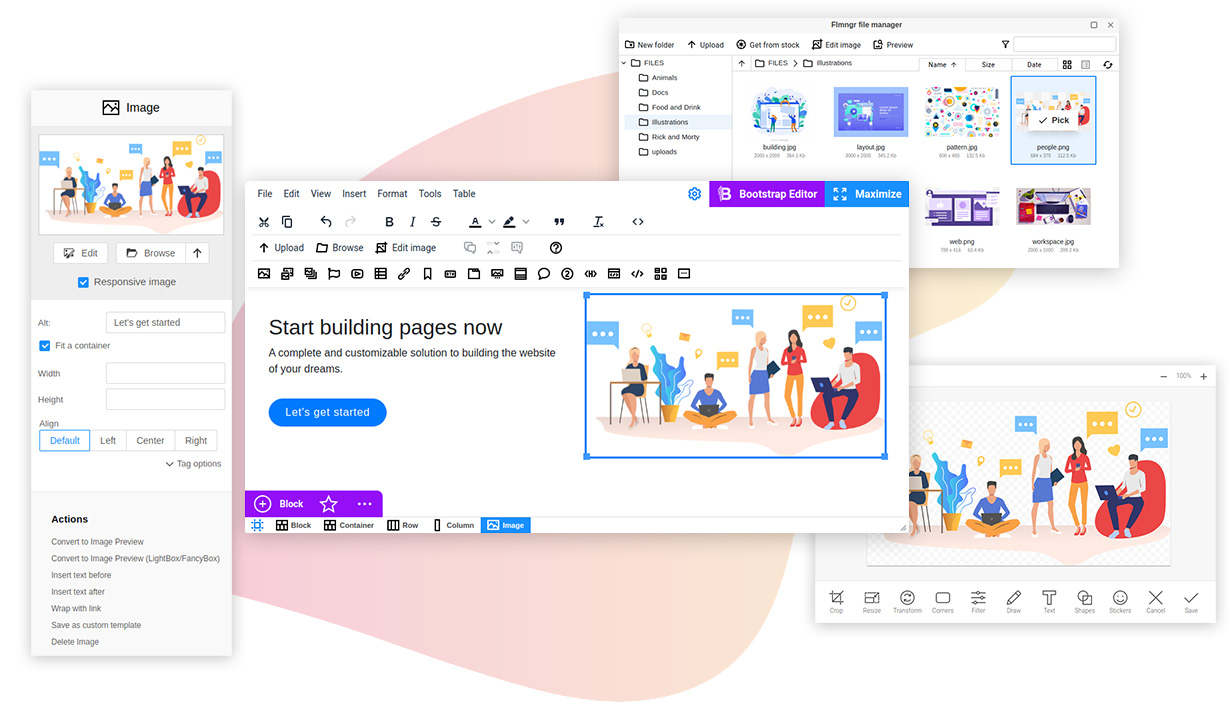
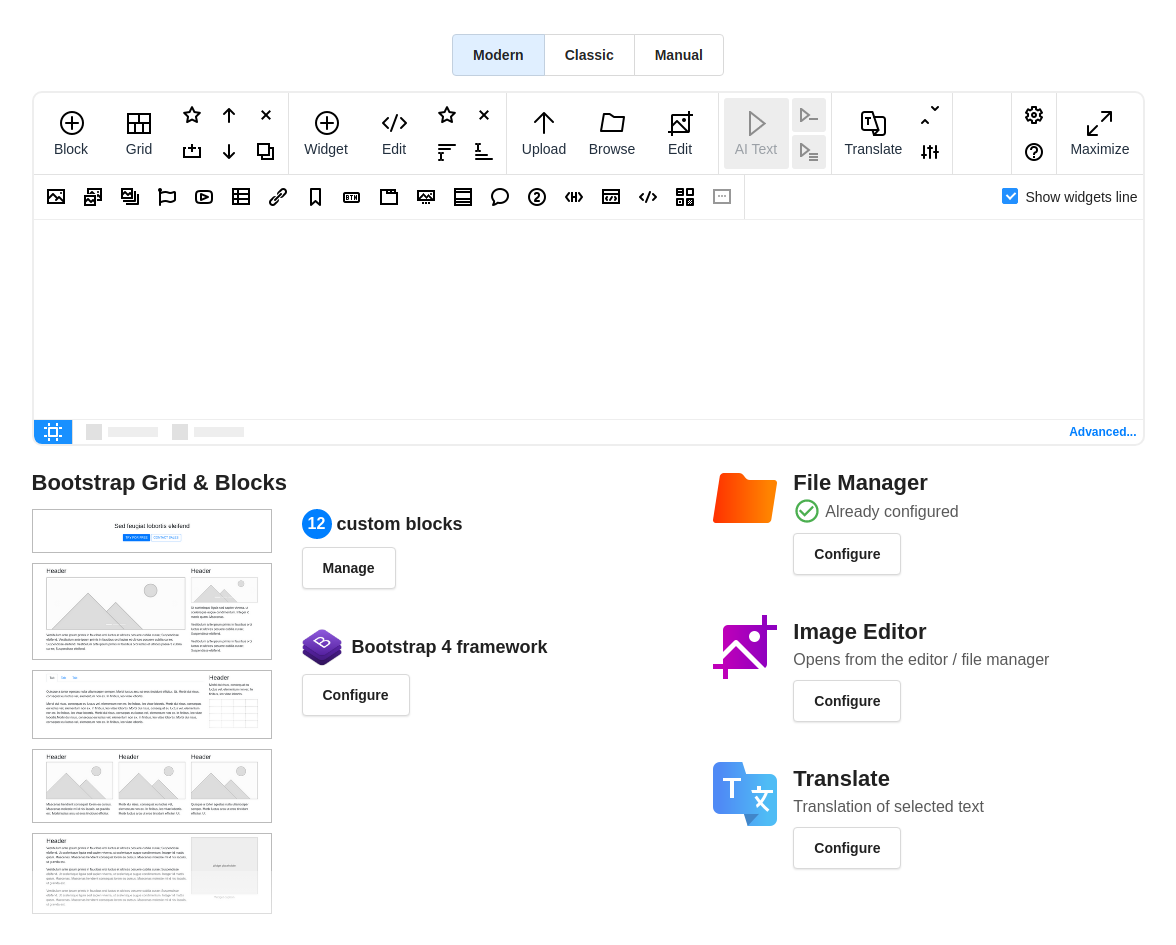
Create your content block by block using N1ED page builder.
Home page ∙ Install ∙ Try Online
Main features:
- Adds many new widgets to TinyMCE
- Configure TinyMCE, N1ED and other add-ons visually using Dashboard
- Easy integrations with: -- Bootstrap Editor -- File Manager -- Image Editor -- other ecosystem plugins enabled in Dashboard
- Mobile simulation feature and gives you content preview in different display resolutions
- Advanced breadcrumbs integrated with powerful widget editing system
- Useful fullscreen mode
- 3 UI modes: -- Classic mode with floating sidebar for editing widgets -- Fullscreen-only mode to focus on your content -- Dialogs mode like all other plugins which offer to edit widgets in a dialogs
- Always auto updated using CDN
N1ED add-on and Dashboard are absolutely free.
Copy n1ed directory into tinymce/plugins/.
You will have such file path as result: tinymce/plugins/n1ed/plugin.js.
Change configuration you pass into your TinyMCE:
tinymce.init(
{
...
plugins: "n1ed"
...
}
);
N1ED being installed is ready to run without any configuration. If you want to change preferences, use free Dashboard to edit configuration visually.
You can change this configuration as many times you want and it will be automatically applied to your add-on instance linked to it.
When you've changed your configuration in Dashboard once please make sure you updated the API key in your TinyMCE configuration like:
apiKey: "APIKEY12",
Please feel free to ask any questions regarding installation or using sending a letter to support e-mail.