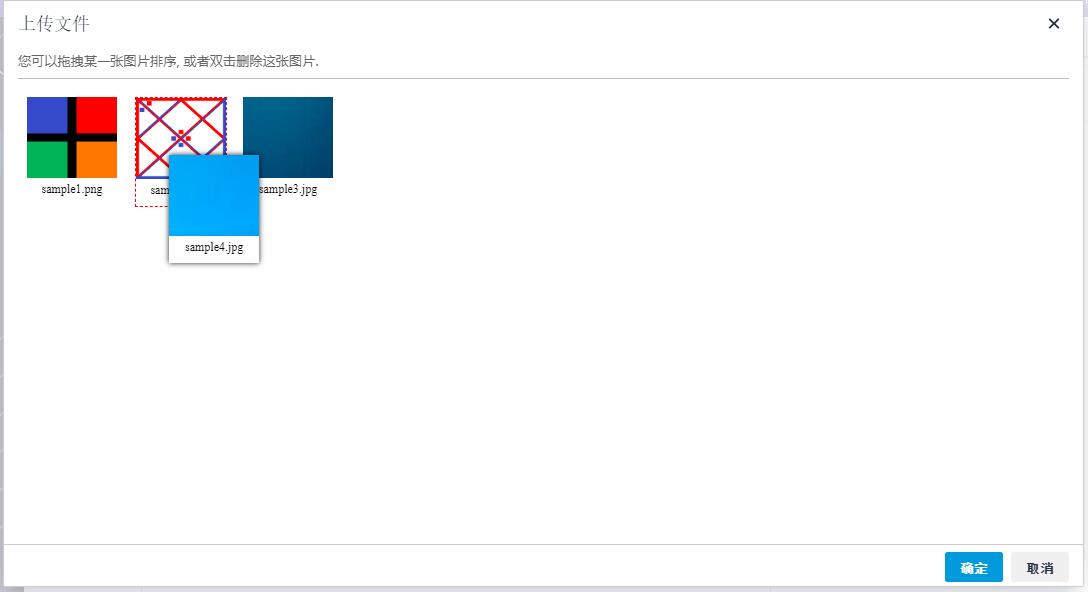
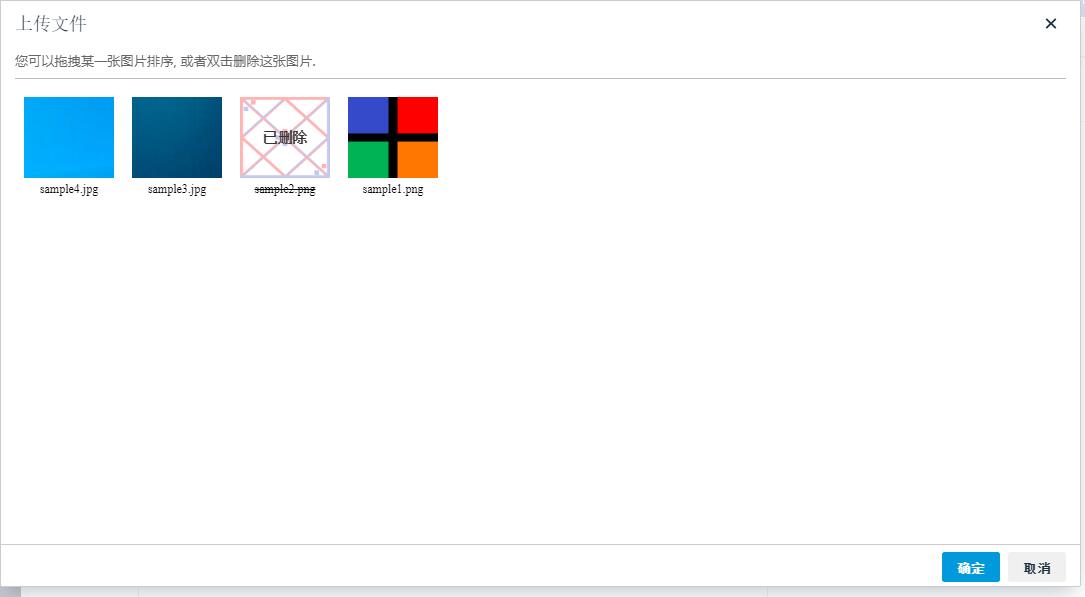
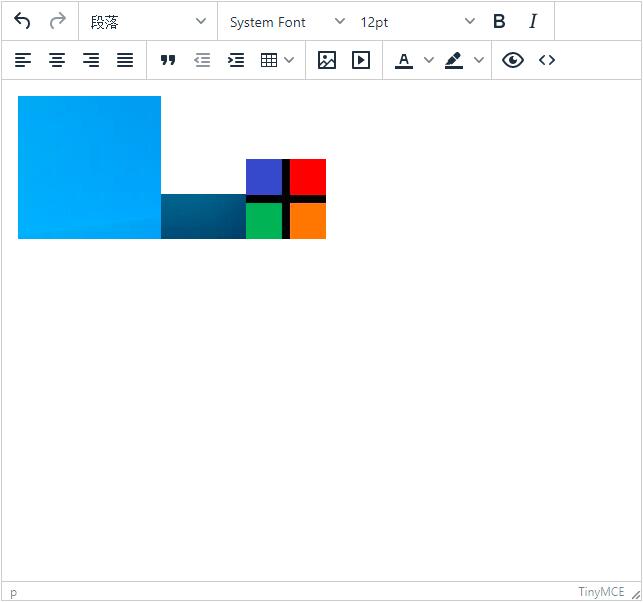
A simple image uploader for TinyMCE V5. Supports multiple file selection, image reorder.
Requirements: TinyMCE V5.
Supported browsers: Internet Explorer 11, Edge, Chrome, FireFox, Safari.
Useage: just copy "imageupload" folder into "/tinymce/plugins" folder.
tinymce.init({
imgUpload_UploadTargetUrl: "/URL/TO/RECEIVE/UPLOAD/REQUEST",
external_plugins: {
'imageupload': './plugins/imageupload/plugin.js'
}
});Server response format (just for default ajax uploader):
{
message: "Server response messages",
success: true/false,
data: '/path/to/an/uploaded/image.jpg'
}Configurations:
{
imgUpload_UploadTargetUrl: "url to recive upload request",
imgUpload_AllowUploadTypes: "image/jpeg,image/png,image/gif for default.",
imgUpload_ImageUrlPrefix: "url path attached to the front of returned url path",
// Specify a uploader for ajax upload. If not setted, the built-in ajax uploader will
// be used. Here is an example:
imgUpload_Uploader: {
upload : function (param) {
param.onUploaded(
//uploaded files.
param.data.map(function(v, i, a){
return {
name: v.name, //file name
url: URL.createObjectURL(v) //url from server
};
}),
//failures
[
{
name: "file-name",
url: null,
reason: "network failure",
}
]
);
}
},
//0 or unset means unlimited.
imgUpload_SingleFileMaxSize: 2097152,
//0 or unset means unlimited.
imgUpload_MaxUploadSize: 41943040
}Todo:
- Internationalization
- Preview
Licensed under MIT Licence.
Enjoy~