Mit dem AddOn lässt sich das Backend von Redaxo branden, um dem Backend eine individuellere Note zu geben. Damit kann man, wenn man mehrere REDAXO-Projekte betreut, das Backend auf einen Blick schneller unterscheiden. Inkl. Favicon-Generator für das Frontend aus dem Medienpool heraus.
- Einfärben des Headers und REDAXO-Logos im Backend
- Einfärben des Favicon im Backend (Imagemagick benötigt)
- Einfache Anpassung des Loginscreen-Hintergrundbildes ab REDAXO 5.12 aus dem Backend heraus
- Generierung von Favicons für das Frontend aus dem Medienpool heraus (Imagick benötigt)
- Frontend-Favicons für Multidomain-Installationen mit YRewrite
- Anzeigen eines Projektlogos im Login-Screen und in der Navigation des Backends
- Anzeigen eines Logos und Anschrift o.ä. in den Credits
- Anzeigen eines Namens im Footer des Backends
- Anzeigen einer zusätzlichen Hinweisleiste (border) im Backend
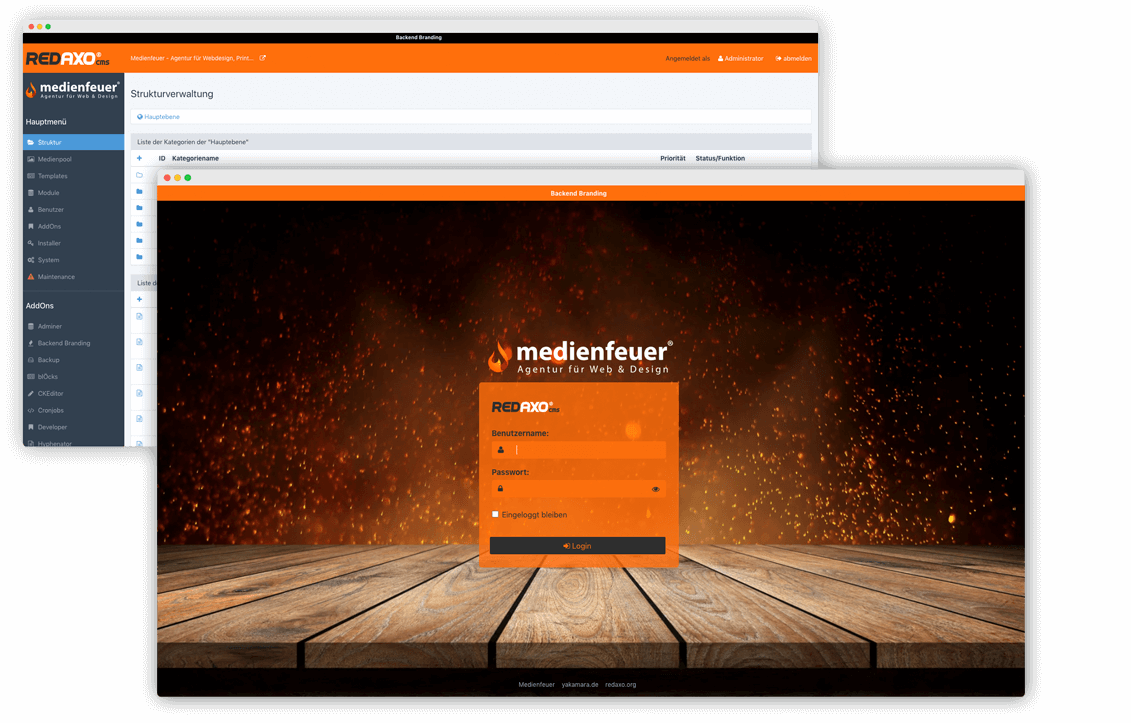
Um die Login-Seite von REDAXO mit einem eigenen Hintergrundbild zu individualisieren, muss in den AddOn-Einstellungen unter Backend-Branding > Projektbranding als Hintergrund des Login-Screens die Option "Eigenes Hintergrundbild" auswählen und aus dem Medienpool ein geeignetes Bild auswählen.
Die Farben der Login-Box oder des Farbverlaufs als Hintergrund werden aus dem Farbschema der Primärfarbe und Sekundärfarbe gebildet. Sollte ein Projektlogo hinterlegt sein, wird dieses oberhalb der Login-Box angezeigt.
Folgende Optionen für den Hintergrund des Login-Screens stehen zur Verfügung:
- Eigenes Hintergrundbild
- Primärfarbe aus Farbschema
- Sekundärfarbe aus Farbschema
- Farbverlauf aus Primärfarbe und Sekundärfarbe
- Das Standard-Hintergrundbild von REDAXO
Wenn in YRewrite mehrere Domains angelegt sind, hat man im Backend Branding Addon die Möglichkeit, auch das Backend der jeweiligen Domain individuell darzustellen.
Hierzu aktiviert man unter Backend Branding > Konfiguration die Domainprofile. Anschließend stehen unter Backend Branding für die verfügbaren Domains unterschiedliche Profile für das Backend zur Verfügung.
So kann ein Backend für Domain A (domain-a.de/redaxo) anders aussehen als ein Backend von Domain B (domain-b.de/redaxo), obwohl beides unter einer REDAXO-Installation läuft.
Das AddOn bietet die Möglichkeit, das Aussehen von REDAXO im Backend anzupassen, um es so stärker individualisieren zu können. Dies eignet sich, um bei Kundenprojekten näher an der CI zu sein oder um unterschiedliche REDAXo-Installationen optisch leichter unterscheiden zu können.
Hierzu können eine Primärfarbe und eine Sekundärfarbe im AddOn definiert werden. Mit diesen beiden Farben wird das REDAXO-Logo eingefärbt, die Header-Leiste im Backend sowie die Login-Box eingefärbt.
Das Backend-Favicon von REDAXO kann im AddOn unter Konfiguration > Favicon im Backend färben? umgefärbt werden. Hierbei wird die Primärfarbe des Farbschemas verwendet.
Das AddOn ermöglicht die einfache Generierung und Einbindung aller möglichen Favicon-Formate für das Frontend.
Hierzu muss YRewrite installiert und aktiviert sein. Außerdem muss mindestens eine Domain in YRewrite angelegt sein.
Für jede Domain steht anschließend ein Auswahlfeld für den Medienpool zur Verfügung, mit welchem man eine Quelldatei wählen kann, aus welcher dann die entsprechenden Favicons generiert werden. (Empfohlen wird eine PNG-Datei mit mindestens 310x310 Pixeln)
Um die Favicons im Template einzubinden wird folgender PHP-Code im head-Bereich des Templates eingefügt:
be_branding::getFrontendFavicons( rex_yrewrite::getCurrentDomain()->getId() )
===29.01.2024 ===
Letzte Version vor REDAXO 5.16 - Plugins werden entfernt (z.B. Customizer) - ggf. wird die Backendstruktur von Redaxo dann angepasst.
Mit REDAXO 5.16 soll dann eine neue Version von be_branding kommen.
Fixed:
- Splashscreen in Readme angepasst
=== 11.10.2022 ===
Neu:
- Multidomainfähigkeit: Es können nun pro in YRewrite angelegter Domain verschiedene Profile für das Backend angelegt werden. Unterschiedliche Domains können nun also auch im Backend unterschiedlich aussehen.
Beispiel: Wenn man als Redaxo-User*in im Backend unter
domain1.de/redaxoeingeloggt ist, so kann dieses Backend ein anderes Branding bekommen als z.B.domain2.de/redaxo. Es werden auch die Backend-Favicons entsprechend des Profils gefärbt und der Frontend-Link im Header über be_style/customizer wird ebenfalls angepasst. - Favicon-Einstellungen pro Domain werden nun übersichtlicher in Tabs dargestellt.
Fixed:
- Logo des Projekts wird bei Installation im Unterordner jetzt korrekt angezeigt @aeberhard #31
=== 12.08.2022 ===
Fixed:
- Scripts, die im pageHeader untergebracht sind, funktionieren nun wieder (z.B. Watson, Fontawesome-Picker oder Structure Tweaks, etc.): #28
=== 07.01.2022 ===
ACHTUNG - Breaking-Changes:
- Die Version 1.7 ist nur noch kompatibel mit REDAXO ab Version 5.13.0
- YRewrite wird vorausgesetzt
- Die REX-Variable
REX_BE_BRANDING[type=fe_favicon]wird in dieser Version nicht mehr berücksichtigt. Zur Ausgabe der Frontend-Favicons bitte den PHP-Codebe_branding::getFrontendFavicons( rex_yrewrite::getCurrentDomain()->getId() )nutzen.
Fixed:
- Anpassungen an die neue REDAXO-Backend-Struktur ab Version 5.13
Neu:
- Frontend-Favicons nun auch für Multidomain-Installationen mit YRewrite
- Hilfedatei ergänzt
=== 05.05.2021 ===
- Nach Update, Installation oder Reinstallation wird der Template-Cache geleert, damit die Ersetzung von
REX_BE_BRANDING[type=fe_favicon]im Frontend korrekt funktioniert.
=== 04.05.2021 ===
- NEU: Mehr Optionen zur Einstellung des neuen REX-Loginscreens (Eigenes Hintergrundbild, REDAXO-Standard-HG-Bild, Primärfarbe, Sekundärfarbe oder Verlauf wählbar)
- Umstellung auf eigene Redaxo-Variable
REX_BE_BRANDING[]anstattstr_replace() - Auslagerung der Funktionen in der boot.php in die Klasse
be_branding - Redaxo-Cache wird nach Änderung des Frontend-Favicon gelöscht
- Fallback-Hintergrundbild im Loginscreen wird nun nur noch bei mobiler Ansicht angezeigt, nicht bei Desktop-Version, da es zu einem kurzen Zitter-Effekt gekommen ist
=== 07.04.2021 ===
- Anpassung background-properties für #rex-page-login: Hintergrund-Bild für Login-Screen nun auch bei mobiler-Anicht
- Anpassung Screenshot-URL in README.md
=== 26.03.2021 ===
- Anpassung an neuen Login-Screen ab REDAXO 5.12
- Hintergrundbild des neuen Login-Screens (REX 5.12) kann nun bequem im AddOn eingestellt werden
- Media-Manager-Types für JPG und WebP werden bei Reinstall und Update in REX 5.12 angelegt.
- Credits wurden nicht mehr angezeigt => fixed Danke @helpy
=== 28.09.2020 ===
- Bei einem Reinstall wurde versehentlich noch ein Ordner "favicon" im Root generiert.
- vendor/favicon/src/FaviconGenerator.php entfernt.
- Mögliches Überbleibsel im Root (favicon-Ordner) wir bei Reinstall und Update gelöscht.
=== 28.09.2020 ===
- Umstellung auf Fragments, wo möglich.
- Frontend-Favicons werden nun nur noch beim Speichern auf der Einstellungsseite für die Frontend-Favicons generiert.
=== 24.09.2020 ===
- Neu: Ein
favicon.icowird zur Sicherheit noch ins Root-Verzeichnis der Website gelegt, da manche Suchmaschinen einfach nach dem Standardpfad schauen. - Umstellung auf die Klasse
fe_faviconzur Generierung der Icons und zur Ausgabe des HTML-Codes. - Die Frontend-Favicons werden nun nur noch generiert, wenn Sie noch nicht im Assets-Ordner des AddOns existieren, nicht mehr bei jedem Seitenaufruf.
- Die
.settings-Datei für die Frontend-Favicons wird bei einem Update oder Reinstall gelöscht, falls sie aus früheren Versionen noch fehlerhaft war.
=== 22.09.2020 ===
- Behebt die Warnings bzgl.
array_key_exists()in FE_FaviconGenerator.php - Danke an Serhan Sidan @ Mattomedia.de - Anpassung an Imageick-Version zur korrekten Generierung von Favicons.
=== 13.03.2020 ===
- Behebt einen Fehler der Frontend-Favicons der Version 1.3.2. Korrigiert die Einbindung der Color-Pickers.
=== 12.03.2020 ===
- Backend-Favicon-Update für Rex 5.10.0. Diese Verson korrigiert die Einbindung der gefärbten Icons im Backend und berücksichtigt die verschiedenen Einbindungsarten der Versionen 5.0-5.7, von 5.7-5.8, 5.8.0 und ab 5.8.1 bis zu 5.10.0.
=== 08.11.2019 ===
- Backend-Favicon-Update für Rex 5.8.1. In der Redaxo Version 5.8.1 wurden die Favicons geändert und anders eingebunden. Diese Verson korrigiert die Einbindung der gefärbten Icons im Backend und berücksichtigt die verschiedenen Einbindungsarten der Versionen 5.0-5.7, von 5.7-5.8, 5.8.0 und ab 5.8.1.
=== 03.09.2019 ===
- Backend-Favicon-Update für Rex 5.8.0. In der Redaxo Version 5.8.0 wurden die Favicons geändert und anders eingebunden. Diese Verson korrigiert die Einbindung der gefärbten Icons im Backend und berücksichtigt die verschiedenen Einbindungsarten der Versionen 5.0-5.7, von 5.7-5.8 und ab 5.8.
- Fixed: SVG-Branding-Logo wurde nicht geladen, wenn Frontend durch maintenance-AddOn gesperrt war. Danke @helpy
=== 28.06.2019 ===
- rex::isFrontend() entfernt, da die Funktion erst ab REDAXO 5.7 verfügbar ist und niedrigere Versionen beim Update des AddOns einen Whoops bekommen haben.
- Meldungen angepasst, wenn ImageMagick auf dem Server nicht verfügbar ist und man Favicons für das Frontend generieren wollte.
- SVG-Unterstützung für das Projekt-Logo im Backend
=== 11.05.2019 ===
- NEU: Favicon-Generator fürs Frontend.
- Unter dem neuen Menüpunkt Frontend-Favicon kann eine Datei aus dem Medienpool ausgewählt werden, die dann automatisch in die jeweiligen Formate für Favicons generiert wird.
- Ebenfalls kann die Tile-Color für Android-Geräte und Windows-Tiles angegeben werden (Das Favicon wird dabei nicht gefärbt).
- Die Einbindung ins Frontend ist mittels dem Snippet REX_BE_BRANDING[type=fe_favicon] im Template im -Bereich möglich.
=== 19.03.2019 ===
- Wenn Redaxo in einem Unterordner installiert ist, gab es einen Fehler, wenn man die Option für das Färben der Favicons aktiviert hatte.
- Tile-Color für Android Endgeräte ergänzt.
- Pfade für Einbindung der Favicons gefixt.
=== 13.03.2019 ===
- Favicon-Update für Rex 5.7.0. In der Redaxo Version 5.7.0 wurden die Favicons geändert und anders eingebunden. Diese Verson korrigiert die Einbindung der gefärbten Icons je nachdem, ob die Redaxo-Version größer oder kleiner als V 5.7.0 ist.
=== 26.02.2019 ===
- Der Ordner assets/favicon und die Datei assets/favicon/.original wurden ergänzt. Ohne den Ordner bzw. die Datei gibt es einen Fehler, wenn man das Favicon färben möchte.
=== 19.10.2018 ===
- Der Servername für FavIcons für Android wurde noch mit R4-Methoden angeben und wurde auf R5 korrigiert.
=== 22.08.2018 ===
- Diverse Notices gefixt
=== 21.08.2018 ===
- Favicon im Backend kann gefärbt werden (Imagemagick benötigt)
- Übersichtlichere Aufteilung in Konfiguration und Branding-Page
- Umgestellt auf includeCurrentPageSubPath
- jQuery Colorpicker ist keine Pflicht mehr. Wenn ui_tools/jquery-minicolors installiert ist, wird es verwendet, ansonsten normales input-Feld oder selbst mitglieferter jQuery-Colorpicker
- In der Konfiguration kann aus den installierten Editoren der bevorzugte festgelegt werden (zur Zeit: ckEditor, ckEditor 5, Markitup / Markdown o. Textile, redactor 2, tinymce4.
=== 05.06.2018 ===
- Bugfix Kompatibilität mit Quick Navigation
Daniel Springer, Medienfeuer
www.medienfeuer.de
"border" stammt aus dem (mittlerweile nicht mehr weitergeführten) AddOn "out5" von Oliver Kreischer / FOR. Vielen Dank!
Die Funktionen zur Umwandlung von RGB-, bzw. HEX-Werten und zum Färben des PNGs stammen von Jan Kristinus aus dem R4-AddON "Backend Utilities / Colorizer" von RexDude.
Class generation favicon for browsers and devices Android, Apple, Windows and display of html code. It supports a large number of settings such as margins, color, compression, three different methods of crop and screen orientation.
- @author Dmitry Mamontov [email protected]
- @copyright 2015 Dmitry Mamontov [email protected]
- @license http://www.opensource.org/licenses/BSD-3-Clause The BSD 3-Clause License
- @version Release: 1.0.0
- @link https://github.com/dmamontov/favicon
- @since Class available since Release 1.0.0
A tiny color picker built on jQuery Developed by Cory LaViska for A Beautiful Site, LLC
Licensed under the MIT license: http://opensource.org/licenses/MIT
Demo & Documentation http://labs.abeautifulsite.net/jquery-minicolors/