Flmngr is Froala plugin for managing your image library with an image editor. 30000+ free stock photos 🔥
Home page ∙ Install ∙ Try Online
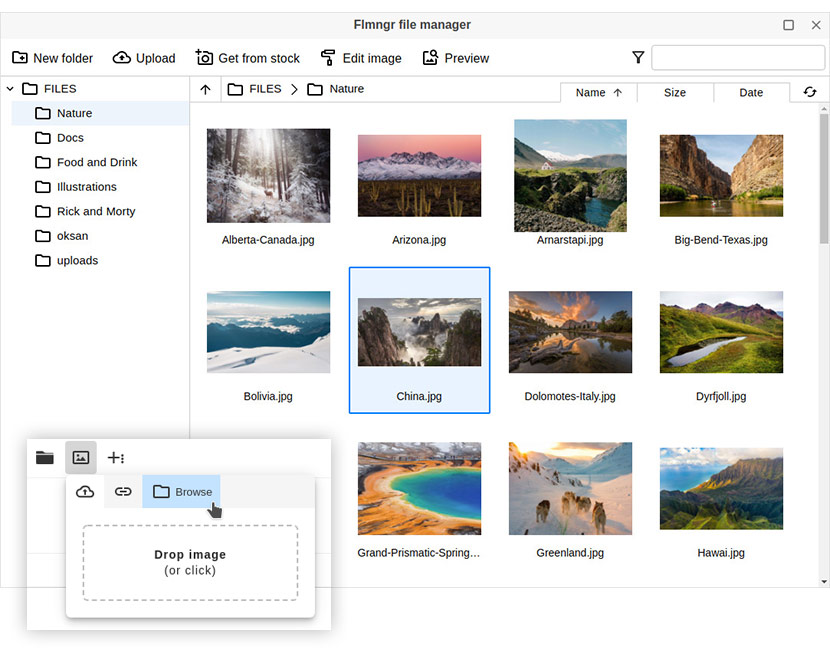
This plugin for Froala editor includes Flmngr file manager into it. It will let you choose files and images from your own server file storage and manage all uploads.
Flmngr file manager for Froala supports PHP on server side and includes an image editor.
There are just 3 simple steps to start using Froala File Manager:
The installation is the same as for any other Froala plugin.
Include this script into your document near the place where you include the main script of Froala:
<script src="https://cloud.n1ed.com/v/latest/froala/froala-file-manager.js"></script>
<script src="https://cloud.n1ed.com/v/latest/froala/froala-image-editor.js"></script>You can read the documentation for all integrations.
For example let's install PHP package of the file manager to somewhere on your server by this command:
composer require edsdk/flmngr-server-phpand then call it in the URL handler you need like:
<?php
require __DIR__ . '/vendor/autoload.php';
use EdSDK\FlmngrServer\FlmngrServer;
// Uncomment line below to enable CORS if your request domain and server domain are different
// header('Access-Control-Allow-Origin: *');
FlmngrServer::flmngrRequest(
array(
'dirFiles' => 'path-to/files',
)
);See three paths - you need to configure them. We recommend you to use absolute paths (starting with / in Unix).
dirFiles is publicly (via HTTP) accessed directory, dirTmp and dirCache are for internal use by file manager and should not be accessed via web (and should not be placed in the dirFiles).
Alternatively, you can install it from the prebuilt ZIP package if you do not use Composer package manager. The example is inside, please configure paths there as described above.
When you initialize Froala, please pass extra configuration for Flmngr file manager:
FroalaEditor('#editor', {
Flmngr: {
urlFileManager: '/url/to/flmngr.php',
urlFiles: '/url/to/dirFiles/'
}
});That's all.
All the parameters you pass to Flmngr should be wrapped with Flmngr section like in the installation sample above. And here is the list of available parameters:
urlFileManager (required)
An URL of the PHP script handling all the requests to the server from Froala file manager. This is the URL of the script you've installed on the second step of the installation manual.
urlFiles (required)
An URL prefix which will be used to generate full URL to uploaded and inserted files. Should link to the directory you specified in the second step of installation as dirFiles (you specified directory on disc for server script, and not you specify which URL is associated with this directory). Please use absolute URL prefix here to avoid Froala-specifix issue (it thinks URLs starting with "/" are external and tries to relocate image without a need).
defaultUploadDir
A subdirectory related to the root of your storage (dirFiles) where all the quick uploads will be placed to. The default value is / meaning uploading to the root of your storage directory.
apiKey
Premium users need to specify their API key to use all the power of Flmngr file manager for Froala.
Flmngr is the file manager developed by EdSDK team, whose the primary product is N1ED. We work on the tools for WYSIWYG editors such as CKEditor and TinyMCE about 20 years and support Froala now as well.
We've ported Flmngr file manager with image editor to Froala after a number of user requests and hope you will love it and support us by purchasing a commercial license unlocking a lot of handy features.