Manage and toggle CSS on a page behind a @supports Feature Query
It works by negating the feature query condition to give you the opposite result. For example, it will turn the following feature query condition...
@supports (display: flex) { /* styles here */ }... Into the following...
@supports not((display: flex)) { /* styles here */ }1. Install the Feature Queries Manager
(Other browsers TBA)
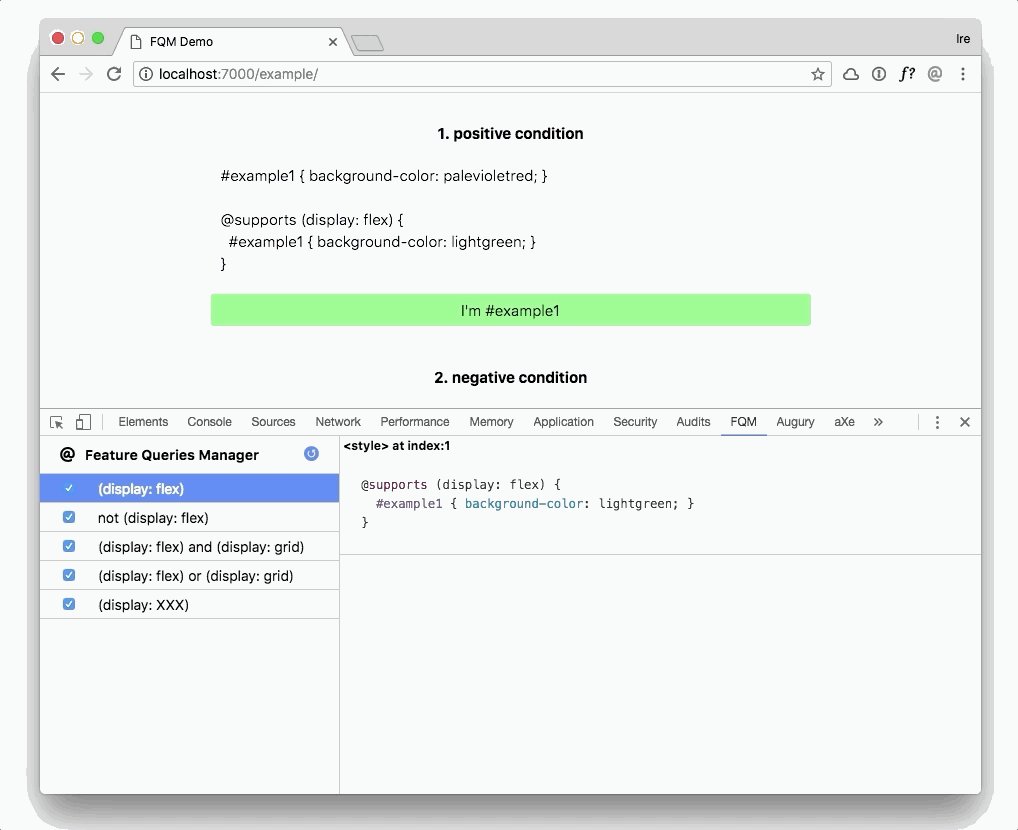
2. Open DevTools and see a new panel labelled "FQM"
This page will display all the feature queries on the page (on the left) and any styles within those Feature Queries (on the right).
3. Toggle Feature Queries
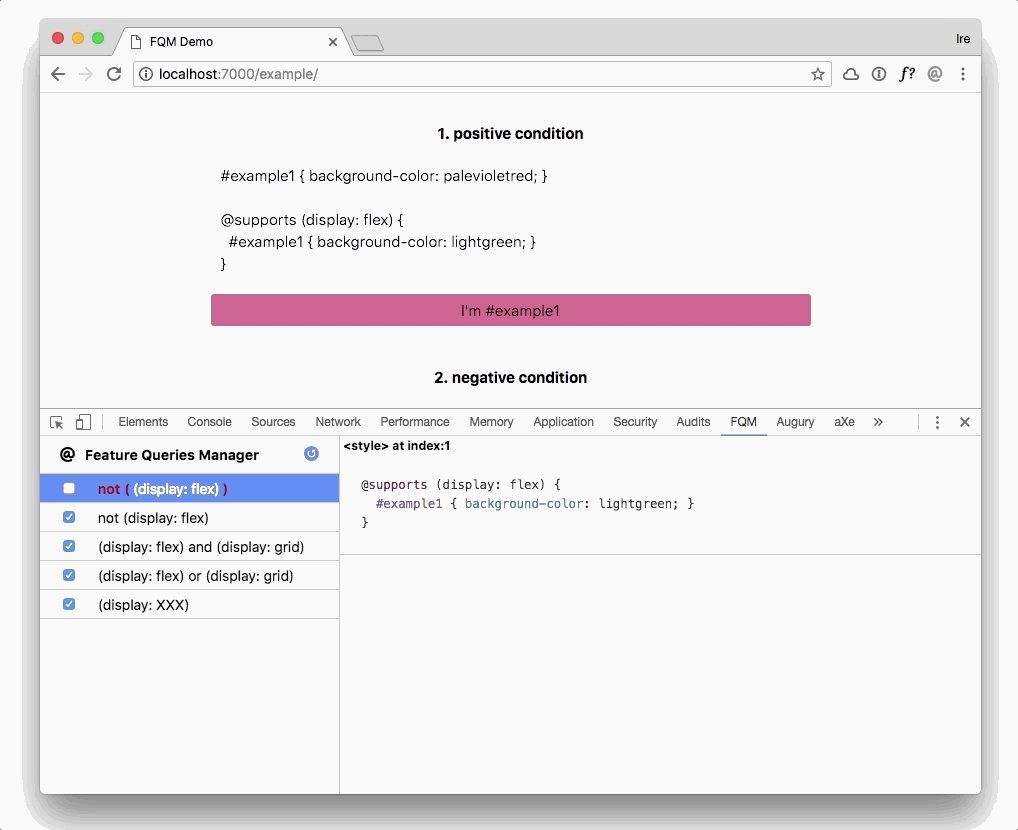
On the left panel, you will see the list of feature query conditions on the page, and a checkbox beside each condition.
- Uncheck the checkbox to negate the feature query condition
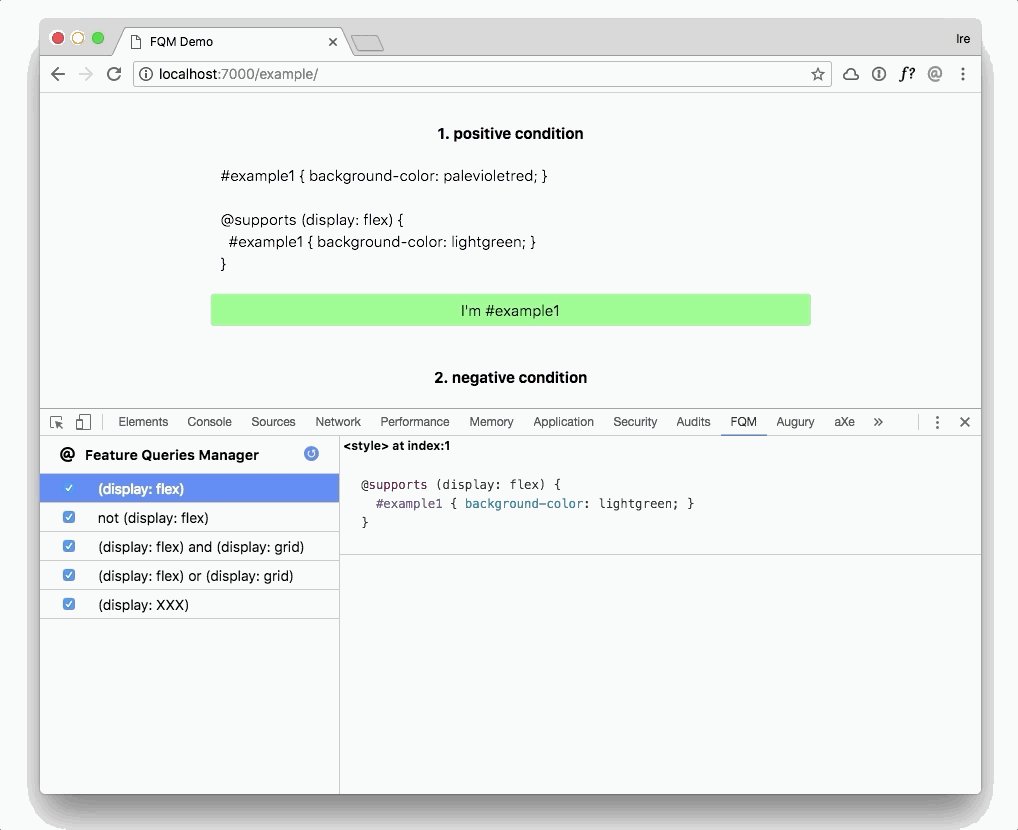
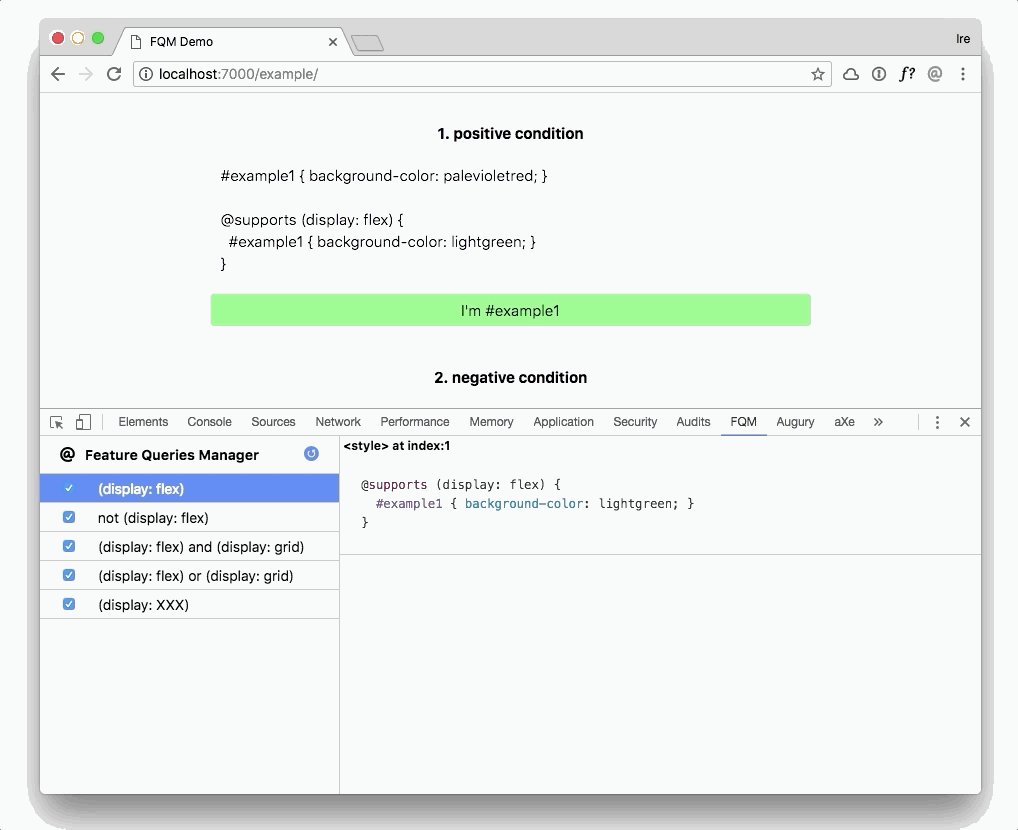
- Check the checkbox to re-instate the original feature query condition