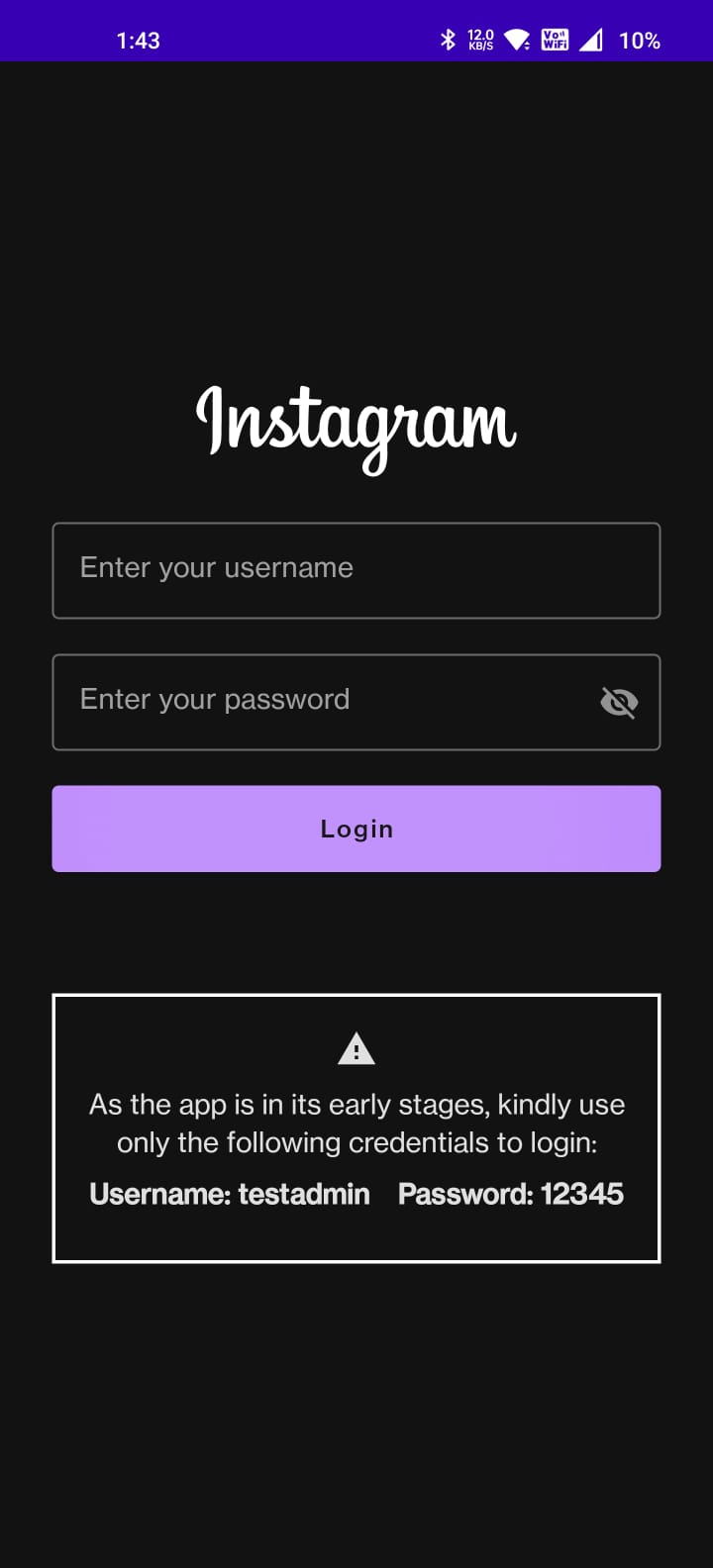
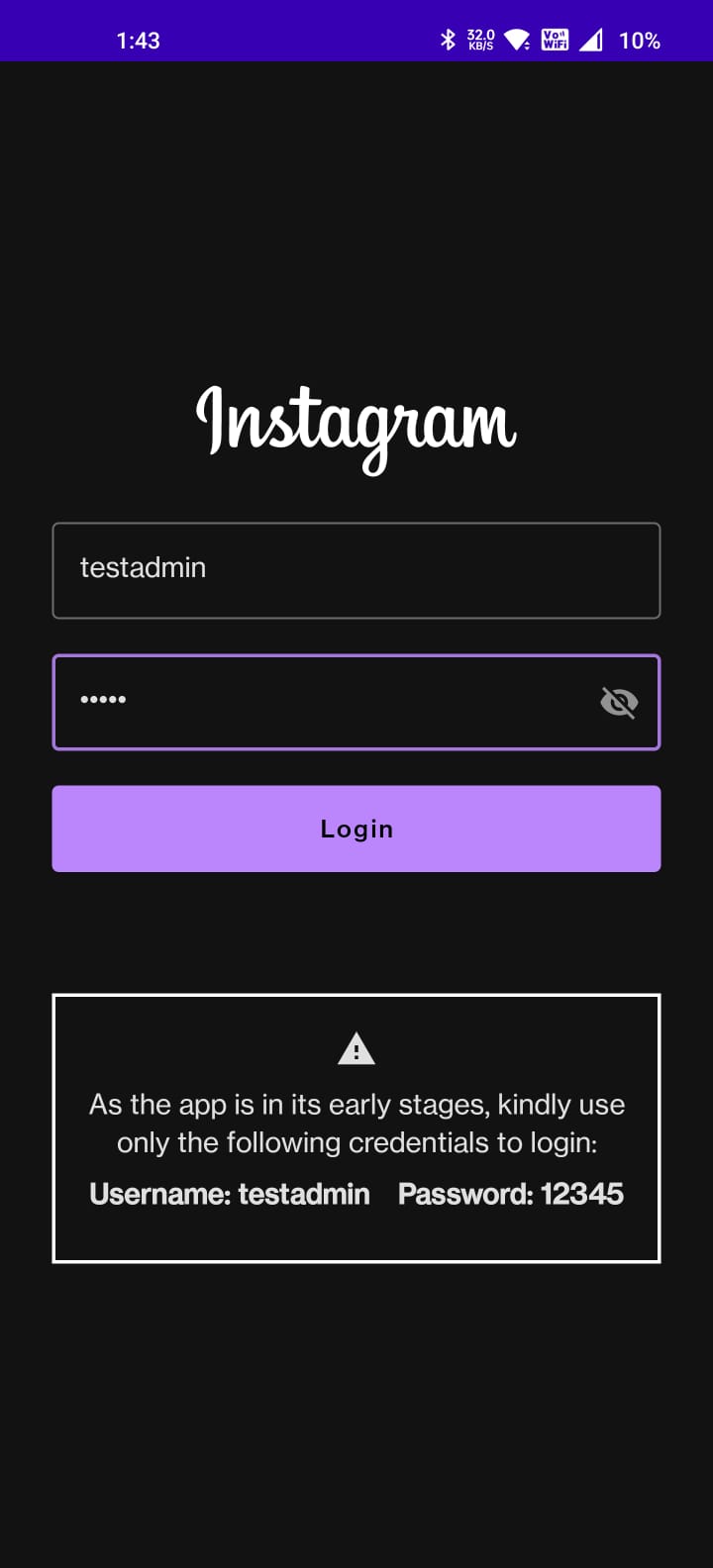
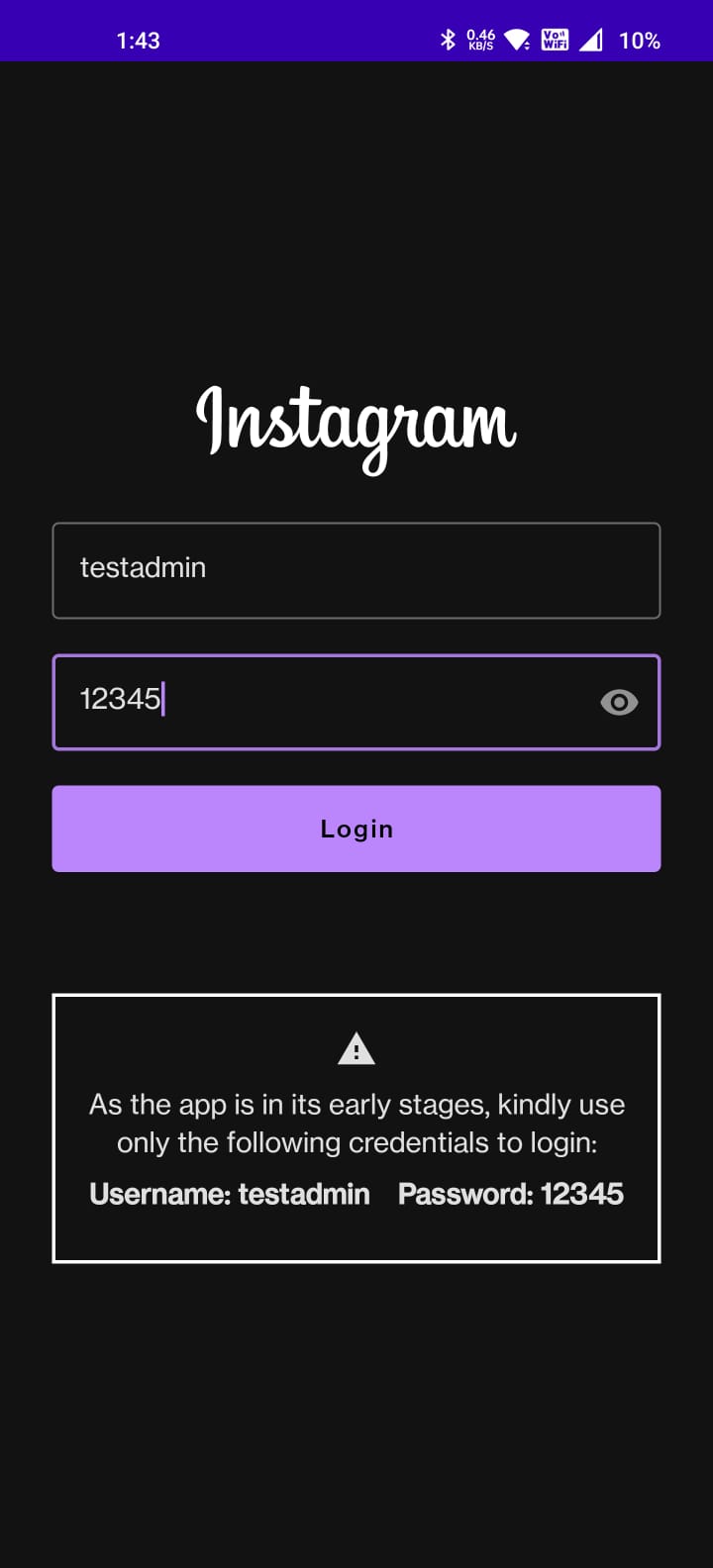
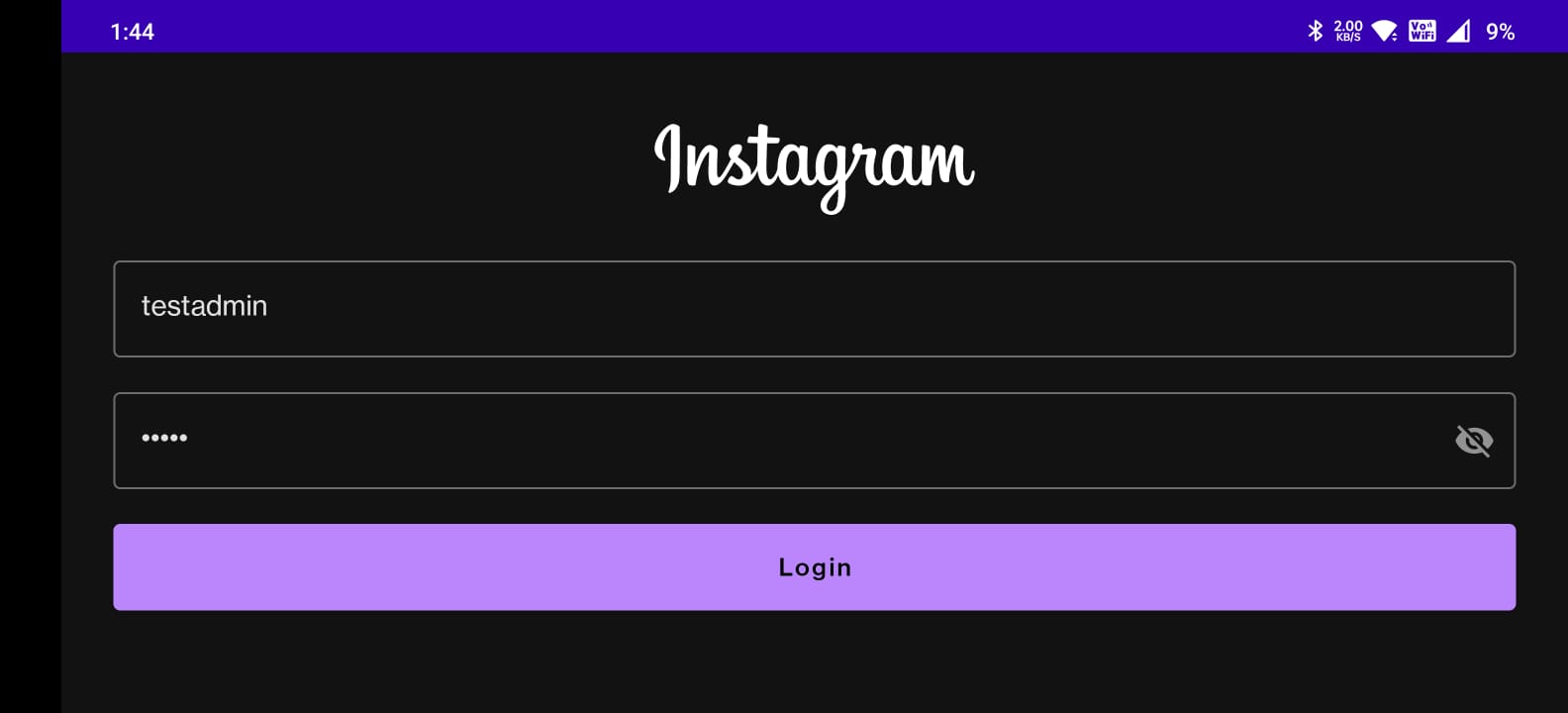
- Login Screen
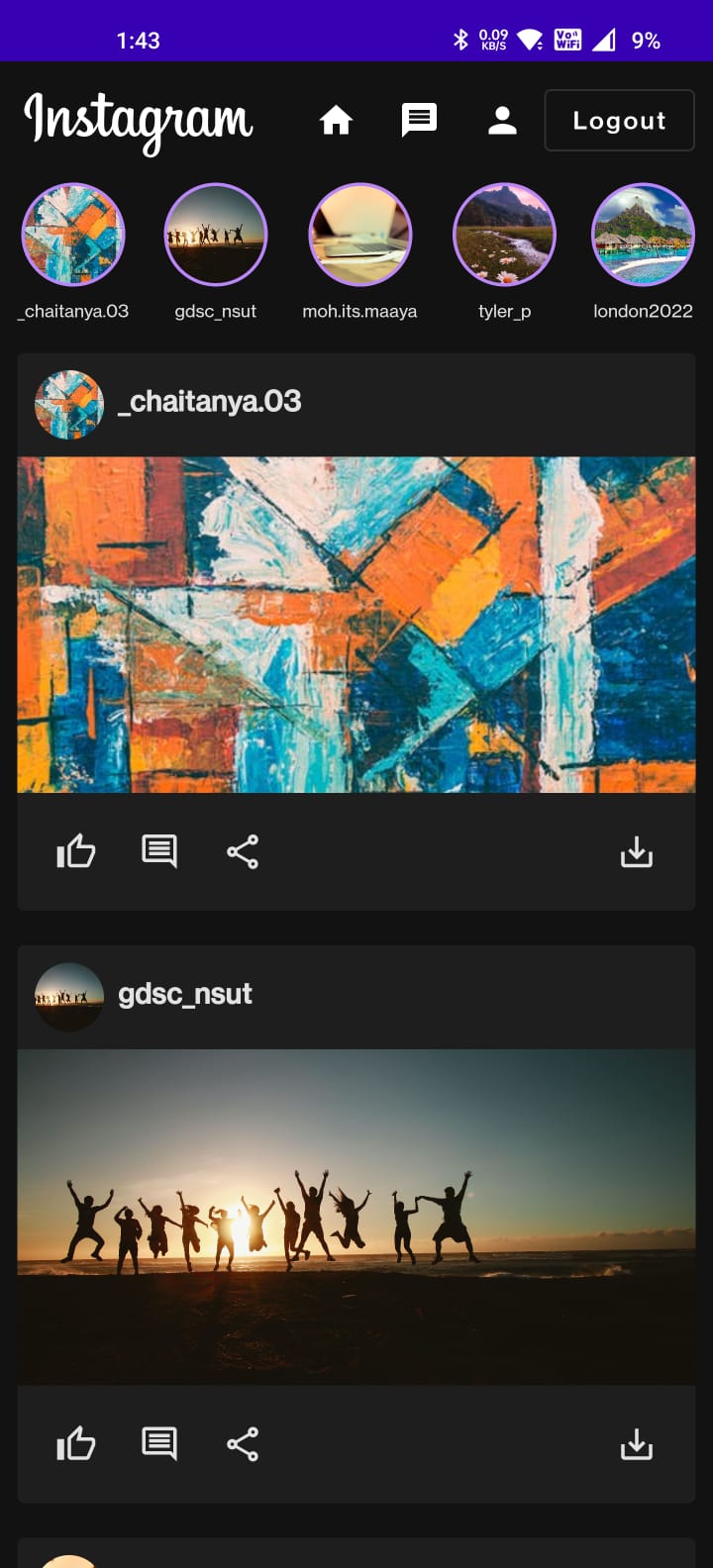
- Home Screen
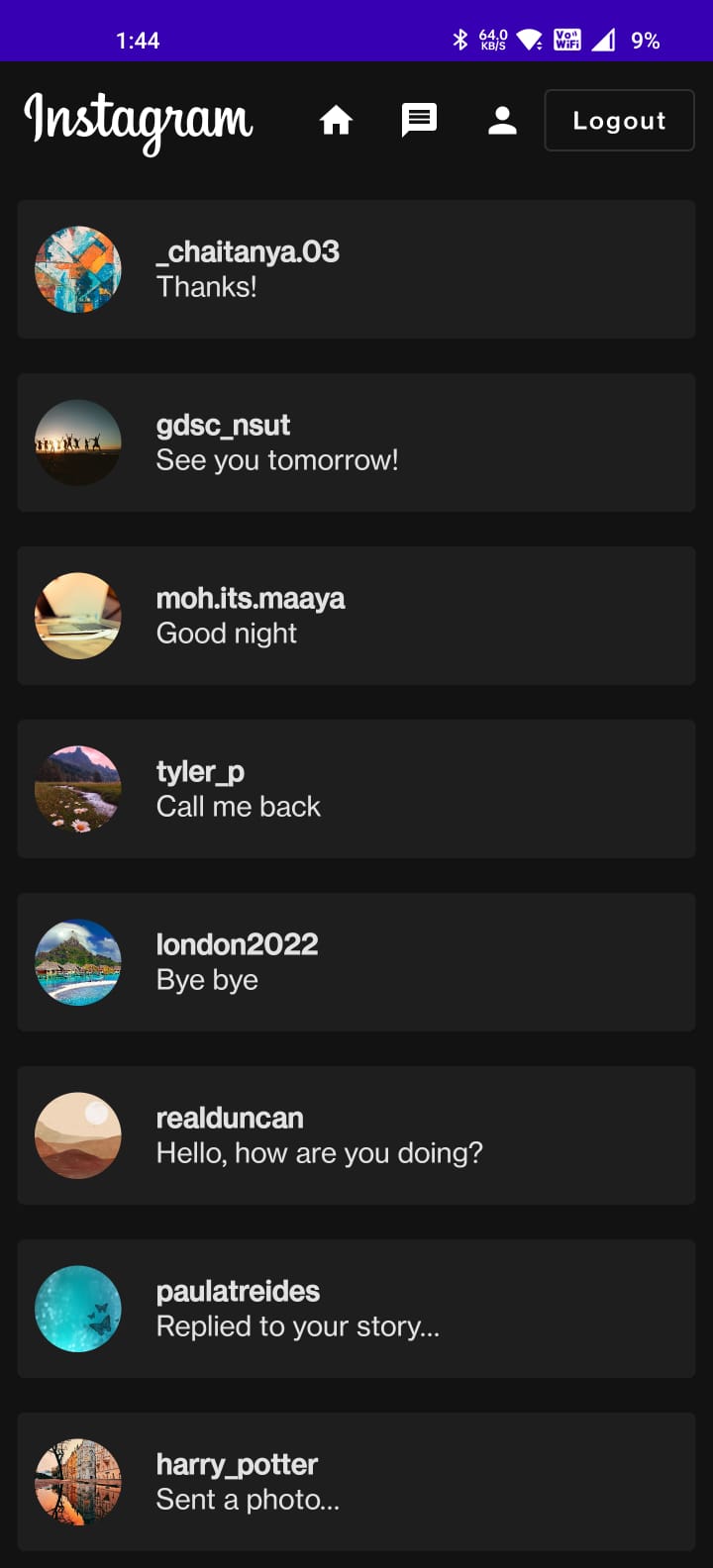
- Messages Screen
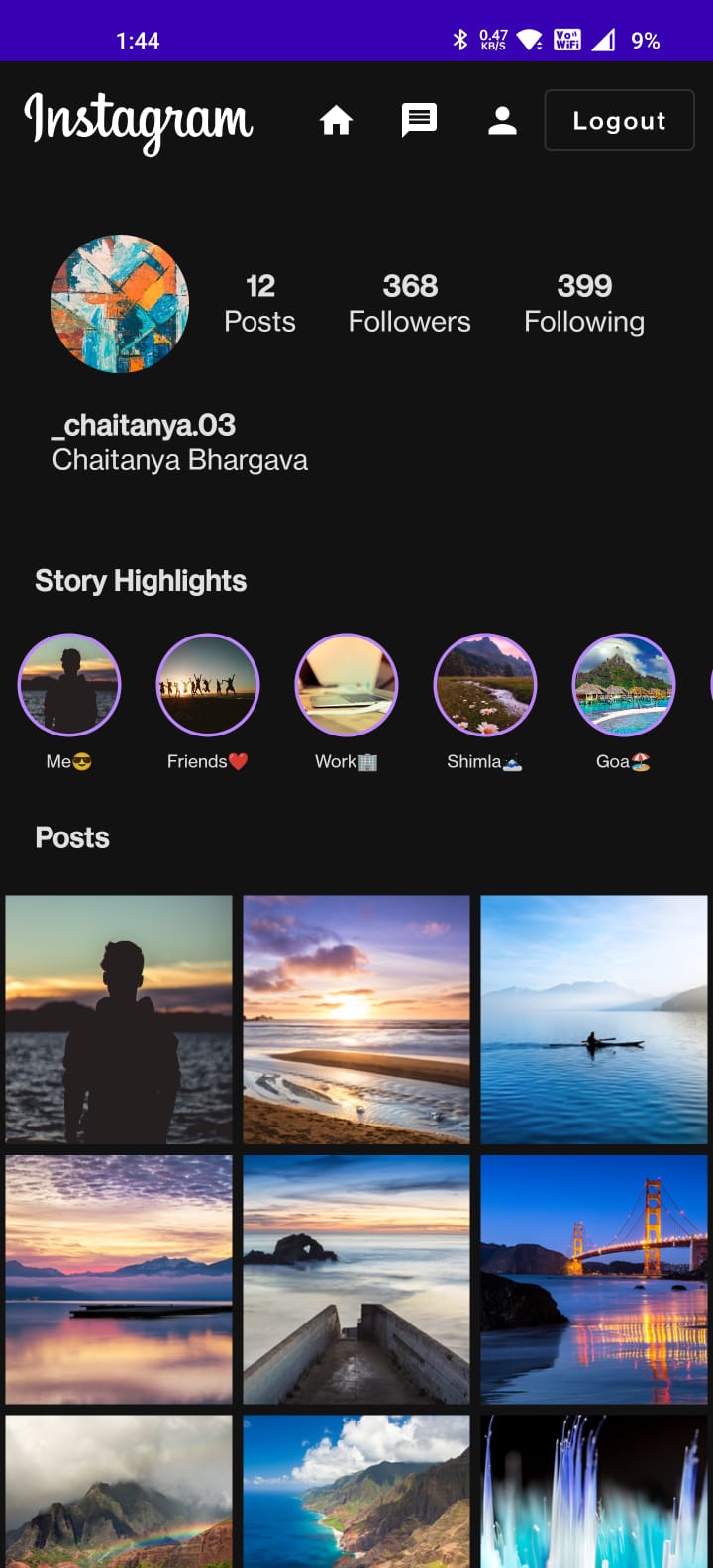
- Profile Screen
I have used all the concepts and libraries taught to us in the 4 sessions held over the course of the camp
As the app is in early stages, the login ability is stubbed and can only work with the following credentials:
Username : testadmin, Password : 12345
There is provision of a show password button as well
On logging in the app opens up into a home screen with a carousel of posts and stories, also with a NavBar on the top with icon buttons for the Home, Messages and Profile Screen including a Logout button. Like Button is functional as well.
Each card contains the username and profile picture of the sender along with the last message sent by them
The profile screen contains the profile picture, number of posts, number of followers, number of following and their bio. Also it contains the story highlights and posts made by the user.
- Use of Kotlin Functions taught in Session 1
- Use of Oops, Buttons and States taught in Session 2
- Use of Lists taught in Session 3 to implement the carousel of posts and stories in the Home Screen and Profile Screen as well as the messages in the Messages Screen
- Use of Material Design taught in Session 3 to implement background and surface colours for the theme(Light Mode and Dark Mode)
- Use of Architecure Principle - Separation of Concerns taught in Session 4 in Login Screen using View Model
- Use of Navigation taught in Session 4 using NavController to travel between the 4 screens
- Material Design for Theme and Icons
- Navigation for travelling between screens
- ViewModel for Preserving Data in Login Screen on change in UI