This package provides unofficial Flutter bindings for MapLibre SDKs.
- maplibre-gl-js is used for web
- maplibre-native (previously named maplibre-gl) is used for android and in the future for iOS, windows, macOS and Linux
MapLibre is a permissive and open source solution for the MVT (Mapbox Vector Tile) standard. By binding to native SDKs the package accomplishes performant rendering while supporting a lot of complex functionality.
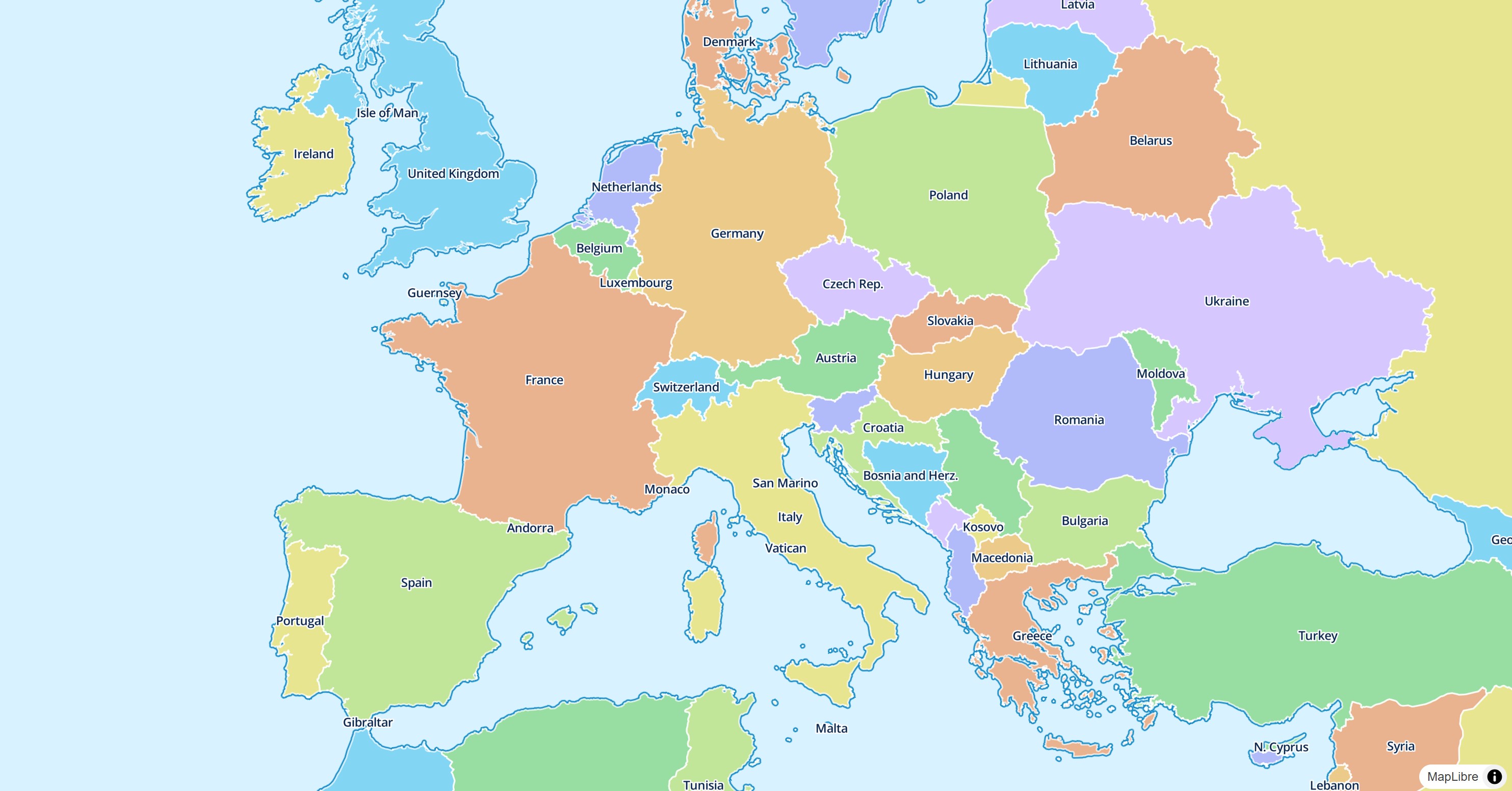
Use custom vector styles

|
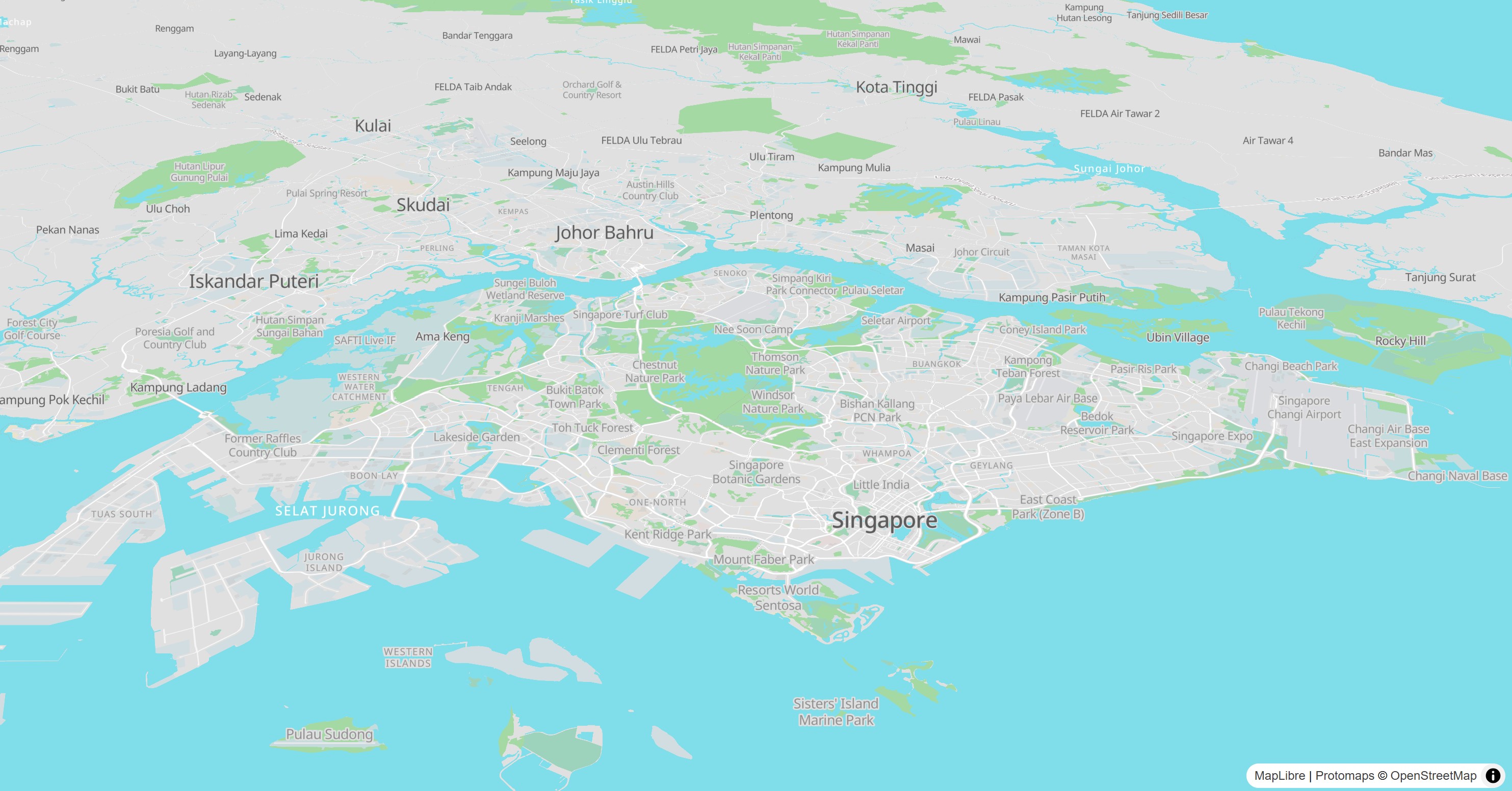
Pitch or rotate the map

|
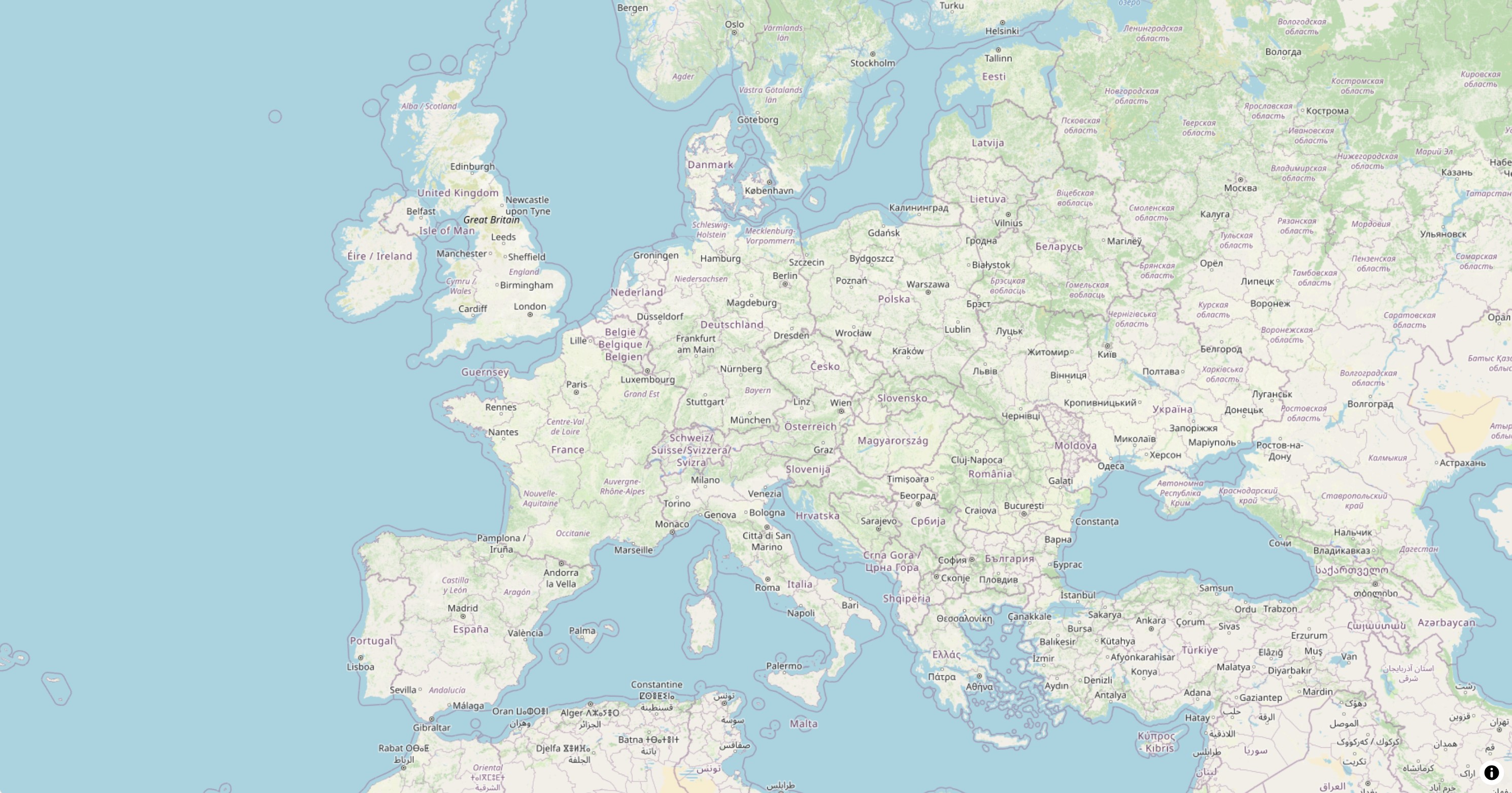
Use raster tiles

|
Add circles

|
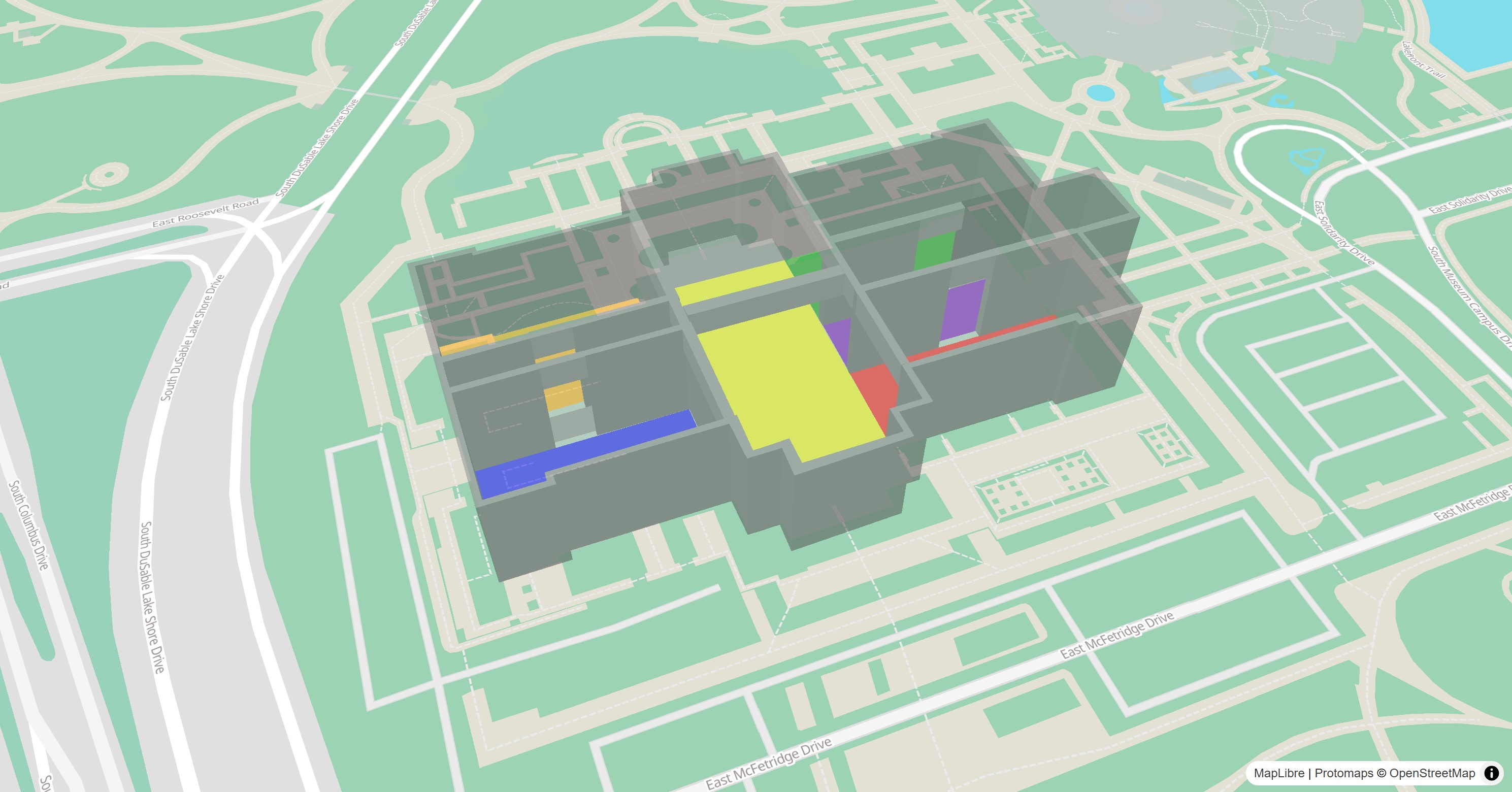
Add 3D building outlines

|
Add polygons

|
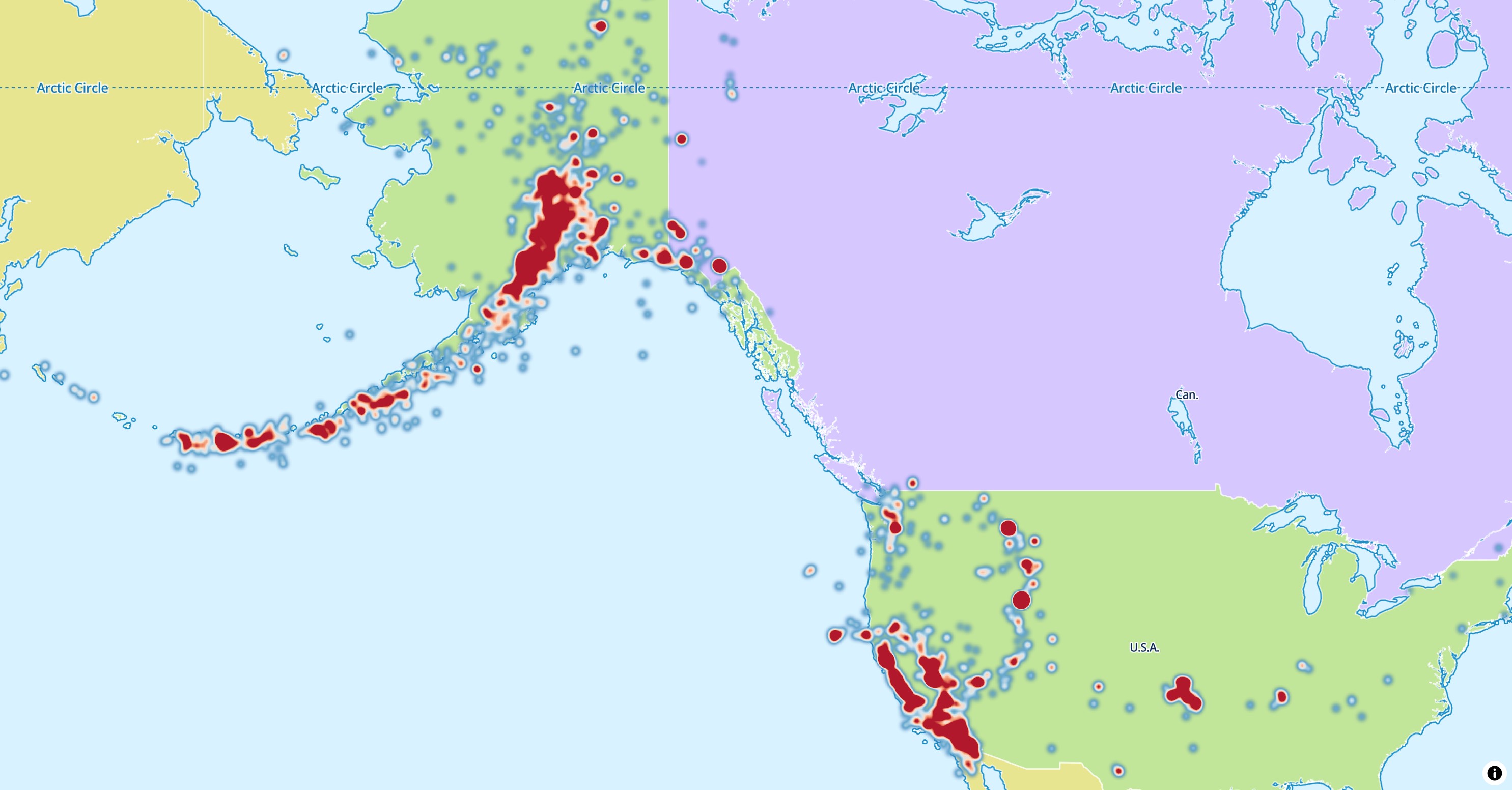
Add heatmaps

|
Render elevation

|
Add lines

|
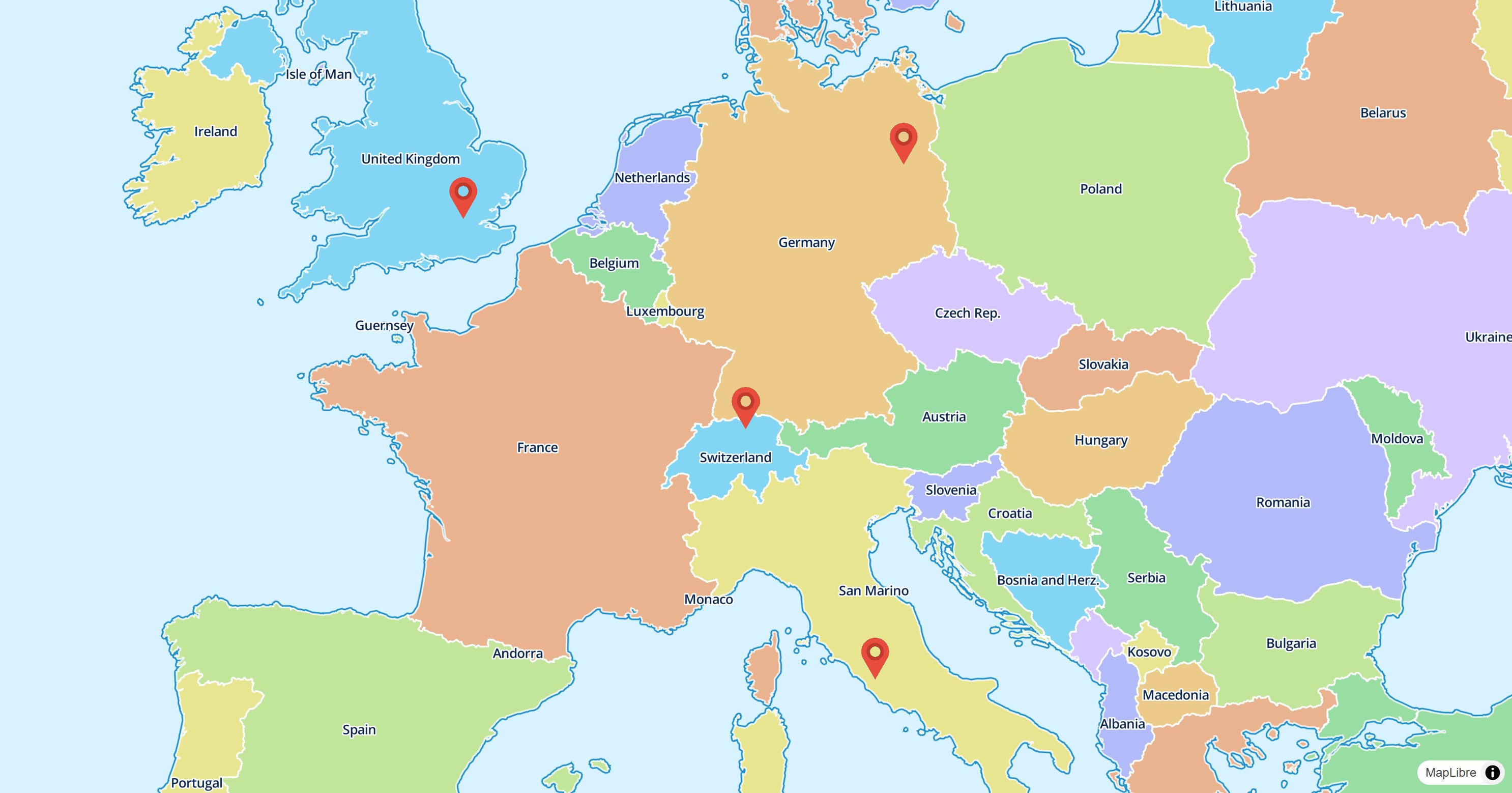
Add markers

|
Check out the hosted demo application or dive into the example app code.
Visit the docs to learn how to get started with maplibre in your project: Get Started
If you want to know more about the classes and properties of the package, have a look at the API docs.
This package is still a young package and in an early stage. While it offers a modern implementation, it currently lacks some functionality. See our documentation to learn more.
If you need a feature or experience a bug you want to fix contributions are welcome.
We use code generation from pigeon. If you change the file pigeons/pigeon.dart you'll have to run the code generator. Use the generator script in the ./pigeons directory (or run the commands manually) to generate the necessary code.
This package supports WebAssembly builds! 🥳
flutter pub global activate dhttpd # only once
cd example
flutter build web --wasm
dhttpd '--headers=Cross-Origin-Embedder-Policy=credentialless;Cross-Origin-Opener-Policy=same-origin' --path=build/webor follow the flutter documentation about Flutter WASM builds.






