Jekyll plugin for Astronauts.
Spaceship is a minimalistic, powerful and extremely customizable Jekyll plugin. It combines everything you may need for convenient work, without unnecessary complications, like a real spaceship.
💡 Tip: I hope you enjoy using this plugin. If you like this project, a little star for it is your way make a clear statement: My work is valued. I would appreciate your support! Thank you!
- Requirements
- Installation
- Configuration
- Usage
- Credits
- Contributing
- License
- Ruby >= 2.3.0
Add jekyll-spaceship plugin in your site's Gemfile, and run bundle install.
# If you have any plugins, put them here!
group :jekyll_plugins do
gem 'jekyll-spaceship'
endOr you better like to write in one line:
gem 'jekyll-spaceship', group: :jekyll_pluginsAdd jekyll-spaceship to the plugins: section in your site's _config.yml.
plugins:
- jekyll-spaceship💡 Tip: Note that GitHub Pages runs in safe mode and only allows a set of whitelisted plugins. To use the gem in GitHub Pages, you need to build locally or use CI (e.g. travis, github workflow) and deploy to your gh-pages branch.
- Here is a GitHub Action named jekyll-deploy-action for Jekyll site deployment conveniently. 👍
- Here is a Jekyll site using Travis to build and deploy to GitHub Pages for your references.
This plugin runs with the following configuration options by default. Alternative settings for these options can be explicitly specified in the configuration file _config.yml.
# Where things are
jekyll-spaceship:
# default enabled processors
processors:
- table-processor
- mathjax-processor
- plantuml-processor
- mermaid-processor
- polyfill-processor
- media-processor
- emoji-processor
- element-processor
mathjax-processor:
src:
- https://polyfill.io/v3/polyfill.min.js?features=es6
- https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js
config:
tex:
inlineMath:
- ['$','$']
- ['\(','\)']
displayMath:
- ['$$','$$']
- ['\[','\]']
svg:
fontCache: 'global'
optimize: # optimization on building stage to check and add mathjax scripts
enabled: true # value `false` for adding to all pages
include: [] # include patterns for math expressions checking (regexp)
exclude: [] # exclude patterns for math expressions checking (regexp)
plantuml-processor:
mode: default # mode value 'pre-fetch' for fetching image at building stage
css:
class: plantuml
syntax:
code: 'plantuml!'
custom: ['@startuml', '@enduml']
src: http://www.plantuml.com/plantuml/svg/
mermaid-processor:
mode: default # mode value 'pre-fetch' for fetching image at building stage
css:
class: mermaid
syntax:
code: 'mermaid!'
custom: ['@startmermaid', '@endmermaid']
config:
theme: default
src: https://mermaid.ink/svg/
media-processor:
default:
id: 'media-{id}'
class: 'media'
width: '100%'
height: 350
frameborder: 0
style: 'max-width: 600px; outline: none;'
allow: 'encrypted-media; picture-in-picture'
emoji-processor:
css:
class: emoji
src: https://github.githubassets.com/images/icons/emoji/For now, these extended features are provided:
- Cells spanning multiple columns
- Cells spanning multiple rows
- Cells text align separately
- Table header not required
- Grouped table header rows or data rows
Noted that GitHub filters out style property, so the example displays with the obsolete align property. But in actual this plugin outputs style property with text-align CSS attribute.
^^ in a cell indicates it should be merged with the cell above.
This feature is contributed by pmccloghrylaing.
| Stage | Direct Products | ATP Yields |
| -----------------: | --------------: | ---------: |
| Glycolysis | 2 ATP ||
| ^^ | 2 NADH | 3--5 ATP |
| Pyruvaye oxidation | 2 NADH | 5 ATP |
| Citric acid cycle | 2 ATP ||
| ^^ | 6 NADH | 15 ATP |
| ^^ | 2 FADH | 3 ATP |
| 30--32 ATP |||Code above would be parsed as:
| Stage | Direct Products | ATP Yields |
|---|---|---|
| Glycolysis | 2 ATP | |
| 2 NADH | 3–5 ATP | |
| Pyruvaye oxidation | 2 NADH | 5 ATP |
| Citric acid cycle | 2 ATP | |
| 6 NADH | 15 ATP | |
| 2 FADH2 | 3 ATP | |
| 30–32 ATP | ||
A backslash at end to join cell contents with the following lines.
This feature is contributed by Lucas-C.
| : Easy Multiline : |||
| :----- | :----- | :------ |
| Apple | Banana | Orange \
| Apple | Banana | Orange \
| Apple | Banana | Orange
| Apple | Banana | Orange \
| Apple | Banana | Orange |
| Apple | Banana | Orange |Code above would be parsed as:
| Easy Multiline | ||
|---|---|---|
| Apple Apple Apple |
Banana Banana Banana |
Orange Orange Orange |
| Apple Apple |
Banana Banana |
Orange Orange |
| Apple | Banana | Orange |
Table header can be eliminated.
|--|--|--|--|--|--|--|--|
|♜| |♝|♛|♚|♝|♞|♜|
| |♟|♟|♟| |♟|♟|♟|
|♟| |♞| | | | | |
| |♗| | |♟| | | |
| | | | |♙| | | |
| | | | | |♘| | |
|♙|♙|♙|♙| |♙|♙|♙|
|♖|♘|♗|♕|♔| | |♖|Code above would be parsed as:
| ♜ | ♝ | ♛ | ♚ | ♝ | ♞ | ♜ | |
| ♟ | ♟ | ♟ | ♟ | ♟ | ♟ | ||
| ♟ | ♞ | ||||||
| ♗ | ♟ | ||||||
| ♙ | |||||||
| ♘ | |||||||
| ♙ | ♙ | ♙ | ♙ | ♙ | ♙ | ♙ | |
| ♖ | ♘ | ♗ | ♕ | ♔ | ♖ |
Markdown table syntax use colons ":" for forcing column alignment.
Therefore, here we also use it for forcing cell alignment.
Table cell can be set alignment separately.
| : Fruits \|\| Food : |||
| :--------- | :-------- | :-------- |
| Apple | : Apple : | Apple \
| Banana | Banana | Banana \
| Orange | Orange | Orange |
| : Rowspan is 4 : || How's it? |
|^^ A. Peach || 1. Fine :|
|^^ B. Orange ||^^ 2. Bad |
|^^ C. Banana || It's OK! |Code above would be parsed as:
| Fruits || Food | ||
|---|---|---|
| Apple Banana Orange |
Apple Banana Orange |
Apple Banana Orange |
|
Rowspan is 4
A. Peach B. Orange C. Banana |
||
| How's it? | ||
| 1. Fine 2. Bad |
||
| It' OK! | ||
Sometimes we may need some abundant content (e.g., mathjax, image, video) in Markdown table
Therefore, here we also make markown syntax possible inside a cell.
| : MathJax \|\| Image : |||
| :------------ | :-------- | :----------------------------- |
| Apple | : Apple : | Apple \
| Banana | Banana | Banana \
| Orange | Orange | Orange |
| : Rowspan is 4 : || : How's it? : |
| ^^ A. Peach || 1. ![example][cell-image] |
| ^^ B. Orange || ^^ 2. $I = \int \rho R^{2} dV$ |
| ^^ C. Banana || **It's OK!** |
[cell-image]: https://jekyllrb.com/img/octojekyll.png "An exemplary image"Code above would be parsed as:
| MathJax || Image | ||
|---|---|---|
| Apple Banana Orange |
Apple Banana Orange |
Apple Banana Orange |
|
Rowspan is 4
A. Peach B. Orange C. Banana |
||
| How's it? | ||
| It' OK! | ||
This feature is very useful for custom cell such as using inline style. (e.g., background, color, font)
The idea and syntax comes from the Maruku package.
Following are some examples of attributes definitions (ALDs) and afterwards comes the syntax explanation:
{:ref-name: #id .cls1 .cls2}
{:second: ref-name #id-of-other title="hallo you"}
{:other: ref-name second}An ALD line has the following structure:
- a left brace, optionally preceded by up to three spaces,
- followed by a colon, the id and another colon,
- followed by attribute definitions (allowed characters are backslash-escaped closing braces or any character except a not escaped closing brace),
- followed by a closing brace and optional spaces until the end of the line.
If there is more than one ALD with the same reference name, the attribute definitions of all the ALDs are processed like they are defined in one ALD.
An inline attribute list (IAL) is used to attach attributes to another element.
Here are some examples for span IALs:
{: #id .cls1 .cls2} <!-- #id <=> id="id", .cls1 .cls2 <=> class="cls1 cls2" -->
{: ref-name title="hallo you"}
{: ref-name class='.cls3' .cls4}Here is an example for custom table cell with IAL:
{:color-style: style="background: black;"}
{:color-style: style="color: white;"}
{:text-style: style="font-weight: 800; text-decoration: underline;"}
|: Here's an Inline Attribute Lists example :||||
| ------- | ------------------ | -------------------- | ------------------ |
|: :|: <div style="color: red;"> < Normal HTML Block > </div> :|||
| ^^ | Red {: .cls style="background: orange" } |||
| ^^ IALs | Green {: #id style="background: green; color: white" } |||
| ^^ | Blue {: style="background: blue; color: white" } |||
| ^^ | Black {: color-style text-style } |||Code above would be parsed as:
Additionally, here you can learn more details about IALs.
MathJax is an open-source JavaScript display engine for LaTeX, MathML, and AsciiMath notation that works in all modern browsers.
Some of the main features of MathJax include:
- High-quality display of LaTeX, MathML, and AsciiMath notation in HTML pages
- Supported in most browsers with no plug-ins, extra fonts, or special setup for the reader
- Easy for authors, flexible for publishers, extensible for developers
- Supports math accessibility, cut-and-paste interoperability, and other advanced functionality
- Powerful API for integration with other web applications
At building stage, the MathJax engine script will be added by automatically checking whether there is a math expression in the page, this feature can help you improve the page performance on loading speed.
Put your math expression within
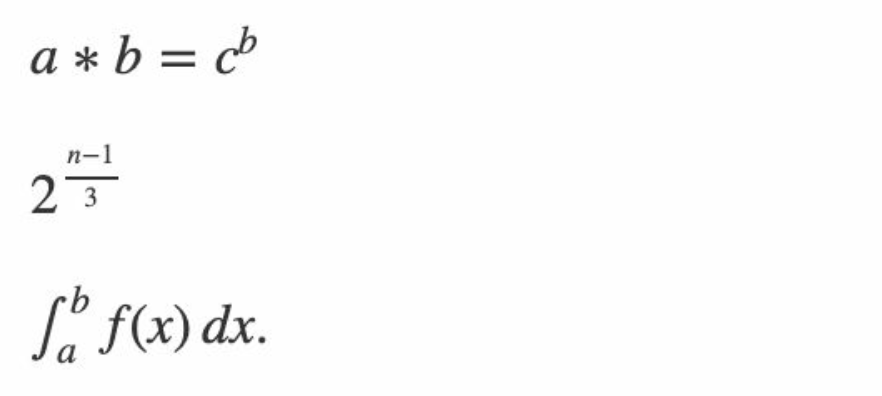
$ a * b = c ^ b $$ 2^{\frac{n-1}{3}} $$ \int\_a^b f(x)\,dx. $Code above would be parsed as:
PlantUML is a component that allows to quickly write:
- sequence diagram,
- use case diagram,
- class diagram,
- activity diagram,
- component diagram,
- state diagram,
- object diagram
There are two ways to create a diagram in your Jekyll blog page:
```plantuml!
Bob -> Alice : hello world
```
or
@startuml
Bob -> Alice : hello
@endumlCode above would be parsed as:
Mermaid is a Javascript based diagramming and charting tool. It generates diagrams flowcharts and more, using markdown-inspired text for ease and speed.
It allows to quickly write:
- flow chart,
- pie chart,
- sequence diagram,
- class diagram,
- state diagram,
- entity relationship diagram,
- user journey,
- gantt
There are two ways to create a diagram in your Jekyll blog page:
```mermaid!
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 35
```
or
@startmermaid
pie title Pets adopted by volunteers
"Dogs" : 386
"Cats" : 85
"Rats" : 35
@endmermaidCode above would be parsed as:
How often did you find yourself googling "How to embed a video/audio in markdown?"
While its not possible to embed a video/audio in markdown, the best and easiest way is to extract a frame from the video/audio. To add videos/audios to your markdown files easier I developped this tool for you, and it will parse the video/audio link inside the image block automatically.
For now, these media links parsing are provided:
- Youtube
- Vimeo
- DailyMotion
- Spotify
- SoundCloud
- General Video ( mp4 | avi | ogg | ogv | webm | 3gp | flv | mov ... )
- General Audio ( mp3 | wav | ogg | mid | midi | aac | wma ... )
There are two ways to embed a video/audio in your Jekyll blog page:
Inline-style:
Reference-style:
![][{reference}]
[{reference}]: {media-link}For configuring media attributes (e.g, width, height), just adding query string to the link as below:







As markdown is not only a lightweight markup language with plain-text-formatting syntax, but also an easy-to-read and easy-to-write plain text format, so writing a hybrid HTML with markdown is an awesome choice.
It's easy to write markdown inside HTML:
<script type="text/markdown">
# Hybrid HTML with Markdown is a not bad choice ^\_^
## Table Usage
| : Fruits \|\| Food : |||
| :--------- | :-------- | :-------- |
| Apple | : Apple : | Apple \
| Banana | Banana | Banana \
| Orange | Orange | Orange |
| : Rowspan is 4 : || How's it? |
|^^ A. Peach || 1. Fine :|
|^^ B. Orange ||^^ 2. Bad |
|^^ C. Banana || It's OK! |
## PlantUML Usage
@startuml
Bob -> Alice : hello
@enduml
## Video Usage

</script>It allows us to polyfill features for extending markdown syntax.
For now, these polyfill features are provided:
- Escape ordered list
A backslash at begin to escape the ordered list.
Normal:
1. List item Apple.
3. List item Banana.
10. List item Cafe.
Escaped:
\1. List item Apple.
\3. List item Banana.
\10. List item Cafe.Code above would be parsed as:
Normal:
1. List item Apple.
2. List item Banana.
3. List item Cafe.
Escaped:
1. List item Apple.
3. List item Banana.
10. List item Cafe.GitHub-flavored emoji images and names would allow emojifying content such as: it's raining 🐱s and 🐶s!
Noted that emoji images are served from the GitHub.com CDN, with a base URL of https://github.githubassets.com, which results in emoji image URLs like https://github.githubassets.com/images/icons/emoji/unicode/1f604.png.
In any page or post, use emoji as you would normally, e.g.
I give this plugin two :+1:!
Code above would be parsed as:
I give this plugin two 👍!
If you'd like to serve emoji images locally, or use a custom emoji source, you can specify so in your _config.yml file:
jekyll-spaceship:
emoji-processor:
src: "/assets/images/emoji"See the Gemoji documentation for generating image files.
It allows us to modify elements via CSS3 selectors. Through it you can easily
modify the attributes of an element tag, replace the children nodes and so on,
it's very flexible, but here is example usage for modifying a document:
# Here is a comprehensive example
jekyll-spaceship:
element-processor:
css:
- a: '<h1>Test</h1>' # Replace all `a` tags (String Style)
- ['a.link1', 'a.link2']: # Replace all `a.link1`, `a.link2` tags (Hash Style)
name: img # Replace element tag name
props: # Replace element properties
title: Good image # Add a title attribute
src: ['(^.*$)', '\0?a=123'] # Add query string to src attribute by regex pattern
style: # Add style attribute (Hash Style)
color: red
font-size: '1.2em'
children: # Add children to the element
- # First empty for adding after the last child node
- "<span>Google</span>" # First child node (String Style)
- # Middle empty for wrapping the children nodes
- name: span # Second child node (Hash Style)
props:
prop1: "1" # Custom property1
prop2: "2" # Custom property2
prop3: "3" # Custom property3
children: # Add nested chidren nodes
- "<span>Jekyll</span>" # First child node (String Style)
- name: span # Second child node (Hash Style)
props: # Add attributes to child node (Hash Style)
prop1: "a"
prop2: "b"
prop3: "c"
children: "<b>Yap!</b>" # Add children nodes (String Style)
- # Last empty for adding before the first child node
- a.link: '<a href="//t.com">Link</a>' # Replace all `a.link` tags (String Style)
- 'h1#title': # Replace `h1#title` tags (Hash Style)
children: I'm a title! # Replace inner html to new textAutomatically adds a target="_blank" rel="noopener noreferrer" attribute to all external links in Jekyll's content.
jekyll-spaceship:
element-processor:
css:
- a: # Replace all `a` tags
props:
class: ['(^.*$)', '\0 ext-link'] # Add `ext-link` to class by regex pattern
target: _blank # Replace `target` value to `_blank`
rel: noopener noreferrer # Replace `rel` value to `noopener noreferrer`Automatically adds loading="lazy" to img and iframe tags to natively load lazily.
Browser support is growing. If a browser does not support the loading attribute, it will load the resource just like it would normally.
jekyll-spaceship:
element-processor:
css:
- a: # Replace all `a` tags
props: #
loading: lazy # Replace `loading` value to `lazy`In case you want to prevent loading some images/iframes lazily, add
loading="eager" to their tags. This might be useful to prevent flickering of
images during navigation (e.g. the site's logo).
See the following examples to prevent lazy loading.
jekyll-spaceship:
element-processor:
css:
- a: # Replace all `a` tags
props: #
loading: eager # Replace `loading` value to `eager`There are three options when using this method to lazy load images. Here are the supported values for the loading attribute:
- auto: Default lazy-loading behavior of the browser, which is the same as not including the attribute.
- lazy: Defer loading of the resource until it reaches a calculated distance from the viewport.
- eager: Load the resource immediately, regardless of where it’s located on the page.
- Jekyll - A blog-aware static site generator in Ruby.
- MultiMarkdown - Lightweight markup processor to produce HTML, LaTeX, and more.
- markdown-it-multimd-table - Multimarkdown table syntax plugin for markdown-it markdown parser.
- jmoji - GitHub-flavored emoji plugin for Jekyll.
- jekyll-target-blank - Automatically opens external links in a new browser for Jekyll Pages, Posts and Docs.
- jekyll-loading-lazy - Automatically adds loading="lazy" to img and iframe tags to natively load lazily.
- mermaid - Generation of diagram and flowchart from text in a similar manner as markdown.
Issues and Pull Requests are greatly appreciated. If you've never contributed to an open source project before I'm more than happy to walk you through how to create a pull request.
You can start by opening an issue describing the problem that you're looking to resolve and we'll go from there.
This software is licensed under the MIT license © JeffreyTse.