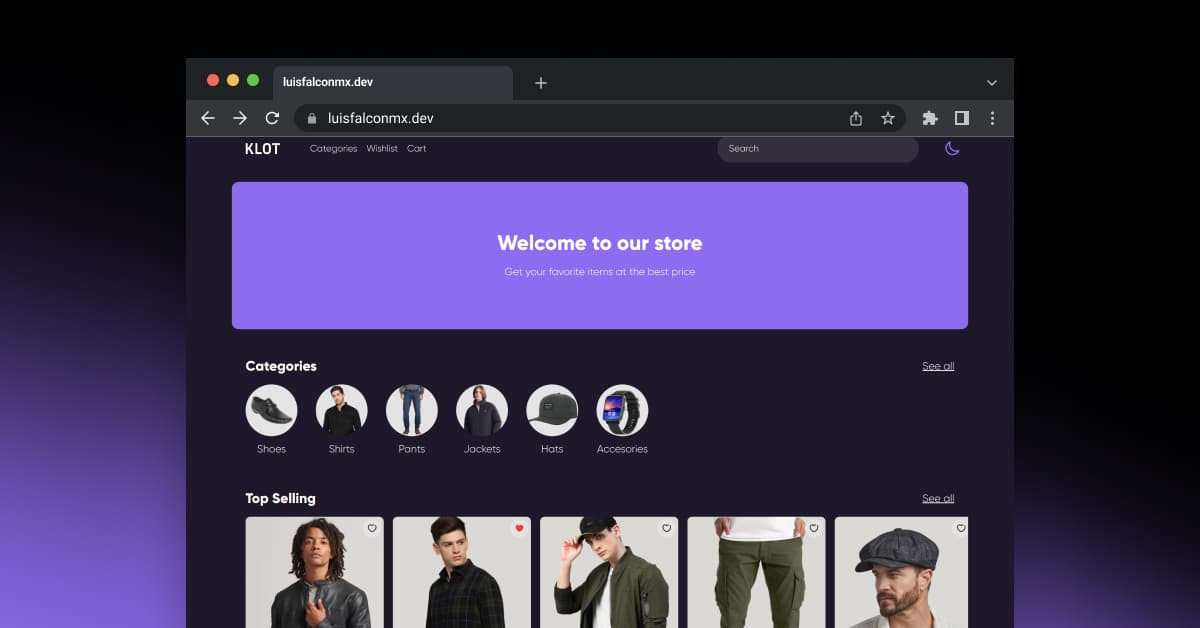
Experience a seamless ecommerce platform powered by cutting-edge technology. This project utilizes Shopify's GraphQL API integrated with Next.js app routing, offering lightning-fast navigation and dynamic content.
Created with ❤️ by luisfalconmx
# HTTPS
https://github.com/luisfalconmx/klot-ecommerce.git# SSH
[email protected]:luisfalconmx/klot-ecommerce.git# GITHUB CLI
gh repo clone luisfalconmx/klot-ecommerceIf you need help for this step check the next guide: https://docs.github.com/en/get-started/quickstart/fork-a-repo
Set node version with nvm and install dependencies
nvm use
npm install
npm start
npm run lint
npm run stylelint
Also exists a command for apply code writing rules like indents, semicolons, etc. You can use the following command
npm run pretty
git checkout -b my-new-branch
Once you complete your project changes can be committed following the standard established by conventional commits.
<type>[optional scope]: <description>
[optional body]
[optional footer(s)]
docs: correct spelling of CHANGELOG
feat(lang): add Polish language
feat: allow provided config object to extend other configs
BREAKING CHANGE: `extends` key in config file is now used for extending other config files
If the code passes the tests and the commit message follows the standards set by conventional commits, you can commit your changes and upload them to the remote repository and you're ready to create a Pull Request to the main branch.
If you need help to make a pull request, you can consult the following link:
All changes to the project will be validated by creating a commit. These are the tools used to ensure that all code follows the quality standards defined for all contributions:
We use GitHub Discussions to talk about all sorts of topics related to documentation and this site. For example: if you'd like to help troubleshooting a PR, have a great new idea, or want to share something amazing you've learned in our docs, join us in the discussions.
Our project roadmap is where you can learn about what features we're working on, what stage they're in, and when we expect to bring them to you. Have any questions or comments about items on the roadmap? Share your feedback in discussions section.
Review the project roadmap. Maybe there is something amazing that you can contribute 😉
https://github.com/luisfalconmx/klot-ecommerce/projects?type=beta
To create a release it is necessary to prepare the project following these steps
npm version <version>
The above command receives as a parameter a specific version such as 1.4.0 or a version type defined by npm's semantic versioning which will automatically increment the number.
These are the available types that can be used as a parameter:
- Patch releases:
1.0or1.0.xor~1.0.4 - Minor releases:
1or1.xor^1.0.4 - Major releases:
*orx
npm version 1.4.0
npm version minor
git push origin <tag>
Check the complete list of all official releases published: https://github.com/luisfalconmx/klot-ecommerce/releases
All deployments are automatic because this project has a integration with Vercel. Any contribution added in main branch will deploy this project in production.
You can check the status of deployments in the next link: https://github.com/luisfalconmx/klot-ecommerce/deployments
For better understand, it is advisable to follow the instructions detailed in contributing section.
This project is free and open-source software licensed under the MIT License.
Some contents like images, videos, documents and other multimedia files use your own licence and in case required atributtion this is mentioned in any part of this project like in the code or in the documentation.
Thank you very much for visiting this repository, contributing amazing code and being part of this great community on github.
If you want to support me you can visit my Github Sponsors Profile. Any support, no matter how small, motivates me to continue creating open source projects and share them with everyone :)