This is a solution to the Job listings with filtering challenge on Frontend Mentor.
Users should be able to:
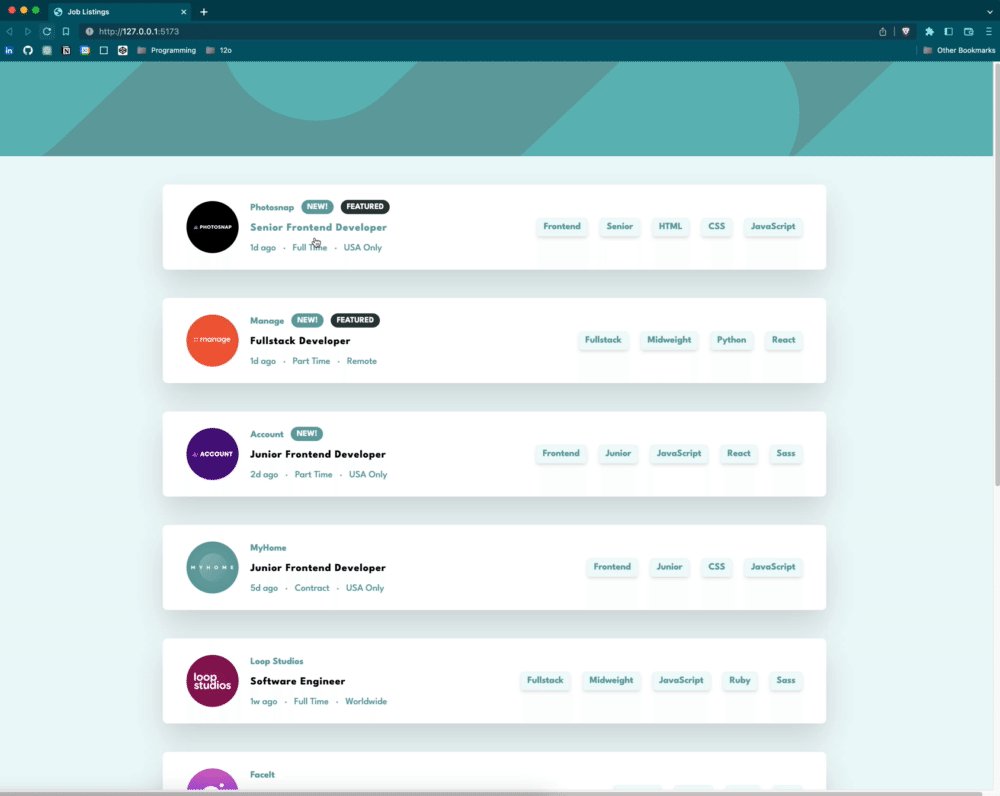
- View the optimal layout for the site depending on their device's screen size;
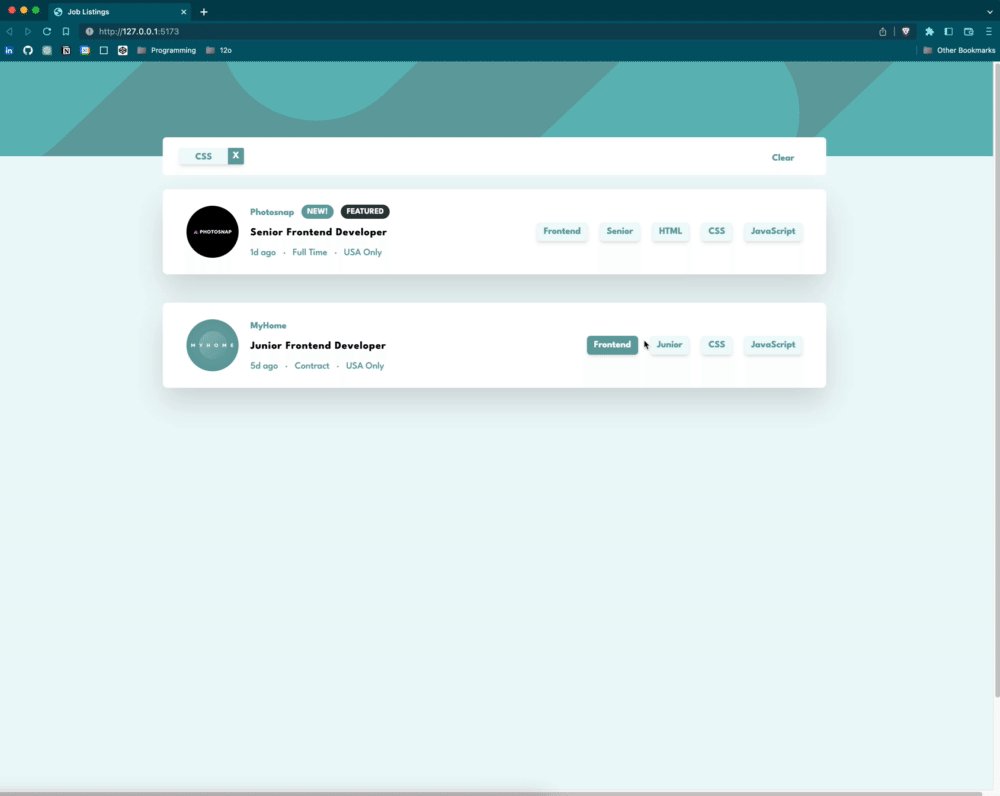
- See hover states for all interactive elements on the page;
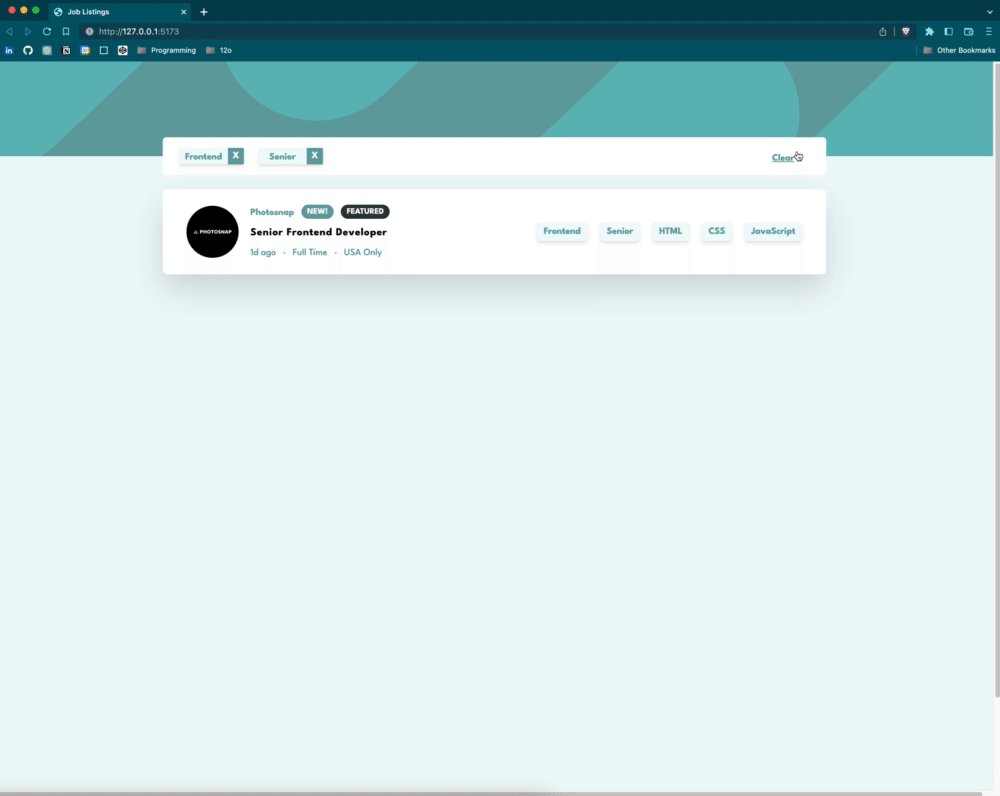
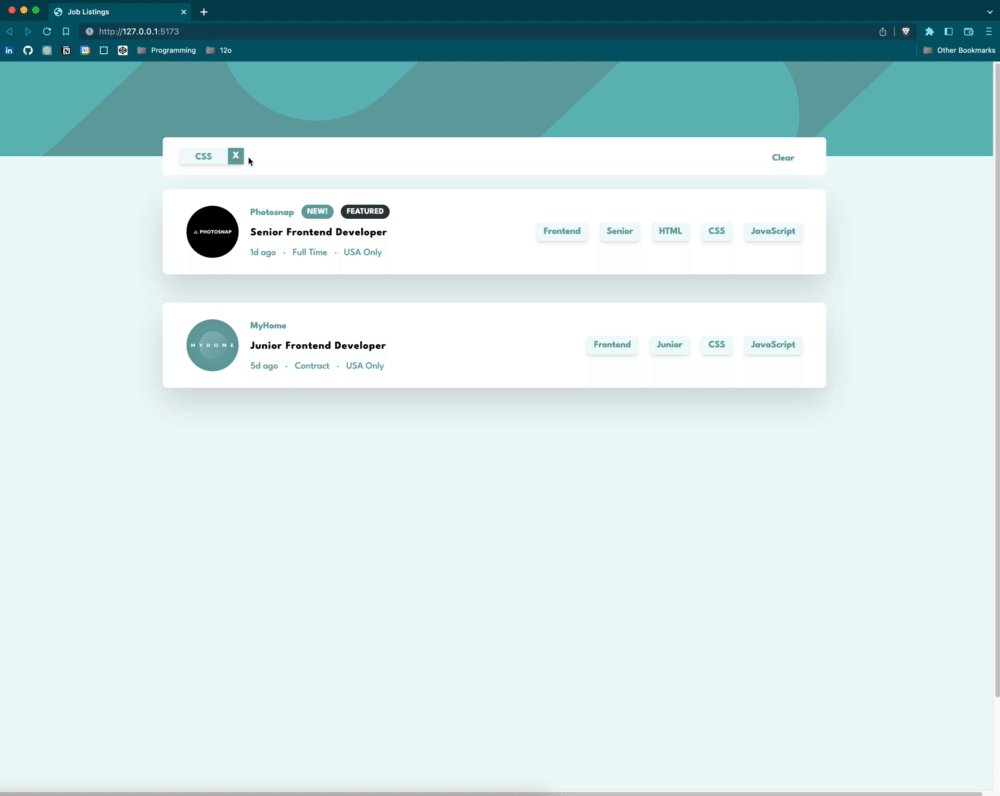
- Filter job listings based on the categories;
- I have also added a modal that will be activated when a job name is clicked;
git clone https://github.com/migsilva89/Job-Listings-Reactnpm installnpm run dev- Live Site URL: https://job-listings-react-delta.vercel.app/
- Solution URL: https://github.com/migsilva89/Job-Listings-React
- Semantic HTML5 markup
- Tailwind CSS
- React - JS library
Tips or advice on how to improve are very welcome, thank you all! Linkedin