-
Notifications
You must be signed in to change notification settings - Fork 90
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
docs(odin-html): emmet.md Turkish translation added (#738)
# Description Translation of emmet.md into the Turkish language ### Checklist - [ x] discord username: `doguhan_i` - [ ] Closes #<issue-number> - [ ] PR must be created for an issue from issues under "In progress" column from [our project board](https://github.com/orgs/kamp-us/projects/2/views/1). - [ x] A descriptive and understandable title: The PR title should clearly describe the nature and purpose of the changes. The PR title should be the first thing displayed when the PR is opened. And it should follow the semantic commit rules, and should include the app/package/service name in the title. For example, a title like "docs(@kampus-apps/pano): Add README.md" can be used. - [x ] Related file selection: Only relevant files should be touched and no other files should be affected. - [ ] I ran `npx turbo run` at the root of the repository, and build was successful. - [ ] I installed the npm packages using `npm install --save-exact <package>` so my package is pinned to a specific npm version. Leave empty if no package was installed. Leave empty if no package was installed with this PR. ### How were these changes tested? Please describe the tests you did to test the changes you made. Please also specify your test configuration. --------- Co-authored-by: Huseyin Gulec <[email protected]> Co-authored-by: Can Sirin <[email protected]>
- Loading branch information
1 parent
ef10dc6
commit 3acef09
Showing
2 changed files
with
51 additions
and
47 deletions.
There are no files selected for viewing
56 changes: 29 additions & 27 deletions
56
content/odin/intermediate_html_css/intermediate_html_concepts/emmet.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,64 +1,66 @@ | ||
| ### Introduction | ||
| --- | ||
| title: 'Emmet' | ||
| --- | ||
|
|
||
| Emmet is a plugin, built into VS Code, that helps you write HTML and CSS more efficiently by providing a bunch of clever shortcuts. By now, you have written a good amount of HTML and CSS, and if you have been using VS Code there's a big chance that you have already encountered Emmet in some way. | ||
| ### Giriş | ||
|
|
||
| ### Learning outcomes | ||
| Emmet, VS Code içinde inşaa edilmiş bir eklentidir. HTML ve CSS'i daha efektif yazmaya yarayan Emmet, içinde birçok akıllı kısayollar bulunur. Şimdiye kadar halihazırda birçok HTML ve CSS yazdınız ve VS Code'u kullanıyorsanız Emmet'le bir şekilde karşılaşmış olma ihtimaliniz yüksektir. | ||
|
|
||
| By the end of this lesson, you should be able to do the following: | ||
| ### Derse genel bakış | ||
|
|
||
| - Use some of Emmet's most useful shortcuts. | ||
| - Set up custom Emmet keybindings in VS Code. | ||
| Bu bölüm, bu derste öğreneceğiniz konuların genel bir özetini içerir. | ||
|
|
||
| ### Emmet | ||
| - Emmet'in en yararlı bazı kısayollarını kullan | ||
| - VS Code'da kendinize özel tuş bağlantıları kurmayı öğren | ||
|
|
||
| Emmet is a really useful tool for anyone that works a lot with HTML and CSS. Luckily, Emmet does not have that big of a learning curve, and if you already know how to write HTML and CSS you'll have no trouble picking up Emmet abbreviations. | ||
| ### Emmet | ||
|
|
||
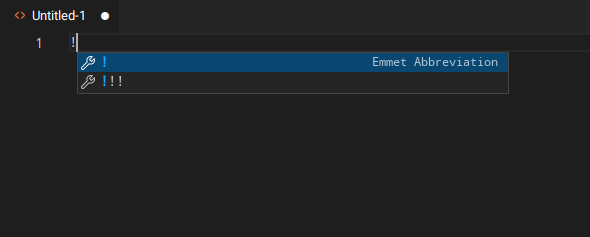
| Let's start off by generating an HTML boilerplate with Emmet. Opening up an empty html file in VS Code and entering `!` should trigger Emmet suggestions like so: | ||
| Emmet, HTML ve CSS ile çalışan kişiler için çok kullanışlı bir eklentidir. Neyse ki Emmet'in o kadar büyük bir öğrenme eğrisi yok ve eğer ki halihazırda HTML ve CSS yazmayı biliyorsanız, Emmet'in kısayollarını kavramakta herhangi bir sorun yaşamayacaksınız. | ||
|
|
||
| Emmet ile standard bir HTML metni oluşturarak başlayalım. VS Code'da boş bir html dosyası açın ve `!` yazın. Bu Emmet'in şu şekilde önerilerini tetiklemeli: | ||
|  | ||
|
|
||
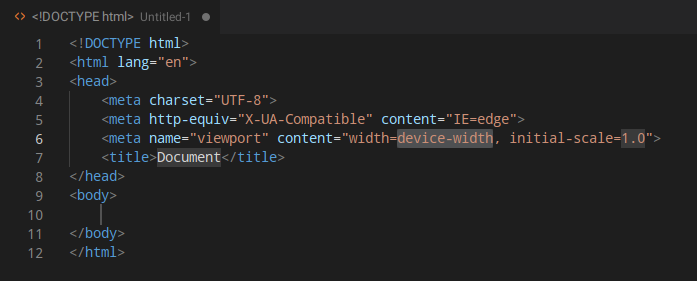
| Pressing <kbd>Enter</kbd> should generate the following text: | ||
| <kbd>Enter</kbd> tuşuna basmak aşağıdaki metni oluşturmalıdır: | ||
|
|
||
|  | ||
|
|
||
| We have just used one of many Emmet abbreviations. There are lots of useful Emmet abbreviations that you should check out, like [Wrap with Abbreviation](https://docs.emmet.io/actions/wrap-with-abbreviation/) and [Remove Tag](https://docs.emmet.io/actions/remove-tag/). Definitely go through those before moving forward. | ||
|
|
||
| Considering how useful these two are, we will be setting up VS Code shortcuts for them. | ||
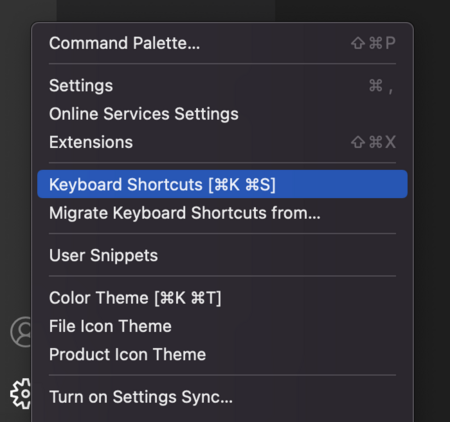
| Start off by opening the keyboard shortcuts window. You can do so by clicking the cog icon on the bottom left and selecting keyboard shortcuts, or by pressing <kbd>Cmd</kbd> + <kbd>K</kbd> followed by <kbd>Cmd</kbd> + <kbd>S</kbd>. | ||
| Emmet'in birçok kısaltmasından birini kullandık. Kontrol edebileceğiniz birçok yararlı Emmet kısaltması vardır, bunlar: [Wrap with Abbreviation](https://docs.emmet.io/actions/wrap-with-abbreviation/) ve [Remove Tag](https://docs.emmet.io/actions/remove-tag/). İlerlemeden önce mutlaka bunlara göz gezdiriniz. | ||
|
|
||
| Bu ikisinin ne kadar kullanışlı olduğunu göz önünde bulundurarak onlar için VS Code kısayolları ayarlayacağız. | ||
| Klavye kısayolları penceresini açmaya başlamak için, alt sol köşede bulunan dişli simgesine tıklayarak klavye kısayollarını seçin veya <kbd>Cmd</kbd> + <kbd>K</kbd> tuşlarına basıp ardından <kbd>Cmd</kbd> + <kbd>S</kbd> tuşlarına basarak açabilirsiniz. | ||
|  | ||
|
|
||
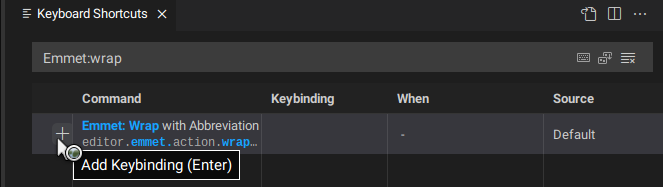
| After entering the keyboard shortcuts window, you should be able to access all of the Emmet actions by searching for `Emmet:<action>`. In our case, it will be `Emmet:Wrap With Abbreviation` | ||
| Klavye kısayolları penceresine girdikten sonra, `Emmet:<action>` şeklinde arama yaparak tüm Emmet eylemlerine erişebilmelisiniz. Bizim durumumuzda ise `Emmet:Wrap With Abbreviation` olarak arama yapabilirsiniz. | ||
|
|
||
|  | ||
|
|
||
| You can now add a shortcut to it by clicking the plus sign and entering whichever key combination you would like for that specific action. | ||
| You can do the same for `Remove Tag` by searching for `Emmet:Remove tag`. | ||
| Şimdi, artı işaretine tıklayarak istediğiniz belirli eylem için bir kısayol ekleyebilirsiniz. Bu için uygun tuş kombinasyonunu girmeniz yeterlidir. | ||
| Aynı işlemi `Remove Tag` için yapmak istiyorsanız, `Emmet:Remove tag` şeklinde arama yaparak aynı adımları uygulayabilirsiniz. | ||
|
|
||
| ### Assignment | ||
| ### Ödev | ||
|
|
||
| <div class="lesson-content__panel" markdown="1"> | ||
|
|
||
| 1. [This](https://www.youtube.com/watch?v=V8vizNQKtx0) is a good video on Emmet. Go ahead and watch it up to `11:37` as it demonstrates some content we haven't covered yet. We'll get there eventually. | ||
| 2. Take a look at the [Emmet cheat sheet](https://docs.emmet.io/cheat-sheet/). You don't have to memorize it, but it's good that you get familiar with the different ways it can be used. | ||
| 3. Go through the [Emmet documentation](https://docs.emmet.io/). Once again, no need to memorize everything but it would be good if you played around with all the different possibilities. | ||
| 1. [Bu video](https://www.youtube.com/watch?v=V8vizNQKtx0), Emmet için iyi bir videodur. Devam edin ve `11:37`'e kadar izleyiniz çünkü henüz kapsamadığımız bazı içerikleri gösteriyor. Zamanla o konuya da geleceğiz. | ||
| 2. [Emmet cheat sheet](https://docs.emmet.io/cheat-sheet/)'e bir göz atın. Onu ezberlemeniz gerekmiyor, ancak farklı kullanım şekilleriyle tanışmanız iyi olacaktır. | ||
| 3. [Emmet documentation](https://docs.emmet.io/)'ı inceleyin. Yine, her şeyi ezberlemeniz gerekmiyor, ancak farklı olanaklarla oynamak iyi olacaktır. | ||
|
|
||
| </div> | ||
|
|
||
| ### Knowledge check | ||
| ### Bilgi ölçme | ||
|
|
||
| This section contains questions for you to check your understanding of this lesson. If you’re having trouble answering the questions below on your own, review the material above to find the answer. | ||
| Bu bölüm, bu dersi kendi kendinize anlayıp anlamadığınızı kontrol etmeniz için sorular içermektedir. Bir soruyu yanıtlamakta zorlanıyorsanız, soruya tıklayın ve bağlantılı olduğu materyali gözden geçirin. | ||
|
|
||
| - [Why should you use Emmet?](#emmet) | ||
| - [What are some useful Emmet abbreviations?](#emmet) | ||
| - [What syntax would you use to create this element `<p class="text"></p>`?](https://docs.emmet.io/cheat-sheet/) | ||
| - [What syntax expands to an element with a child element inside of it? For example: `<div><p></p></div>`](https://docs.emmet.io/cheat-sheet/) | ||
| - [What syntax would you use to create three elements that have the same class name?](https://docs.emmet.io/cheat-sheet/) | ||
|
|
||
| ### Additional resources | ||
| ### Ek kaynaklar | ||
|
|
||
| This section contains helpful links to other content. It isn't required, so consider it supplemental. | ||
| Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir, ek olarak düşünülmelidir. | ||
|
|
||
| - [Emmet Keybindings](https://marketplace.visualstudio.com/items?itemName=agutierrezr.emmet-keybindings) by [Andrés Gutiérrez](https://agutierrezr.github.io/), is a set of Emmet keybinds for Visual Studio Code. It can be used as a pre-defined group of keybinds, in case you don't know what to map to which keys. | ||
| - [Emmet Keybindings](https://marketplace.visualstudio.com/items?itemName=agutierrezr.emmet-keybindings), [Andrés Gutiérrez](https://agutierrezr.github.io/) tarafından hazırlanan Visual Studio Code için bir Emmet tuş bağlamaları setidir. Hangi tuşa ne atanacağını bilmiyorsanız, bu önceden tanımlanmış bir tuş bağlamaları grubu olarak kullanılabilir. | ||
|
|
||
| - [Emmet Live](https://marketplace.visualstudio.com/items?itemName=ysemeniuk.emmet-live) by [Yurii Semeniuk](https://github.com/semeniuk), is another extension in Visual Studio Code. It can continually generate the corresponding HTML structure while you're editing Emmet abbreviations. For the desired outcome, try selecting a random piece of text before calling out this extension. | ||
| - [Emmet Live](https://marketplace.visualstudio.com/items?itemName=ysemeniuk.emmet-live), [Yurii Semeniuk](https://github.com/semeniuk) tarafından hazırlanan Visual Studio Code için başka bir uzantıdır. Emmet kısaltmalarını düzenlerken sürekli olarak karşılık gelen HTML yapısını oluşturabilir. İstenen sonuç için bu uzantıyı çağırmadan önce rastgele bir metin parçası seçmeyi deneyin. |
42 changes: 22 additions & 20 deletions
42
content/odin/intermediate_html_css/intermediate_html_concepts/tables.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,48 +1,50 @@ | ||
| ### Introduction | ||
| --- | ||
| title: 'Tablolar' | ||
| --- | ||
|
|
||
| HTML Tables allow you to create two-dimensional tables made of rows and columns. In this lesson, you will learn everything you need to know about HTML Tables. | ||
| ### Giriş | ||
|
|
||
| ### Learning outcomes | ||
| HTML tabloları sütunlar ve satırlardan oluşan iki boyutlu tablolar yaratmanıza olanak sağlar. Bu derste, HTML tablolarıyla ilgili bilmeniz gereken her şeyi öğreneceksiniz. | ||
|
|
||
| By the end of this lesson, you should be able to do the following: | ||
| ### Öğrenme çıktıları | ||
|
|
||
| - Create advanced HTML tables. | ||
| Bu dersin sonunda, aşağıdakileri yapabilmelisiniz: | ||
|
|
||
| ### HTML tables | ||
| - Gelişmiş HTML tabloları yaratmak | ||
|
|
||
| Some data just really needs to be displayed in a table. HTML tables might be less commonly used than buttons, links, lists and everything else you've learned so far, but there are some cases where they're the _perfect_ tool. Some of the more advanced features can get a little tricky to set up correctly but getting started with tables is pretty easy. You create a table with `<table></table>` tags and then put the elements for rows, columns, headers, or anything else that's possible inside those table elements. | ||
| ### HTML tabloları | ||
|
|
||
| For example: | ||
| Bazı verilerin gerçekten de bir tablo içerisinde gösterilmesine ihtiyaç vardır. HTML tabloları; buttonlar, linkler, listeler ve daha bir çok öğrendiğiniz etiketler kadar sıklıkla kullanılmaz ancak bazı durumlarda _mükemmel_ araçlara dönüşebilirler. Öğrendiğimiz bazı gelişmiş özellikleri düzgünce kullanmak biraz zorlu olsa da tabloları kullanmak çok kolaydır. `<table></table>` etiketlerini kullanarak bir tablo yaratabilir ve öğelerinizi satırların; sütunların, başlıkların veya mümkün olan herhangi bir şeyin içine koyabilirsiniz. | ||
|
|
||
| Örneğin: | ||
| <p class="codepen" data-height="300" data-theme-id="dark" data-default-tab="css,result" data-slug-hash="JjrYEqX" data-editable="true" data-user="TheOdinProjectExamples" style={{"height":"300px","boxSizing":"border-box","display":"flex","alignItems":"center","justifyContent":"center","border":"2px solid","margin":"1em 0","padding":"1em"}}> | ||
| <span>See the Pen <a href="https://codepen.io/TheOdinProjectExamples/pen/JjrYEqX"> | ||
| HTML Tables Example</a> by TheOdinProject (<a href="https://codepen.io/TheOdinProjectExamples">@TheOdinProjectExamples</a>) | ||
| on <a href="https://codepen.io">CodePen</a>.</span> | ||
| <span><a href="https://codepen.io">CodePen</a> aracılığıyla (<a href="https://codepen.io/TheOdinProjectExamples">@TheOdinProjectExamples</a>) | ||
| tarafından yapılmış olan <a href="https://codepen.io/TheOdinProjectExamples/pen/JjrYEqX">HTML tablo örneğine bakınız </a> </span> | ||
| </p> | ||
| <script async src="https://cpwebassets.codepen.io/assets/embed/ei.js"></script> | ||
|
|
||
| In this codepen example we created a table element, containing two table row elements. The first row has two headings while the second row has 2 data cells. | ||
| Bu codepen örneğinde, iki tane satır içeren bir tablo öğesi yarattık. İlk sütun iki başa sahip iken ikinci sütun iki veri hücresine sahip. | ||
|
|
||
| ### Assignment | ||
| ### Ödev | ||
|
|
||
| <div class="lesson-content__panel" markdown="1"> | ||
|
|
||
| 1. Read these [Tables Basics](https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Basics) and [Tables Advanced](https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Advanced) tutorials from MDN. They should teach you all the syntax behind HTML tables. It's pretty straightforward. Make sure to code along! | ||
| 2. Do this [Tables Assessment](https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Structuring_planet_data) from MDN. It's good to put your newly learned skills to practice! | ||
| 1. MDN'den [Tables Basics](https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Basics) ve [Tables Advanced](https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Advanced) adlı ingilizce makaleleri okuyun. Bu makaleler HTML tablolarının arkasında olan tüm sözdizimini öğretecektir ve fazlasıyla kolaydır. Okuduğunuz makalelerle birlikte kodladığınızdan emin olun! | ||
| 2. MDN'den [Tablo ödevlerini](https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Structuring_planet_data) yapınız. Yeni öğrendiğiniz becerileri pratiğe dökmek güzel! | ||
|
|
||
| </div> | ||
|
|
||
| ### Knowledge check | ||
| ### Bilgi ölçme | ||
|
|
||
| This section contains questions for you to check your understanding of this lesson on your own. If you’re having trouble answering a question, click it and review the material it links to. | ||
| Bu bölüm, bu dersi kendi kendinize anlayıp anlamadığınızı kontrol etmeniz için sorular içermektedir. Bir soruyu yanıtlamakta zorlanıyorsanız, soruya tıklayın ve bağlantılı olduğu materyali gözden geçirin. Bu bölümde bulunan materyallerin hepsi ingilizcedir. | ||
|
|
||
| - [What is a table?](https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Basics#what_is_a_table_) | ||
| - [Why is it a bad idea to use HTML Tables for page layout?](https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Basics#when_should_you_not_use_html_tables) | ||
| - [What are caption elements useful for?](https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Advanced#adding_a_caption_to_your_table_with_caption) | ||
| - [What is the scope attribute?](https://developer.mozilla.org/en-US/docs/Learn/HTML/Tables/Advanced#the_scope_attribute) | ||
|
|
||
| ### Additional resources | ||
| ### Ek kaynaklar | ||
|
|
||
| This section contains helpful links to related content. It isn’t required, so consider it supplemental. | ||
| Bu alanda içerikle alakalı faydalı linkler bulunmaktadır. Zorunlu değildir, ek olarak düşünülmelidir. | ||
|
|
||
| - Pencil & Paper published a great [article about things you can achieve with tables](https://pencilandpaper.io/articles/ux-pattern-analysis-enterprise-data-tables) if you dare to spend some time giving them some love. They suggest some good habits on how you should format your data which is pretty simple and makes a huge difference. These are not a list of must dos to a table, but ideas worth keeping in mind for the next time a table is bothering you with how it looks. | ||
| - Eğer onlara biraz sevgi vererek biraz zaman ayırmaya cesaretin varsa, Pencil & Paper harika bir [tablolarla alakalı ingilizce makale](https://pencilandpaper.io/articles/ux-pattern-analysis-enterprise-data-tables) yayınladı. Verilerinizi nasıl biçimlendirmeniz gerektiği konusunda basit ancak büyük farklar yaratabilecek iyi alışkanlıklar öneriyorlar. Bu, bir tabloya karşı bir sonraki sefer sizi rahatsız ediyorsa akılda bulundurulmaya değer fikirlerdir; bunlar bir tablo için mutlaka yapılması gerekenlerin bir listesi değil, ancak düşünmeye değer fikirlerdir. |