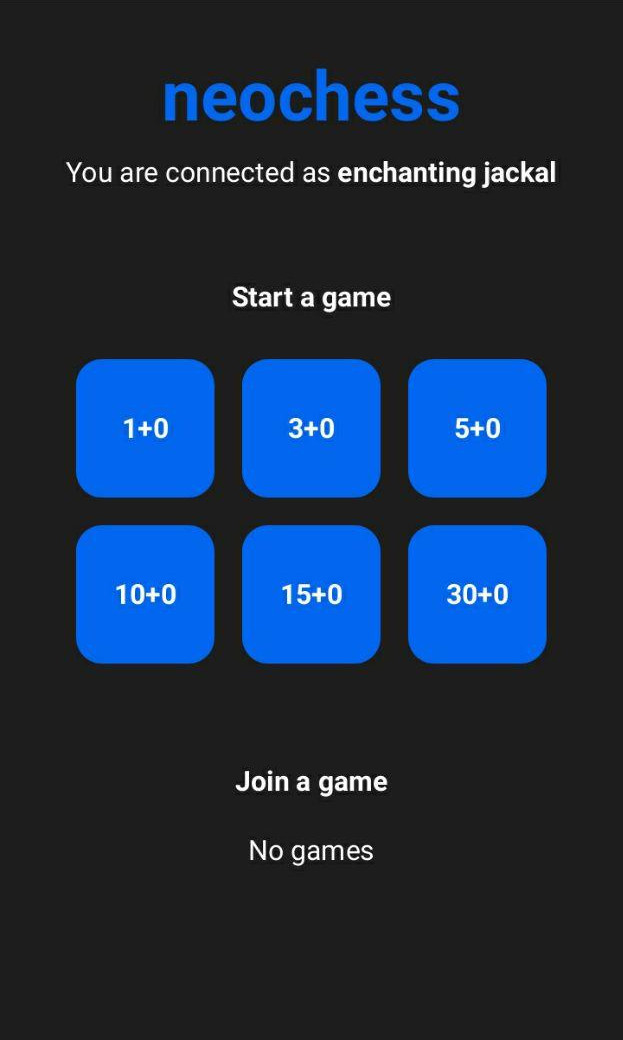
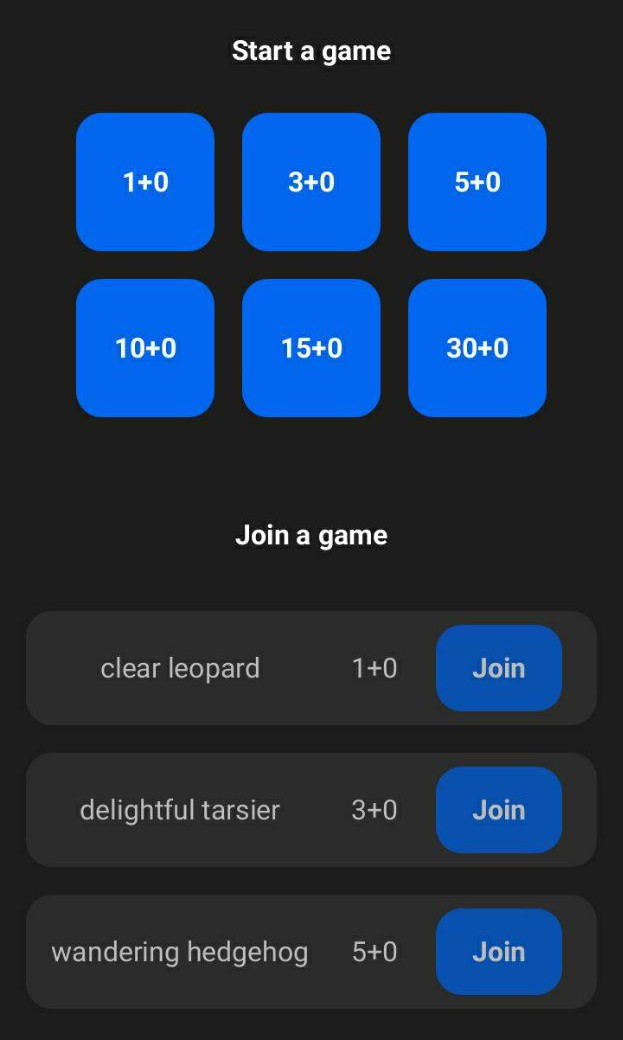
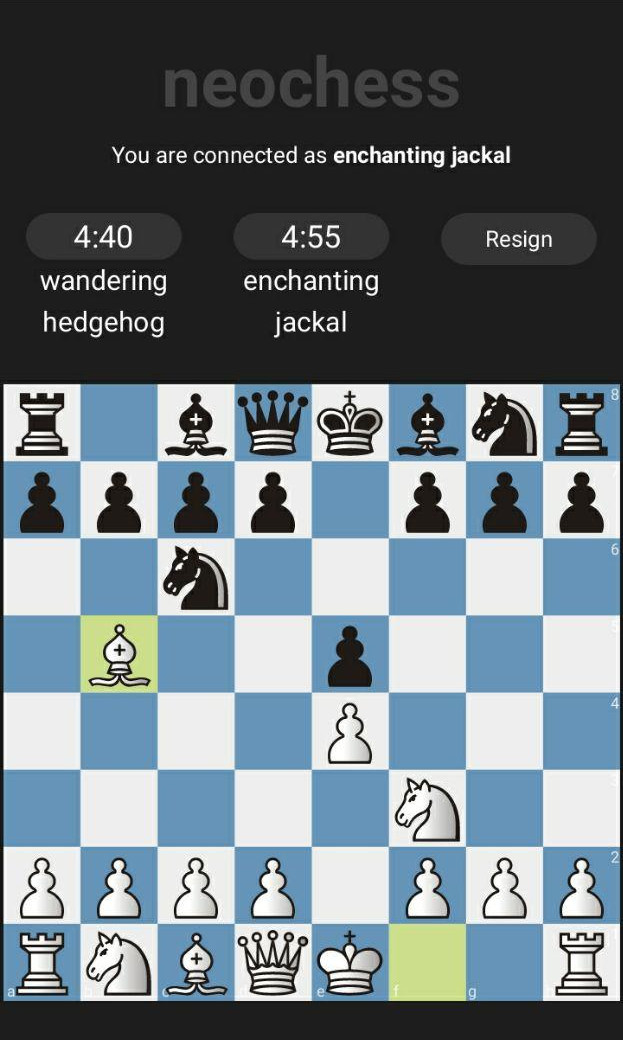
I challenged myself to code a chess server in one week and neochess is the result. The core was written in a week, but some improvements are still being added. Neochess focuses on what really matters, the game itself. There are no accounts and usernames are auto-generated. Check out a preview of Neochess running at my website. There may be bugs in the current implementation. If you find some, you can let me know by opening an issue on this repository. I'll try to solve them as soon as I'm available.
The website was built using Vue.js, along with other free software tools. The server runs on Node.js and game data is stored at MongoDB Cloud. Real time synchronization between players is done with Socket.IO.
The board is a fork from vue-chessboard, which is a wrapper for Chessground and chess.js. You can see the fork and its modifications here.
Clone this repository
git clone https://github.com/cosmonautd/Neochess.git
Go to neochess-server, install the dependencies and start.
npm install
npm start
Go to neochess-web, clone the forked board, install the dependencies and start.
git clone https://github.com/cosmonautd/vue-chessboard.git src/components
npm install
npm run serve
Access http://localhost:8080 and voilà.