UPDATE 2020-06-02
We are now redirecting proceeds to Nationwide Bailout Fund to help provide bail for protesters: https://secure.actblue.com/donate/bail_funds_george_floyd
When we began working on this project to help provide financial relief to service workers, one of our KEY REQUIREMENTS was to build something QUICKLY.
Below is a rough description of how we built bailout.nyc. Please feel free to clone this project to create your own version to support your local community.
Pretty much everything is in index.html with some key configuration at the top.
If you get this up and running for your local area, please create a PR to add yourself to the README here:
- bailout-bergennj.com
- bailouthbg.com
- bailoutbos.com
- bailouteugene.org
- mitten.services
- savevanfaves.com
Ours asks for:
- Business Name
- Physical Business Address
- Description of where the funds will go and why they're needed
- What are 5 adjectives that describe your staff?
- What's keeping you hopeful through this time?
- Venmo Username (e.g. @JoePizzaHelpStaff)
- GoFundMe Link
- Verify that it's you by DM-ing your Venmo username to @bailoutnyc on Instagram or Twitter from your business account, or by posting publicly about bailout.nyc.
Get the Share URL for the form by clicking Send and the Link icon:
Put this in the configuration section of index.html as the value of REGISTER_FORM_URL.
Recommended. Turn on email notifications for new registrations:
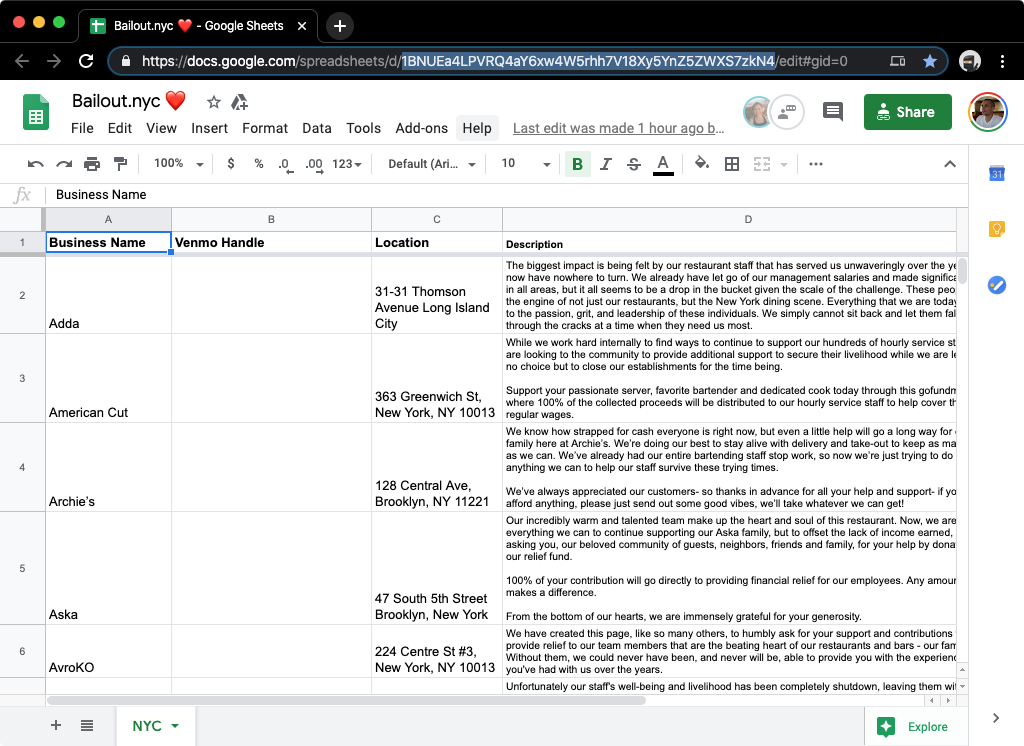
It MUST have the following columns, in this order:
Business NameVenmo HandleLocationDescriptionGoFundMe URL
Get the id portion of the URL from here:
Put this in the configuration section of index.html as the value of SPREADSHEET_ID.
Step 1: Click File > Publish to the web… Step 2: Click Publish, then OK
They will automatically show up on your landing site.
Optionally setup analytics with the following configuration settings in index.html:
var GOOGLE_ANALYTICS_ID = '_______';
var FULL_STORY_ORG = '_______';
var FULL_STORY_NAMESPACE = '_______';