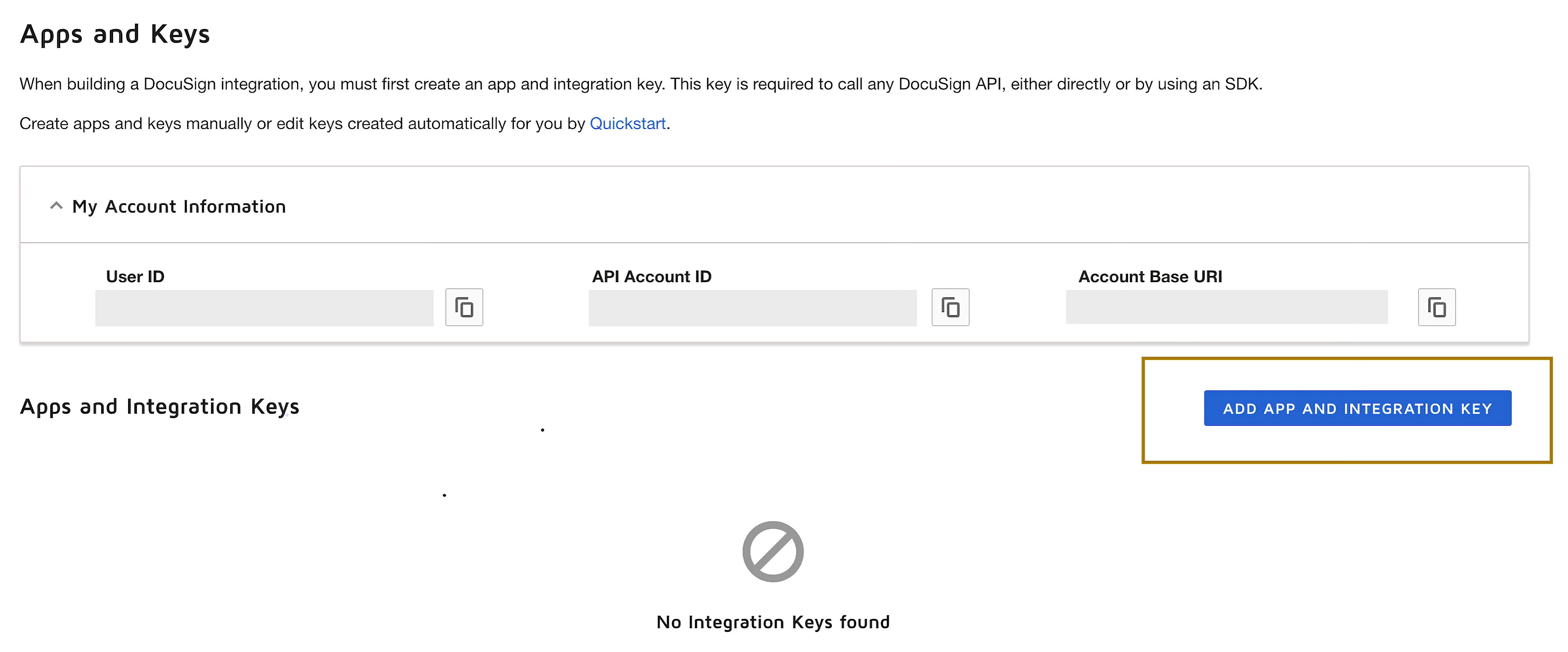
Create an integration key: Visit the Apps and Keys page on DocuSign. Click on
Add App and Integration Key,provide a name for the app, and clickCreate App. This will generate anIntegration Key.
-
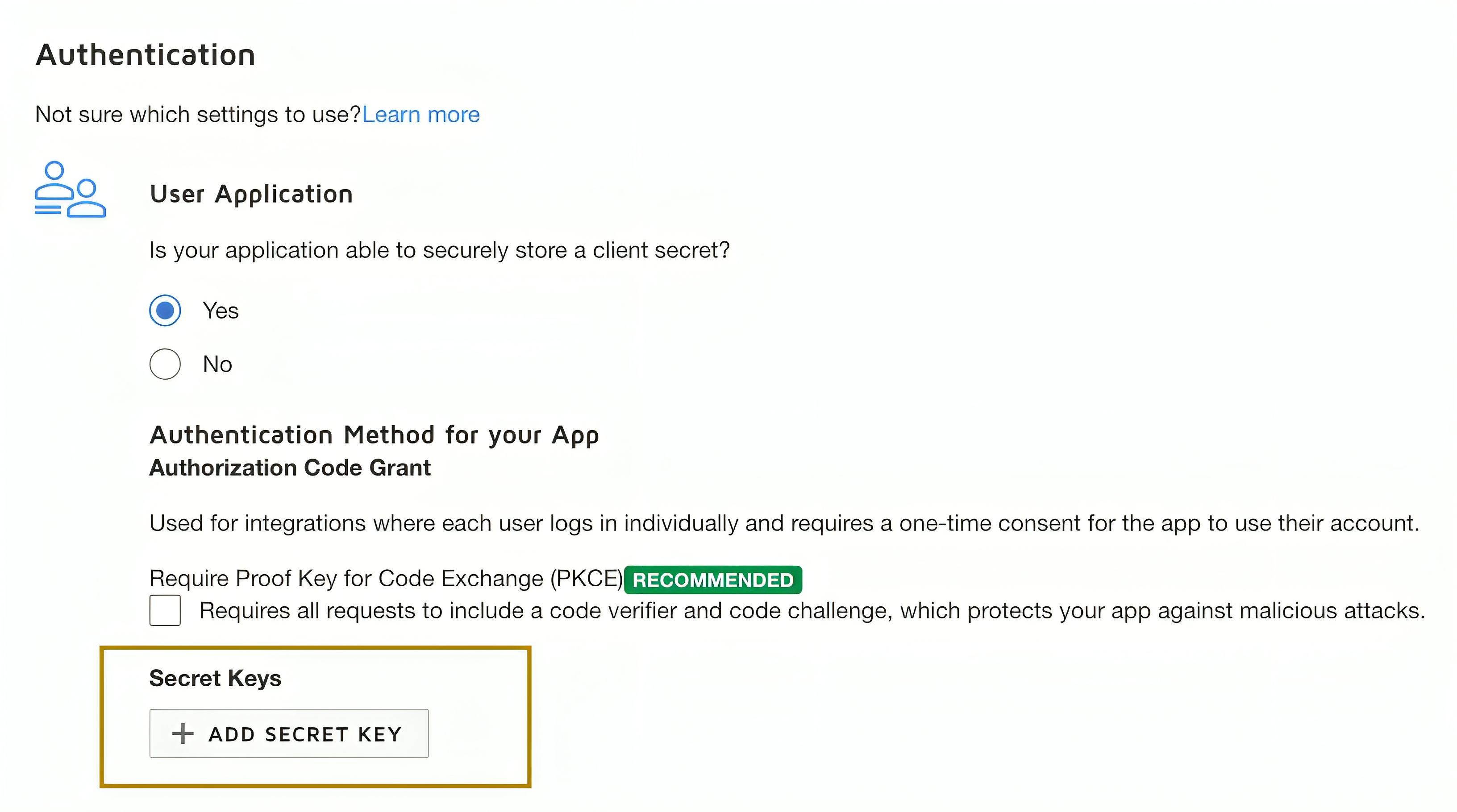
Generate a secret key: Under the
Authenticationsection, click onAdd Secret Key. This will generate a secret Key. Make sure to copy and save both theIntegration KeyandSecret Key.
-
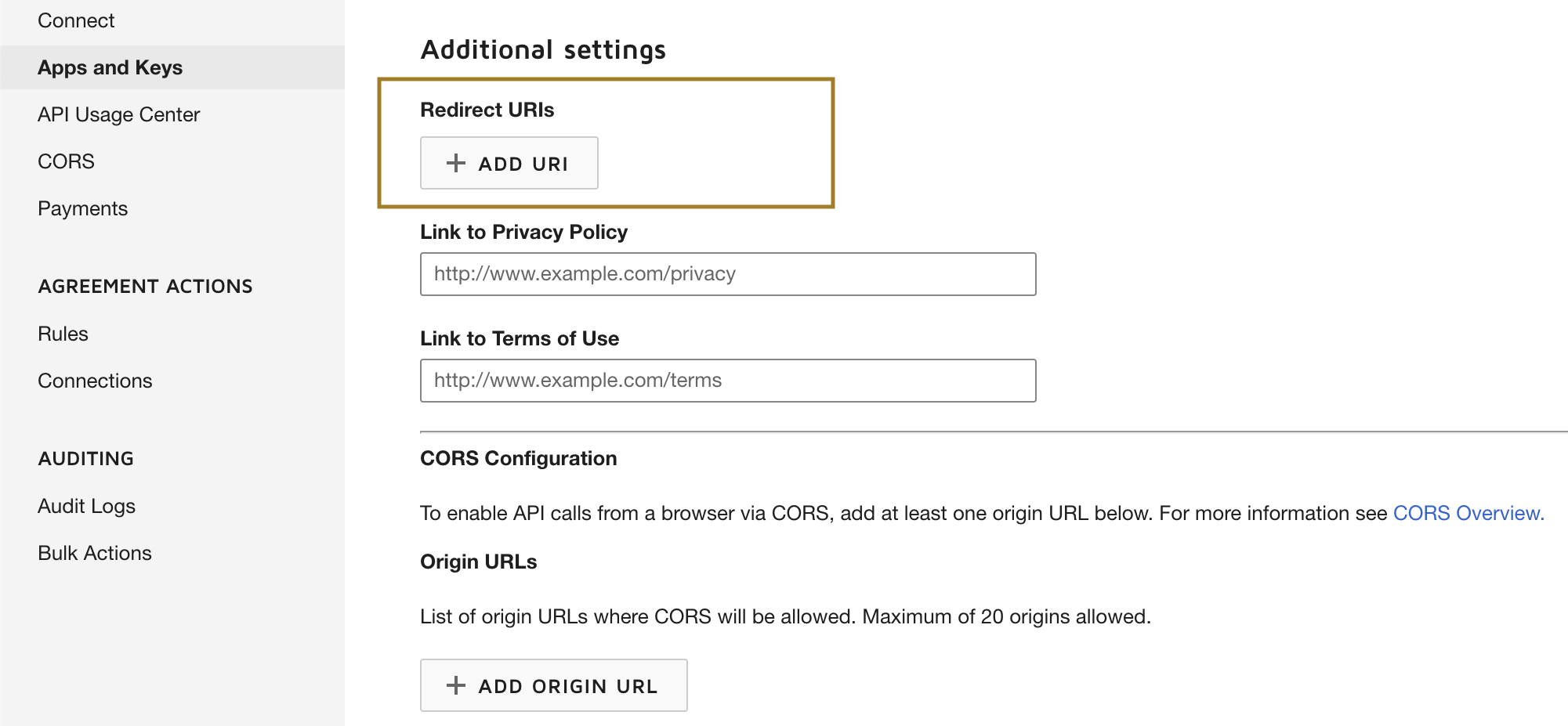
Add a redirect URI: Click on
Add URIand enter your redirect URI (e.g., http://www.example.com/callback).
-
Generate the encoded key: The
Encoded Keyis a base64 encoded string of yourIntegration keyandSecret Keyin the format{IntegrationKey:SecretKey}. You can generate this in your web browser's console using thebtoa()function:btoa('IntegrationKey:SecretKey'). You can either generate the encoded key from an online base64 encoder. -
Get the authorization code: Visit the following URL in your web browser, replacing
{iKey}with your Integration Key and{redirectUri}with your redirect URI.https://account-d.docusign.com/oauth/auth?response_type=code&scope=signature%20impersonation&client_id={iKey}&redirect_uri={redirectUri}
This will redirect you to your Redirect URI with a
codequery parameter. This is yourauthorization code. -
Get the refresh token: Use the following
curlcommand to get the refresh token, replacing{encodedKey}with your Encoded Key and{codeFromUrl}with yourauthorization code.curl --location 'https://account-d.docusign.com/oauth/token' \ --header 'Authorization: Basic {encodedKey}' \ --header 'Content-Type: application/x-www-form-urlencoded' \ --data-urlencode 'code={codeFromUrl}' \ --data-urlencode 'grant_type=authorization_code'
The response will contain your refresh token. Use
https://account-d.docusign.com/oauth/tokenas the refresh URL.
Remember to replace {IntegrationKey:SecretKey}, {iKey}, {redirectUri}, {encodedKey}, and {codeFromUrl} with your actual values.
Above is about using the DocuSign eSignature APIs in the developer mode. If your app is ready to go live, you need to follow the guidelines given here to make it work.
To use the DocuSign eSignature connector in your Ballerina project, modify the .bal file as follows.
Import the ballerinax/docusign.dsesign module into your Ballerina project.
import ballerinax/docusign.dsesign;Create a dsesign:ConnectionConfig with the obtained OAuth2.0 tokens and initialize the connector with it.
configurable string clientId = ?;
configurable string clientSecret = ?;
configurable string refreshToken = ?;
configurable string refreshUrl = ?;
dsesign:Client docusignClient = check new({
auth: {
clientId,
clientSecret,
refreshToken,
refreshUrl
}
});You can now utilize the operations available within the connector.
public function main() returns error? {
// Creates an envelope
dsesign:EnvelopeSummary newEnvelope = check docusignClient->/accounts/[accountId]/envelopes.post({
documents: [
{
documentBase64: "base64-encoded-pdf-file",
documentId: "1",
fileExtension: "pdf",
name: "document"
}
],
emailSubject: "Simple Signing Example 02",
recipients: {
signers: [
{
email: "[email protected]",
name: "randomtester12",
recipientId: "12"
}
]
},
status: "sent"
});
// Retrieves specific sets of envelopes from a given date
dsesign:EnvelopesInformation envelope = check docusignClient->/accounts/[accountId]/envelopes(from_date = "2024-01-01T00:00Z");
}Hint: To apply a value to the
documentBase64field, you can either use an online tool designed to convert a PDF file into a base64-encoded string, or you can refer to the provided example code
Use the following command to compile and run the Ballerina program.
bal runThe DocuSign eSignature connector provides practical examples illustrating usage in various scenarios. Explore these examples.
-
Send documents for esignatures This example shows how to use DocuSign eSignature APIs to send envelope to recipients to add their respective esignatures to documents in the envelope.
-
Create esignatures This example shows how to create a eSignature for your DocuSign account.
The Issues and Projects tabs are disabled for this repository as this is part of the Ballerina library. To report bugs, request new features, start new discussions, view project boards, etc., visit the Ballerina library parent repository.
This repository only contains the source code for the package.
-
Download and install Java SE Development Kit (JDK) version 17. You can download it from either of the following sources:
Note: After installation, remember to set the
JAVA_HOMEenvironment variable to the directory where JDK was installed. -
Download and install Ballerina Swan Lake.
-
Download and install Docker.
Note: Ensure that the Docker daemon is running before executing any tests.
-
Generate a Github access token with read package permissions, then set the following
envvariables:export packageUser=<Your GitHub Username> export packagePAT=<GitHub Personal Access Token>
Execute the commands below to build from the source.
-
To build the package:
./gradlew clean build
-
To run the tests:
./gradlew clean test -
To build the without the tests:
./gradlew clean build -x test -
To debug package with a remote debugger:
./gradlew clean build -Pdebug=<port>
-
To debug with Ballerina language:
./gradlew clean build -PbalJavaDebug=<port>
-
Publish the generated artifacts to the local Ballerina central repository:
./gradlew clean build -PpublishToLocalCentral=true
-
Publish the generated artifacts to the Ballerina central repository:
./gradlew clean build -PpublishToCentral=true
As an open source project, Ballerina welcomes contributions from the community.
For more information, go to the contribution guidelines.
All contributors are encouraged to read the Ballerina Code of Conduct.
- Discuss code changes of the Ballerina project in [email protected].
- Chat live with us via our Discord server.
- Post all technical questions on Stack Overflow with the #ballerina tag.


