How to use email templates from htmlemail.io
For bugs and problems please create a new issue here.
How to try out these email templates as quickly as possible.
- Go to htmlemail.io and download the templates.
- Unzip
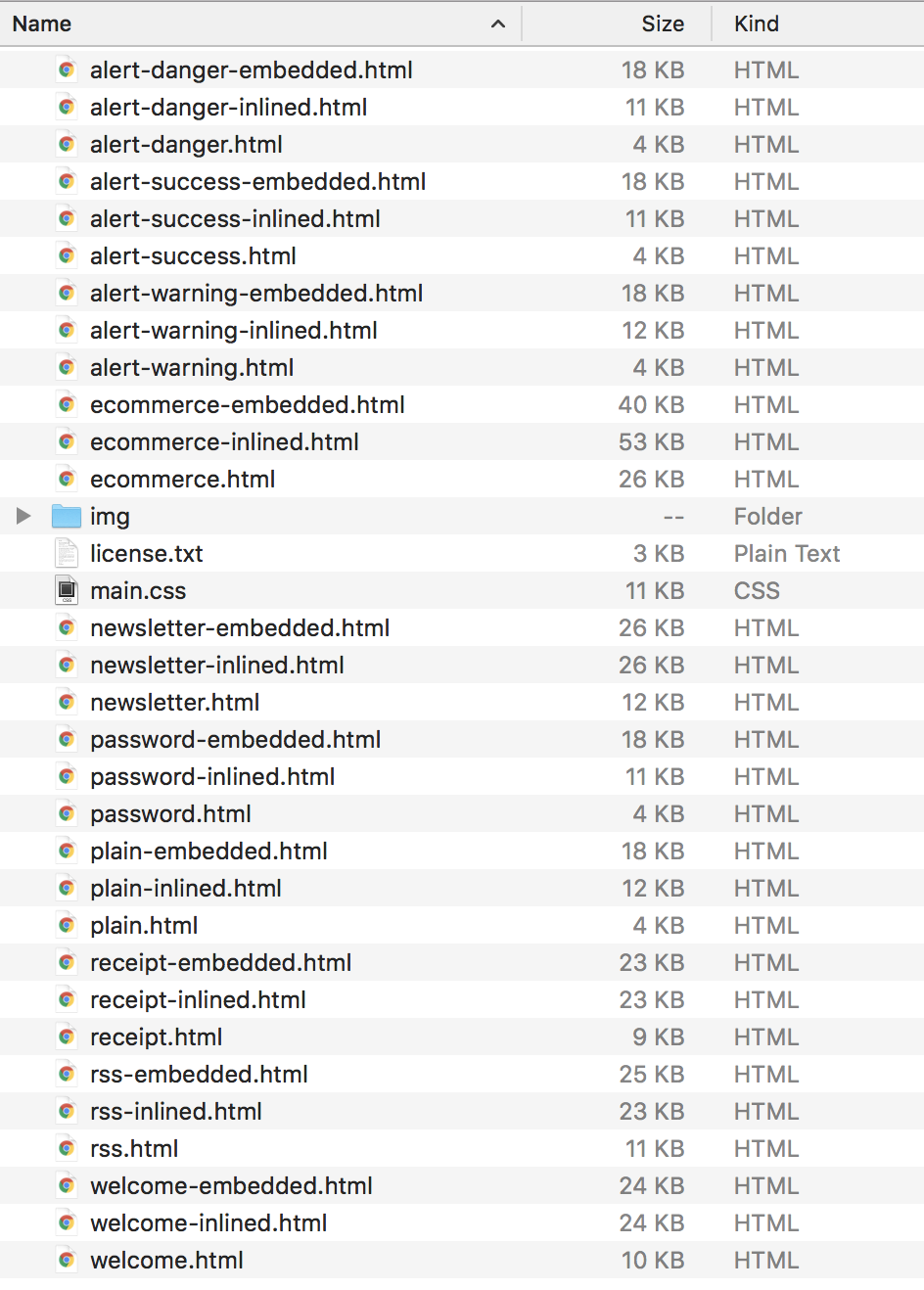
htmlemail.zip. You should now have files that look like this. - Open up Postdrop and create a new test email. Enter your email as the recipient.
- Open up one of the inlined or embedded emails e.g.
alert-success-inlined.htmlin your favorite editor. Make any copy changes you want to make. Copy and paste the code into Postdrop. Hit send. - Check your inbox to see a preview of your email.
🎉
These emails come packaged with inlined CSS templates, embedded CSS templates and an external CSS stylesheet.
CSS stylesheets are great for ensuring all your emails are consistent as you can manage styles in one place.
However, before you send your HTML email, you need to inline the CSS as some email clients do not render CSS that is not inlined.
Option one is to use the templates that are already inlined, and continue to write any new styles inline. But as mentioned these are harder to work with as it is harder to maintain your styles.
Option two is to use an inline CSS tool. Copy and paste your email into our CSS inliner and it will inline the CSS for you.
Option three, you can rely on your ESP (email service provider) to do the work for you. For example, you can set Mailchimp to automatically inline CSS for you before sending your campaign.
If you purchased the pack with the original SCSS source files, you can make use of the special features Sass has to offer.
- Install Sass on your system
npm install -g sassorbrew install sass/sass/sass - In the
htmlemaildirectory run the commandsass --watch scss/main.scss:main.css
This will watch the scss folder for changes and when you update a file will compile the SCSS to main.css.
You can also use a task runner to help you automate the Sass compiling and inlining.
These emails come packaged with retina ready image assets and some stock photography.
In order for these to work they need to be uploaded somewhere and available via the web. The src then has to reference the full path of the image.
The good news is if you're using an ESP like Mailchimp, Campaign Monitor, Salesforce or any other marketing service, they will let you upload the images. If you're using an API service like Mailgun or Sendgrid you may have to upload the images yourself to your own CDN.
For example, I've uploaded my logo to a CDN. In the header here I would replace img/logo.png with my logo's full CDN path.
<img src="img/logo.png" alt="Useful alt text" width="200" height="40" border="0"><img src="http://1bb070fe7102b70b7b9b-8d9a58972604befd3cf8b483887bb2bb.r27.cf2.rackcdn.com/img/logo.png" alt="Useful alt text" width="200" height="40" border="0">Mailchimp has great tools to make it easy for you to import HTML templates.
- Zip up your email template. You should include one html file, your
main.cssfile and yourimgfolder. - Open up
Templates, clickNew Templateand selectImport zip. Select your zip file and give it a name. Screenshot. - If your zip file was set up right, that should be it. Now use Mailchimp's templating language and merge tags to customize your template.
Check out our blog for more setup tutorials.
- Accessibility: Added
lang=ento HTML tags
- Accessibility: default font size changes to 16px
- Accessibility: added
role=presentationto tables so screen readers know tables are for layout purposes - Accessibility: changed default color values for improved contrast and dark mode support
- Design: updated to a more modern default color palette
- Design: added rounded corners and spacing to reflect modern design trends
- Assets: added social icons for X and Threads, and updated Twitter, Facebook, YouTube, Instagram, LinkedIn, Pinterest for dark mode support
- Assets: added app store images for Microsoft, and updated Apple, Google, Amazon
- Sass (Developer Edition): cleaned up variables so all colors, type, spacing, borders are using tokens
- Added source SCSS files to unlimited license pack
- Added styles for Samsumg mobile that stops numbers turning into links
- Adjust all spacing to a 8px base
- Remove capital "M" from
marginas no longer needed as fix for Outlook
- Added new ecommerce promotional template
- Added new RSS to email news template
- Added embedded CSS versions to the pack for each template
- Added a more bullet proof horizontal rule solution that works in Outlook
- Modified license changing "multi license" to "unlimited license"
- Removed
width: auto !importantfrom.containerstyle which was affecting Outlook when left as embedded CSS
- Added better support for ordered and unordered bullet lists
- Fixed a receipt table alignment issue in versions of Outlook by introducing a
receipt-containerelement and class - wrap the receipt table with this container to ensure it is centered in Outlook - Updated the Instagram and Google Play store icons
- Removed
display: block;from thecontainerdiv as it was causing issues in Gmail for iPhone #2 - Added explicit styles for article heading links to stop default blue being used in Outlook
- Added an Outlook conditional statement to fix image rendering issues in Outlook 2013 120 DPI
- Updated the
license.txtto help clarify some questions around licensing and reselling
Create a issue or email [email protected]