-
Notifications
You must be signed in to change notification settings - Fork 66
Task Dialog
Task Dialog is a trivial API for task dialogs creation in Swing according to Microsoft standard (http://msdn.microsoft.com/en-us/library/aa511268.aspx.) It provides Look and Feel independent UI and conforms as much as possible to the local OS standards when using system LAF
Task Dialog API is deliberately made to be very simple, so it wouldn't clutter your business logic. It has i18n support and is carefully designed to work great with any look and feel out of the box.
NOTE:The library has only one dependency: MigLayout v3.7.2. Nothing has to be done if you use Maven to build the project, otherwise MigLayout library can be downloaded from http://www.migcalendar.com/miglayout/versions/
Task dialog has three major areas: message, details and footer.
-
Message Area
Following properties are part of message area: -
title
-
icon (optional. Any icon can be added. Set of standard icons is supplied)
-
instruction (optional. Automatically converted to html so text can be re-flowed)
-
text (optional. Automatically converted to html so text can be re-flowed)
-
fixed component (optional.)
-
Details Area
Details (seeTaskDialog.Detailsinterface) are optional and only used if you'd like to have an expandable detials section on your dialog. In this case you can supply the following information: -
collapsed label text (optional)
-
expanded label text (optional)
-
expansion state (optional)
-
expandable component (this trigger details visibility)
-
Footer Area
Footer (seeTaskDialog.Footerinterface) is optional and it's elements can be used when information cannot be presented nicely anywhere else on the dialog. Footer include following properties: -
icon
-
checkbox text (optional. if set check box will show up)
-
checkbox selected (optional)
-
text (optional. if set text will show up)
Common uses cases are covered by TaskDialogs class. It's usage is trivial and can be illustrated by the following code
// Information Dialog
TaskDialogs.inform( "You've won!", "The game is over with the 15:3 score");
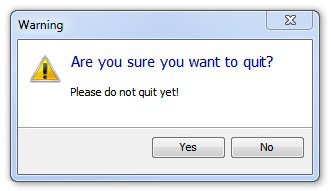
// Confirmation Dialog
TaskDialogs.isConfirmed( "Are you sure you want to quit?", "Please do not quit yet!");
// Radio Choice Dialog
int choice = TaskDialogs.radioChoice("You've got selection to make", "Go ahead", 1, "Yes", "No", "May be" );
// Check Choice Dialog
Collection<String> result = TaskDialogs.build( null, "You've got selection to make", "Go ahead" ).
checkChoice( Arrays.asList("Yes", "No", "May be"), Arrays.asList("No") );
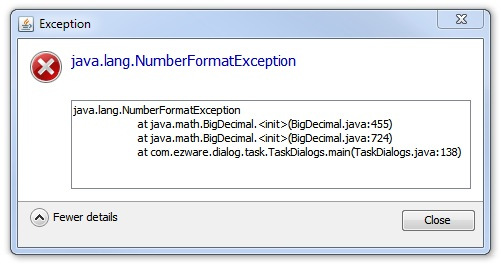
// Exception Dialog
try {
new BigDecimal("seven");
} catch( Throwable ex ) {
TaskDialogs.showException(ex);
}It produces following set of dialogs:





Following the Swing standards, the defaults for resources (such as colors, fonts, icons) used by the library are stored in UIDefaults.
This way, the dialog can be customized by simply replacing these defaults with desired ones. Defaults are set on the first use of the TaskDialog class. List of keys can be found in IDesign interface.
Common text in the dialog can be shown in any language by putting locale specific resource bundle named task-dialog_<locale_id>.properties on the classpath and switching default locale.
The library has following built-in bundles under ’src/main/resources’:
| Bundle | Locale |
|---|---|
| Default | en |
| Spanish | es |
| French | fr |
| Italian | it |
| German | de |
| Polish | pl |
| Chinese | cn |
| Portuguese | pt_PT |
| Brazilian | pt_BR |
More info about Java i18n support can be found at http://java.sun.com/docs/books/tutorial/i18n/resbundle/propfile.html
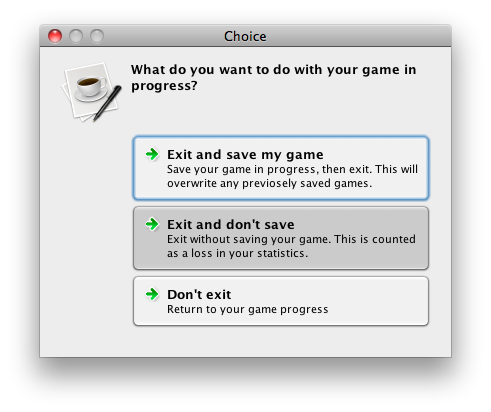
From the API point of view implementing command link based task dialog is very simple.
int choice = TaskDialogs.choice(
"What do you want to do with your game in\nprogress?",
"",
1,
new CommandLink("Exit and save my game", "Save your game in progress, then exit. " +
"This will\noverwrite any previosely saved games."),
new CommandLink("Exit and don't save", "Exit without saving your game. " +
"This is counted\nas a loss in your statistics." )
);This produces the following dialog

It is possible to pass a custom icon into command link. By default standard “green arrow” icon is shown. All the text in command link obeys overall style rules of the dialog and can be expressed in HTML.
Overall look and feel on Windows tries to closely resemble current Windows standard. Mac OS UI guidelines do not specify anything similar to the command links so framework resorts to the use of standard buttons.