A fast and lightweight CLI tool to present your Markdown. (Powered by reveal.js and express.js)
reveal.js is a fantastic presentation tool with built-in Markdown support (and many other features), only it can be a little hassle to present external Markdown files. After trying out reveal-md, which is also great, I personally find it a little heavy.
And most of the time when I present, I'd like to reference some local images in my markdown.
So here comes Slidemd. It's tiny, and fully-featured.
npm i -g slidemd
# or
yarn add -g slidemdThe installation can be skipped if you're using npx.
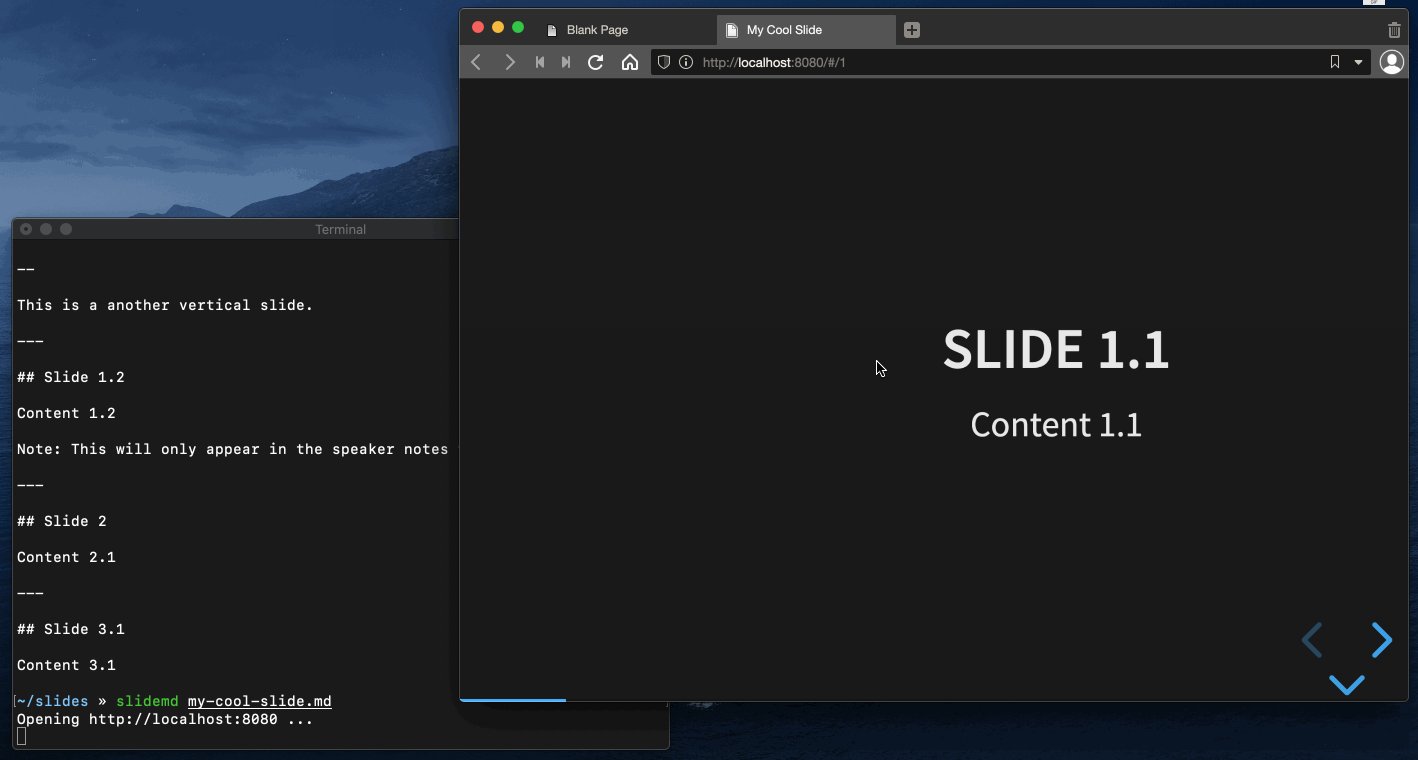
slidemd /path/to/your/slides.md
# or, for npx users
npx slidemd path/to/your/slides.mdThen your default browser will automatically open http://localhost:8080.
Happy presenting!
Running slidemd will also serve the the files within the current working directory, so you can reference images alongside your markdown.
For example, suppose the following directory:
$ tree .
.
├── my-slides.md
├── image1.png
└── image2.pnginside my-slides.md, you can reference image1.png and image2.png like this:
# My awesome slides

---
For simplicity's sake, Slidemd doesn't feature a load of CLI options, only some "must-have" ones.
Run slidemd -h to list the supported CLI options:
$ slidemd -h
Usage: slidemd [options] <file>
A fast and lightweight CLI tool to present your Markdown.
Options:
-V, --version output the version number
-p, --port <port> port number of the local server (default: "8080")
-t, --theme <theme> theme of the slides (default: "black")
-o, --optionsFile <optionsFile> JSON file of reveal.js config and additional options
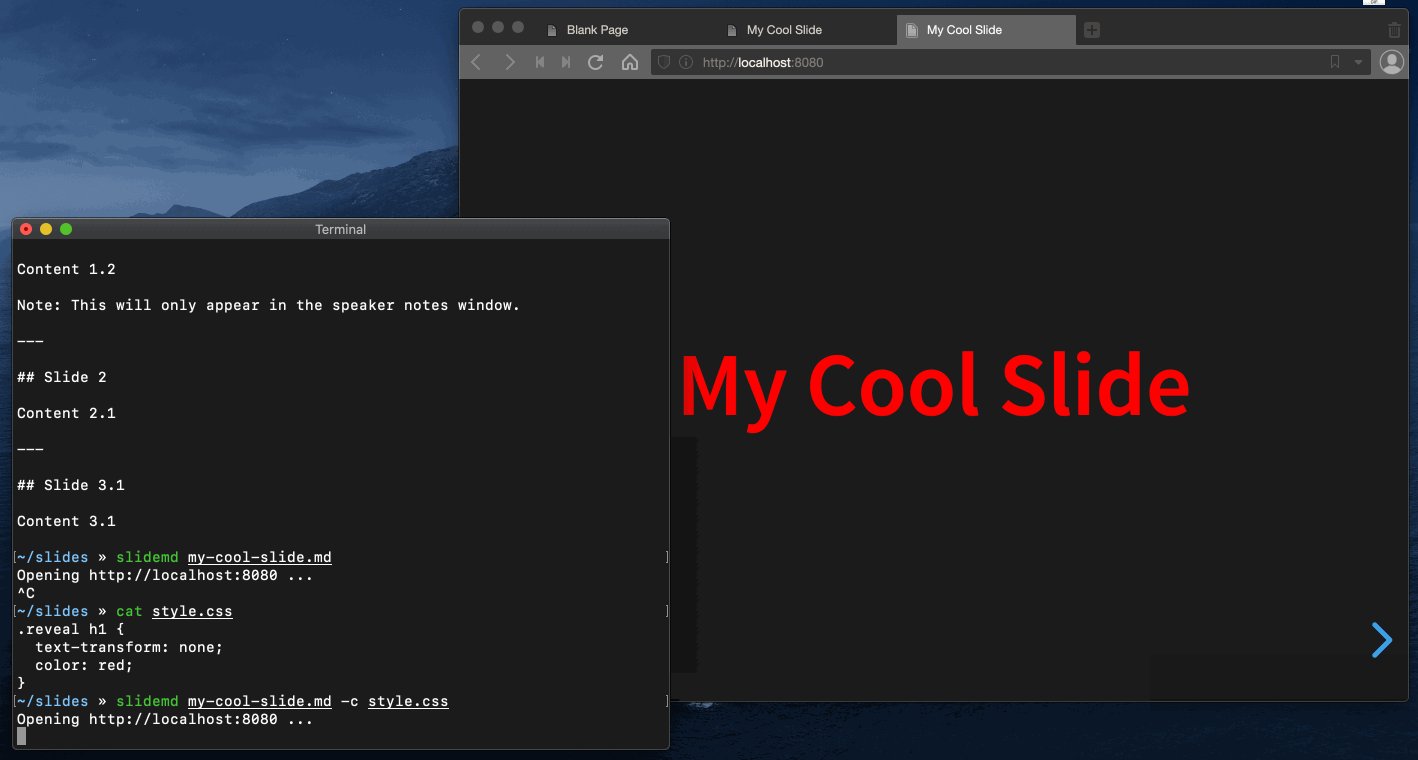
-c, --cssFile <cssFile> CSS file of custom styles to a specified theme
-h, --help display help for commandalias:
-trequired: ✗ default:black
--theme specifies a built-in theme of your slides. You can pass a CSS file via --cssFile option to add some custom styles to your slides.
If a custom theme is what you need, you'll have to follow reveal.js's official guide.
alias:
-prequired: ✗ default:8080
--port determines the port number of the local server that Slidemd creates after running slidemd.
alias:
-orequired: ✗
reveal.js exposes a wide range of customizable config options to customize presentation behaviors, and Slidemd supports them all.
To configure reveal.js options, specify them (like progress, controls, and so on) in a JSON file via the --optionsFile CLI option.
slidemd /path/to/your/slides.md -o /path/to/your/optionsFile.jsonIn additional to reveal.js built-in configurations, there are some extra options you can put in the JSON file:
| Config option | Default value | Description |
|---|---|---|
separator |
^\r?\n---\r?\n$ |
regex for horizontal slides |
separatorVertical |
^\r?\n--\r?\n$ |
regex for vertical slides |
notes |
^notes?: |
regex for speaker view notes |
alias:
-crequired: ✗
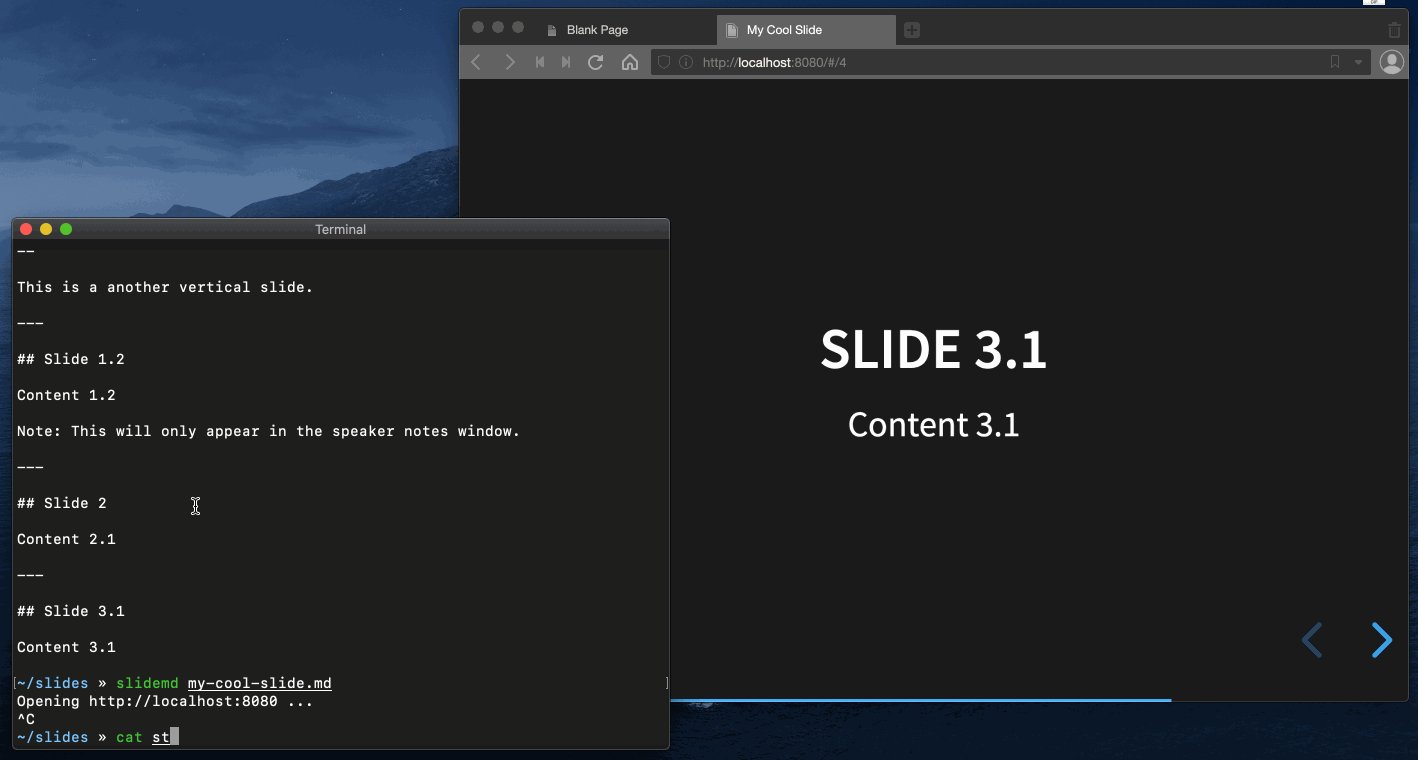
--cssFile specifies a local CSS file to add some more custom styles to your selected theme.
Here are some notes on how Slidemd configures and initializes reveal.js.
Slidemd enables the following reveal.js plugins:
- RevealMarkdown - that's why Slidemd even exists, isn't it?
- RevealHighlight - how could we hackers not show code in our slides?
- RevealNotes - sometimes you need tips when presenting, that's fine.
Sorry but it's not possible to customize plugins using Slidemd, if you need more fine-grained customization, please checkout reveal.js's official guide.
Slidemd uses reveal.js's data- attributes under the hood to specify how a Markdown file's slides are delimited.
The default values are:
data-separator-^\r?\n---\r?\n$data-separator-vertical-^\r?\n--\r?\n$
To customize, see
--optionsFilefor more details.
RevealNotes plugin is used for speaker view, and the regex to determine notes is:
data-separator-notes-^notes?:
To customize, see
--optionsFilefor more details.
Slidemd also exposes a NodeJS API.
import slidemd from 'slidemd';
// Create a local server to present your Markdown file
slidemd(
options: {
// file path, will be resolved relative to `options.cwd`
file: string;
// current working dir, defaults to `process.cwd()`
cwd?: string;
port?: string;
theme?: string;
// options JSON file, same as `--optionsFile` CLI option
optionsFile?: string;
// CSS file, same as `--cssFile` CLI option
cssFile?: string;
},
callback?: () => void
);MIT