-
-
Notifications
You must be signed in to change notification settings - Fork 74
Crash Course into Game Development with CGS
One of the main features of CGS is the Developer mode, which allows you to create or port your favorite Card Games and play them on CGS solo, or with friends thanks to the multiplayer features.
In the Global Settings Menu of CGS, check the 'Developer Mode' option:

It's as easy as that!
To create a new game on CGS, first ensure that the Developer Mode is enabled as shown previously.
Then go back to the Main Menu and select the center card to open the Games Management Menu:

Once you do, click on the "New" button of the Games Management Menu, which will take you to the Game Creation Menu:

While most of the items here are self-explanatory, we would still like to add some details:
CGS uses a resolution depth of 100PPI, that means that a 100x100px card makes up a 1x1in card. Note that most graphic software use a printing standard of 300DPI. To have your cards shown correctly, a simple division of both the width and height of your card images by a factor of a 100 will do. For example, the following card is 429x600px; which will translates to 4.29x6in for CGS.

By Default, the Playmat size is 3600x3600px. Anything lower than that will stretch to fit that size; you can change the playmat size to fit your image better by changing it in the CardGameDef.json file, more on that later (here).
Once you are done creating your game, it's probably time to import your cards!
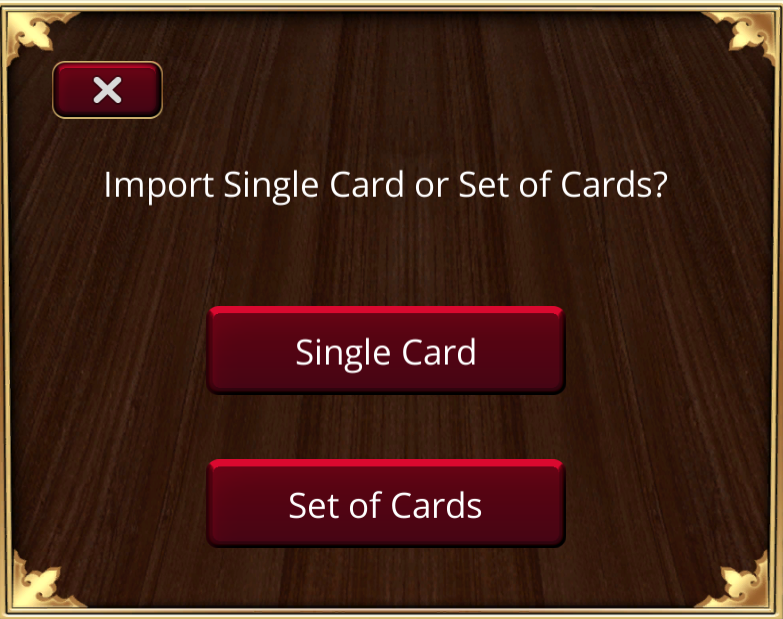
Once your game is created, it will show up in CGS with the other games. Navigate to it and select 'Explore Cards' at the bottom-left of your screen. On the next screen, you will see all of the cards you have uploaded to your game. For now, it should be empty, so go ahead and click on the + sign at the bottom-left of the screen. You should now be greeted by this:

This is of course, pretty self-explanatory. For the purpose of this tutorial, we will assume we have a few cards ready to upload. It will be easier to upload them as a set rather than one by one. It is important to note that your future players will be able to filter theirs cards by "sets" in the deck builder. For this reason, do not put random names for your sets as you will eventually use them. To group a set of cards in a 'set', put them all in the same folder; and give that folder the name you want your Set to be called. For example, if I am making a Starter Set and a 'Breaking Dawn Expansion Pack', I will create two folders named 'Starter Pack' and 'Breaking Dawn Expansion Pack" and put the necessary card images in these folder. All you have left to do now is to to import each set by uploading each folder at a time.
As a side note, the game you just created are all stored within the persistent games data directory. The location of this persistent data directory varies depending on platform. Some examples include:
- Android: /Data/Data/com.finoldigital.cardgamesim/files/games/
- Mac: ~/Library/Containers/com.finoldigital.CardGameSimulator/Data/Library/Application Support/com.finoldigital.CardGameSimulator/games
- Windows (Steam): C:\Users\{user}\AppData\LocalLow\Finol Digital LLC\Card Game Simulator\games
- Windows UWP (Microsoft Store): C:\Users\{user}\AppData\Local\Packages\FinolDigitalLLC.CardGameSimulator_499qk536pdy94\LocalState\games
You cannot yet Edit the parameters you set when Creating a game from within the application. You can however browse to the Game Folder on your machine and change them manually by overwriting the necessary files: "Cardback.png; Playmat.png". You can also change an individual Card Art by Browsing to the Sets/[Set:Name] directory and replacing the old image with the new one.
To change the game name, card size and playmat size, we will have to work with the CardGameDef.json file, which we will do in a later tutorial.
You can simply share your game by sending your game folder to a friend, and having them put it in their Games Directory. Please note that you will need to do this every time you update the game, add cards etc. This method is supposed to be used for quick playtesting purposes with a playtester, or to playtest it by yourself by playing the game on two different machines simultaneously.
To help with this, it is possible to create shareable ZIP files with the Games Management Menu's Share functionality. CGS will create a .zip file when you click the "Share" button for your game. You can then import this .zip file using the "Import" button.
If you are a software developer, you may know how to upload your game files to a web server. If you do, you may set the CGS AutoUpdate Url to point to the files you have uploaded.
If you don't have access to a web server, one option is to use Google Drive:
- Create a shared folder in Google Drive which is accessible to the public
- Upload all the files from
{games-directory}/{your-game}to that folder - Edit the
{your-game}.jsonin Google Drive by adding"autoUpdateUrl": "<link-to-export>",to it
You can refer to a couple of examples: https://drive.google.com/drive/folders/1ohvGKogjJsWp5py0p_GQs1-jdpJGZSIg
Another option is to use GitHub, and you can refer to more examples here.
After you have set up your CGS AutoUpdate Url, you can then upload your game to the CGS Games website.
NOTE: CORS errors will prevent using an AutoUpdateUrl that do not have CORS set like https://drive.google.com, so the CGS games website provides an API proxy at https://cgs.games/api/proxy for this use case. For example, if your AutoUpdateUrl would be https://drive.google.com/uc?export=download&id=15F161XnBSoJzaYjmSrV5zI8D3OlPxZsY, you can instead use https://cgs.games/api/proxy/drive.google.com/uc?export=download&id=15F161XnBSoJzaYjmSrV5zI8D3OlPxZsY.
That's all you need to know to get you started on Game Creation on CGS! For more in-depth Game Development, see the CGS Custom Card Game Developer Docs.