A ditto of CSS vw and vh units - returns, in pixels, a percentage of the device's
viewport width or height.
npm install react-native-css-vh-vw
react-native-css-vh-vw itself has no dependencies, but it must be used within a
React Native project. The only React Native API that it relies on is Dimensions, which has support all the way back to React Native's first release.
- Using
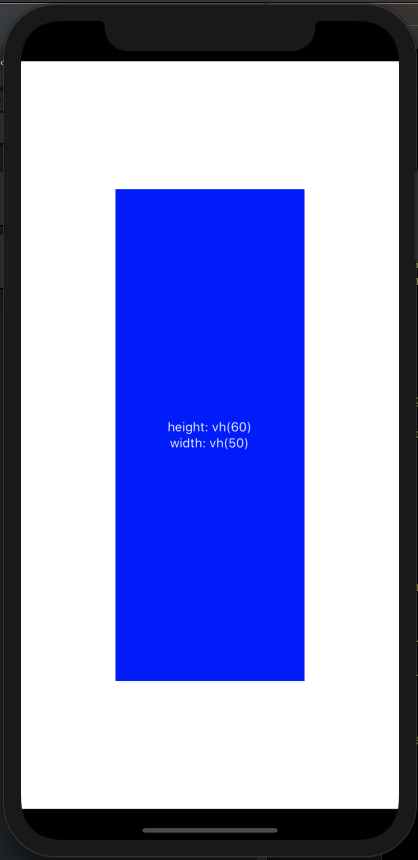
vh()andvw()to set dimensions of<View>: Component:
const VhVwDemo = (props) => {
return (
<View style={{
height: vh(60),
width: vw(50),
backgroundColor: 'blue',
justifyContent: 'center',
alignItems: 'center'
}}>
<Text style={{ color: 'white' }}>height: vh(60)</Text>
<Text style={{ color: 'white' }}>width: vh(50)</Text>
</View>
);
}
export default VhVwDemo;- Using
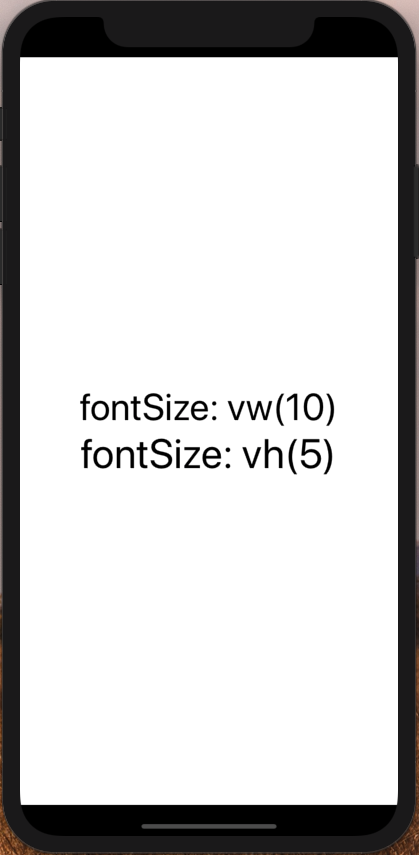
vh()andvw()to set dimensions of<Text>:
const VhVwDemo = (props) => {
return (
<View style={{ justifyContent: 'center', alignItems: 'center' }}>
<Text style={{ fontSize: vw(10) }}>fontSize: vw(10)</Text>
<Text style={{ fontSize: vh(5) }}>fontSize: vh(5)</Text>
</View>
);
}
export default VhVwDemo;