This is a blackjack app built using ES6 classes for game logic which are then rendered using React as a view layer. The build tool used is Webpack.
- Dealer must hit on soft 17
- Single Deck, The deck is shuffled every 6 rounds
- Player is not allowed to split cards
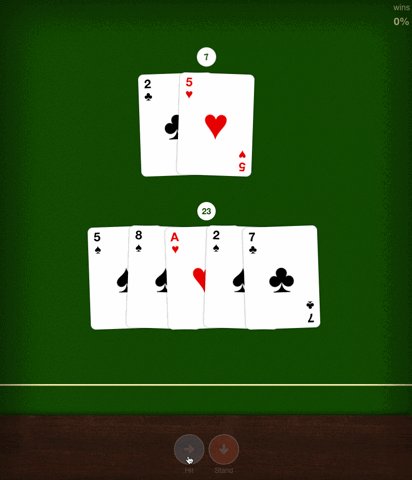
- Keep track of win percentage
Step 1. Make sure that you have Node.js v6 or newer and ideally Yarn installed on your machine (npm is fine too).
Step 2. Clone this project:
git clone https://github.com/kofosu2289/reactjack.git
Step 3. Install project dependencies listed in package.json by running yarn install or npm install
Step 4. Compile and launch the app by running:
yarn start or npm start
Step 5. Open the app at http://localhost:8080
To run tests, run yarn test:watch or npm test:watch, :watch being an option.
To see documentation run yarn docs or npm run docs.
Aside from third-party code listed in package.json, this third-party material/tools is used:
- Noise Texture Generator for background
- CSS3 Patterns Gallery as the face down card background pattern
- Fontello for icon font generation
- Texture from DeviantArt for table edge background
- Write more tests
- Potentially further encapsulate game logic in the Game class
- Optimize for mobile / small screen
- Implement main layout based on Flexbox
- Implement better production build (image optimization, index.html,...)
- Animate dealer's second card flip
- Animate game outcome; deck score
- Implement nicer card design (inspired by http://helveticards.ryanmyers.me/)