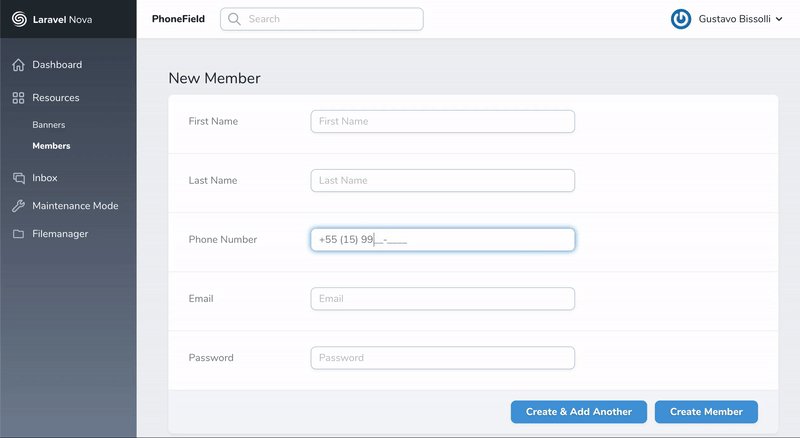
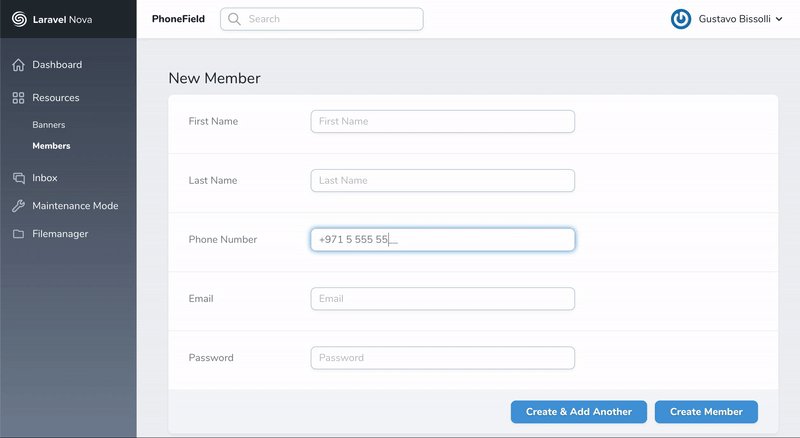
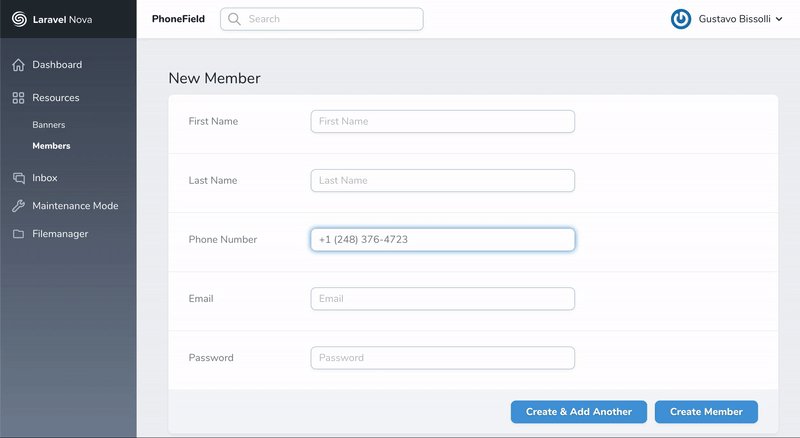
Nova Phone Number field with a dynamic mask based on the country code inserted by the user.
- Laravel Nova
- Laravel Framework 5.7+ / 6.0+
NOTE: For Laravel version <= 5.6 use our package version v.0.0.3
You can install this package into a Laravel app that uses Nova via composer:
composer require bissolli/nova-phone-fieldGo straight to your Nova resource and use Bissolli\NovaPhoneField\PhoneNumber field:
namespace App\Nova;
use Bissolli\NovaPhoneField\PhoneNumber;
class Member extends Resource
{
// ...
public function fields(Request $request)
{
return [
// ...
PhoneNumber::make('Phone Number'),
// ...
];
}
}Now you can view and add tags on the blog posts screen in your Nova app. All tags will be saved in the tags table.
By default, every country mask available inside bissolli/nova-phone-field/resources/js/data/phone-masks.json will be loaded and working. However, you can always select the desired countries calling the onlyCountries() method.
PhoneNumber::make('Phone Number')
->onlyCountries('BR', 'US', 'IE'),You can also add custom phone formats with withCustomFormats().
PhoneNumber::make('Phone Number')
->withCustomFormats('+123 ## #.#', '+123 ## ####.####'),Or else use only your own phone formats calling for withCustomFormats() among with onlyCustomFormats().
PhoneNumber::make('Phone Number')
->withCustomFormats('+123 ## #.#', '+123 ## ####.####')
->onlyCustomFormats(),Please see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
If you discover any security-related issues, please email [email protected] instead of using the issue tracker.
Special thanks to Robin Herbots who built one of the best InputMask from the internet.
The MIT License (MIT). Please see License File for more information.
Hey dude! Help me out for a couple of 🍻!