Next13-Messenger Clone is a powerful real-time messaging application built with Next.js 13, offering an immersive and feature-rich communication experience. It combines cutting-edge technologies with a sleek user interface to redefine how users interact online.
Check out the live preview of Next13-Messenger Clone here.
- 📬 Real-time messaging using Pusher
- 🔔 Message notifications and alerts
- 🎨 Sleek UI design powered by Tailwind CSS
- 🎞️ Tailwind animations and transition effects
- 📱 Full responsiveness for all devices
- 🔐 Secure credential authentication with NextAuth
- 🌐 Seamless integration with Google and Github authentication
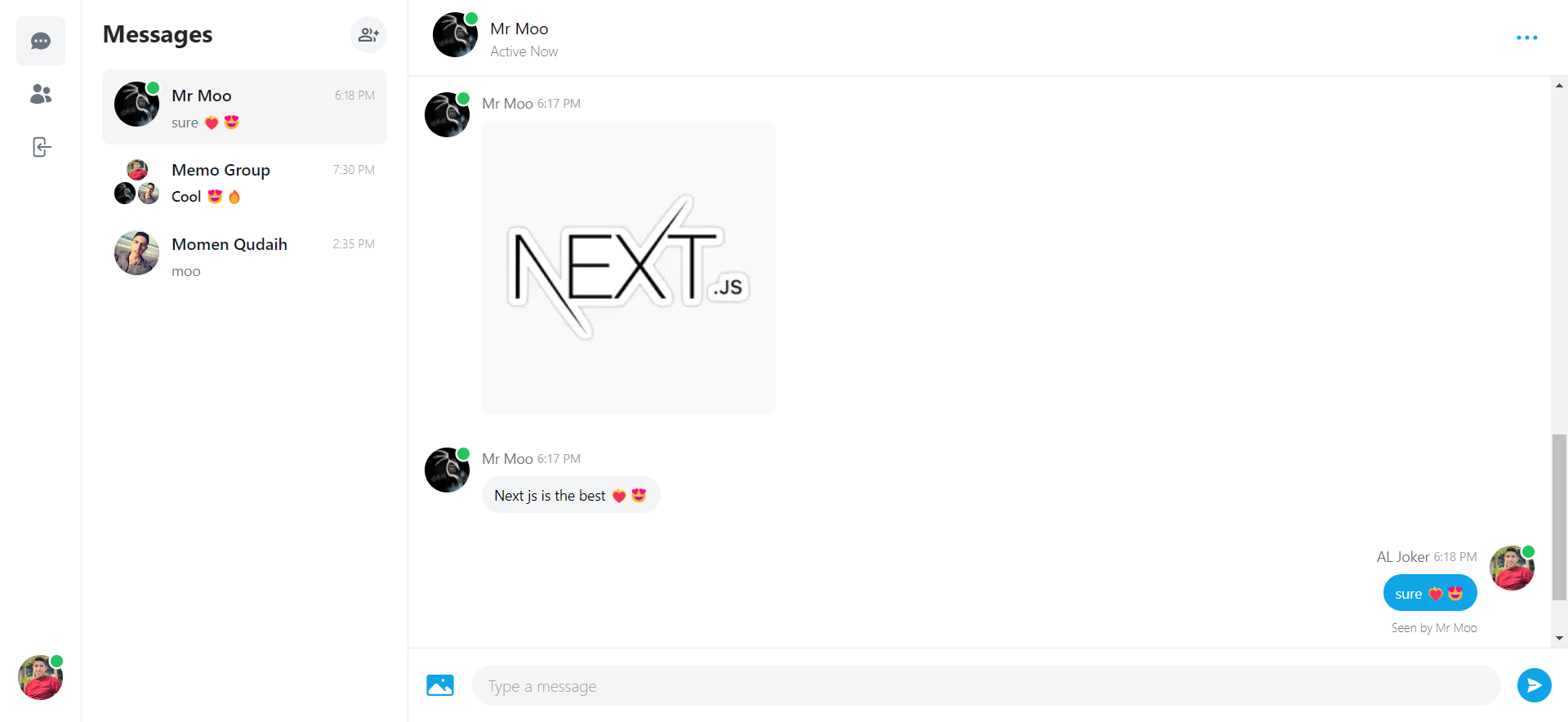
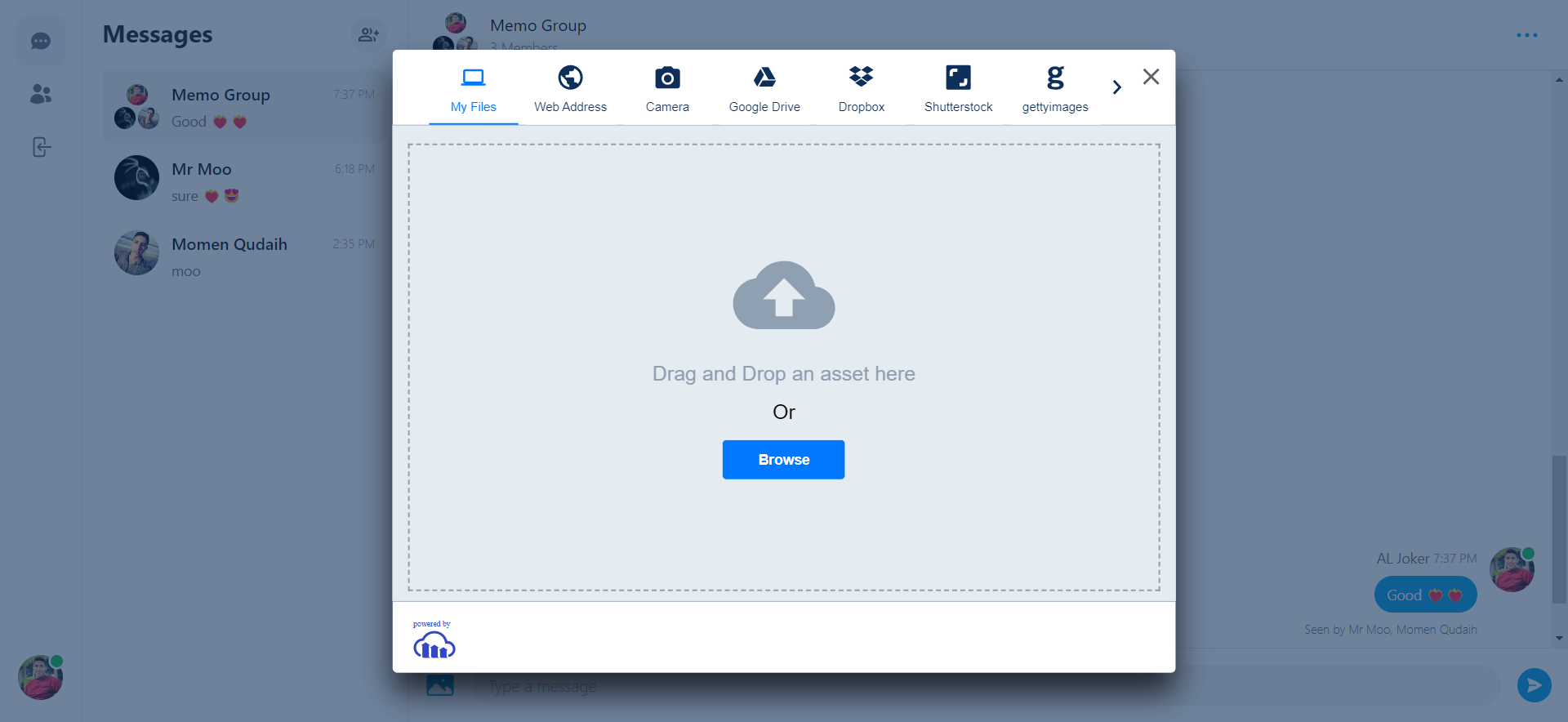
- 📁 Effortless file and image uploads using Cloudinary CDN
- ✅ Client-side form validation and handling with react-hook-form
- 🍞 Server error handling using react-toast
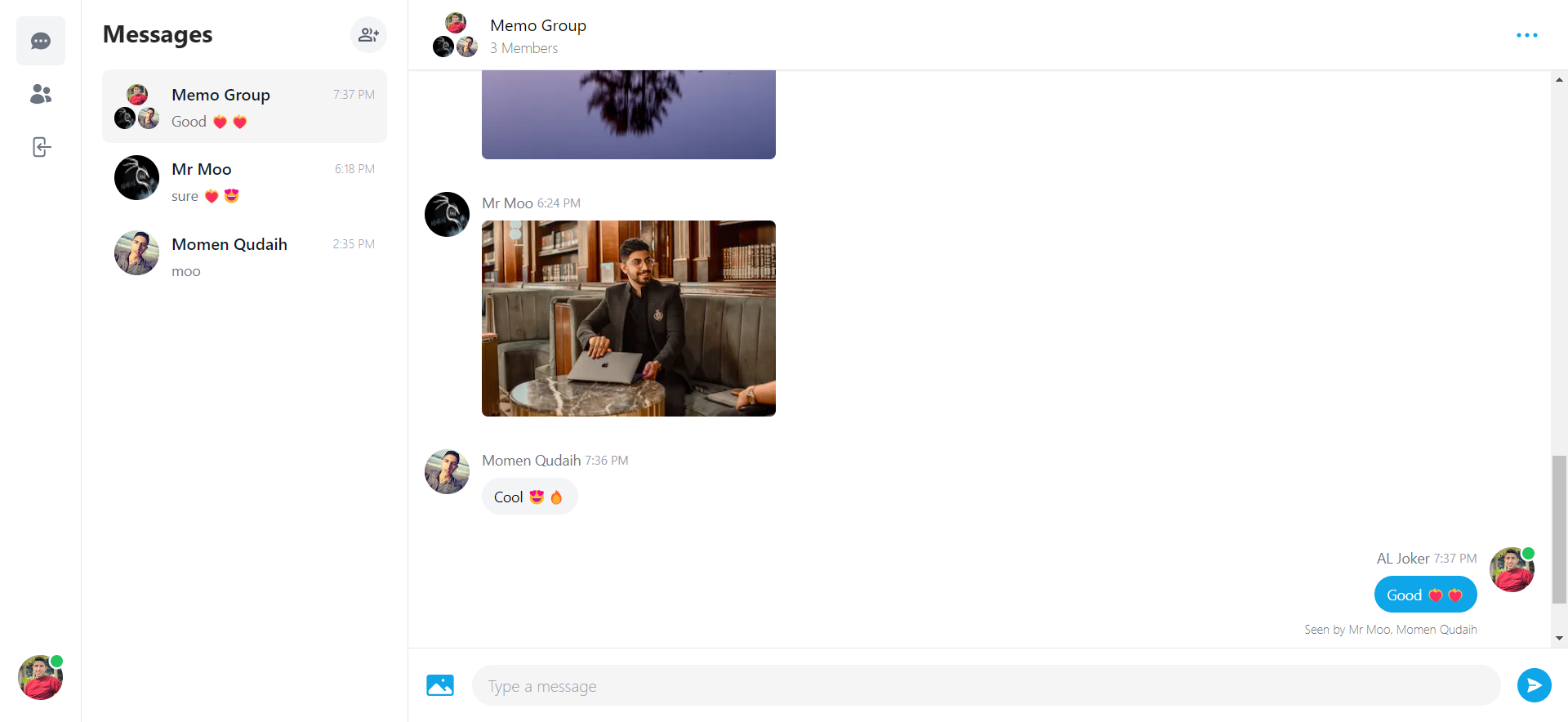
- ✔️ Message read receipts for tracking
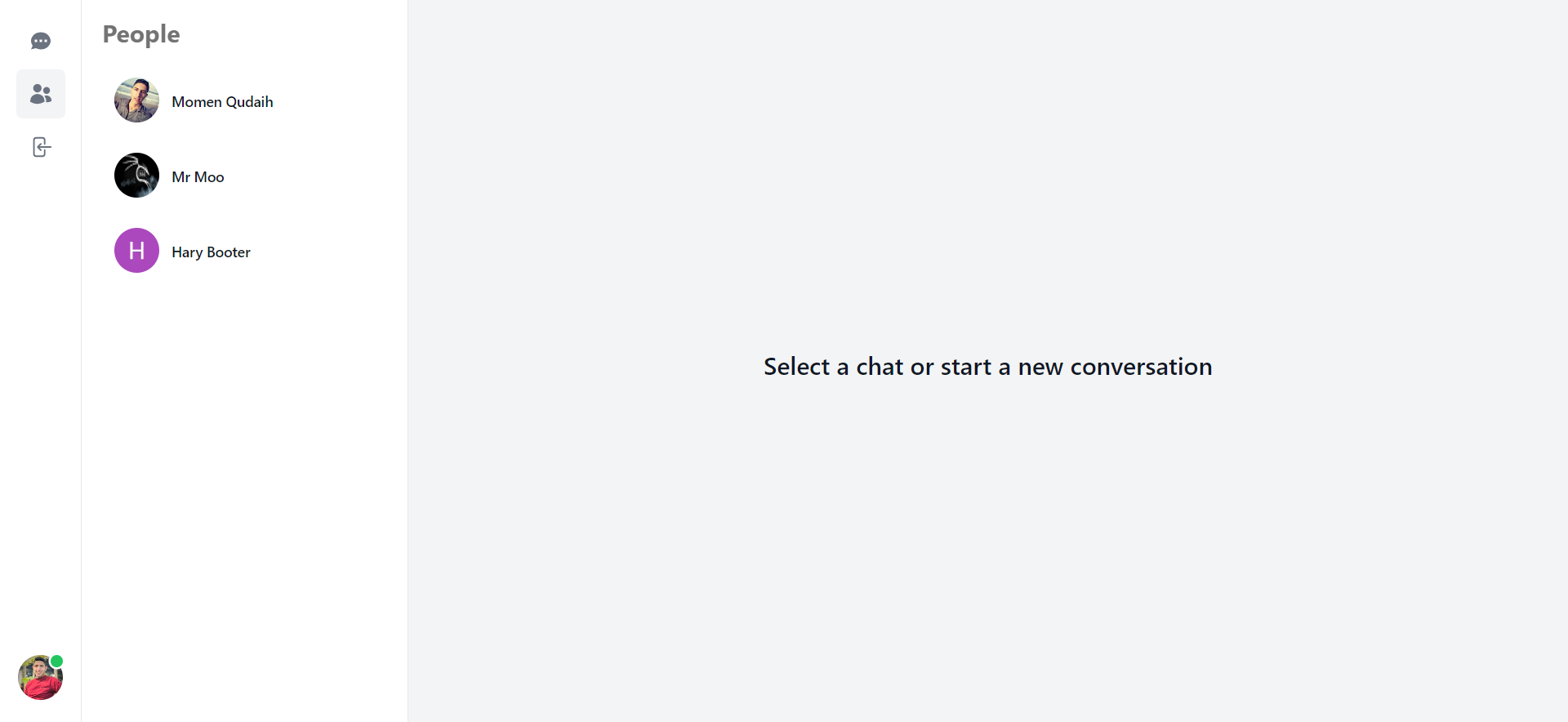
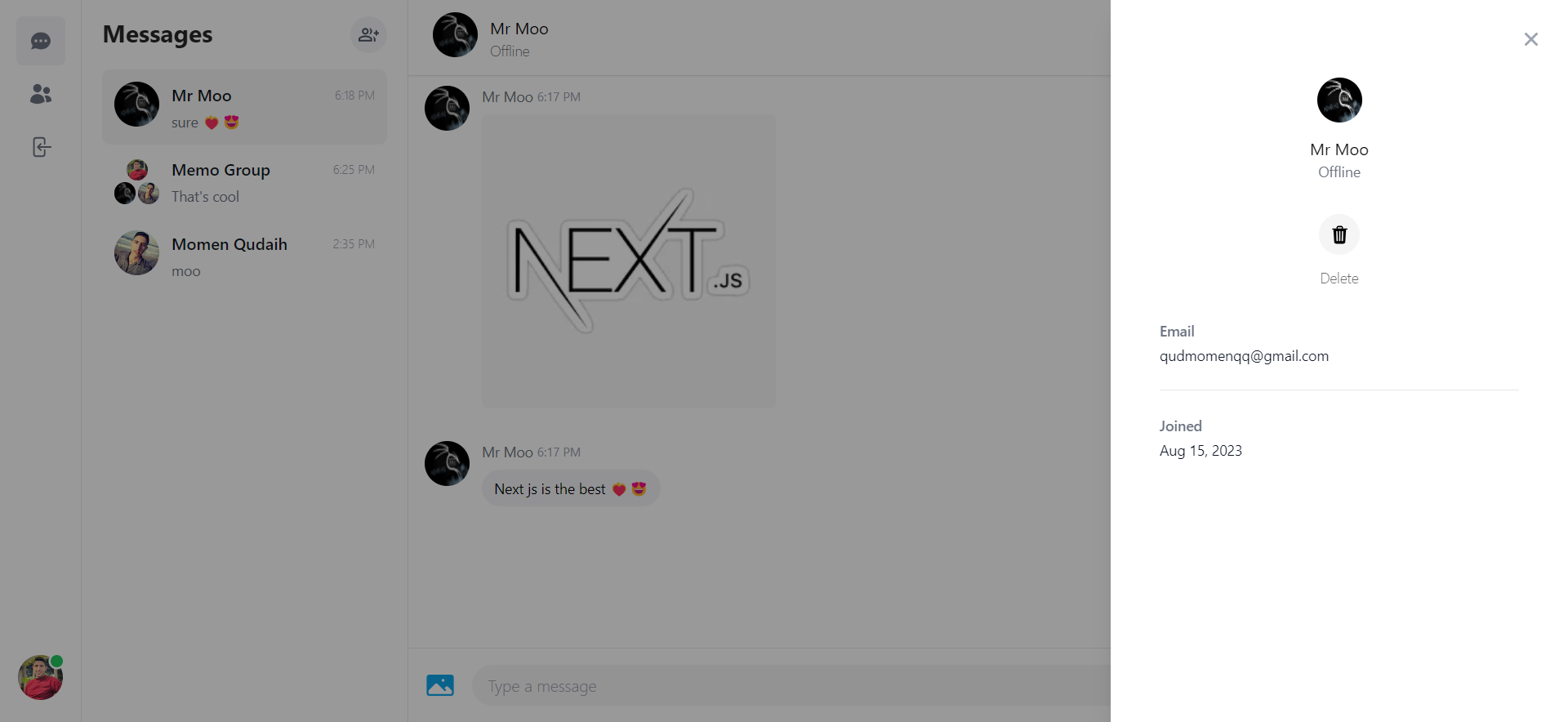
- 🟢 Online/offline user status indication
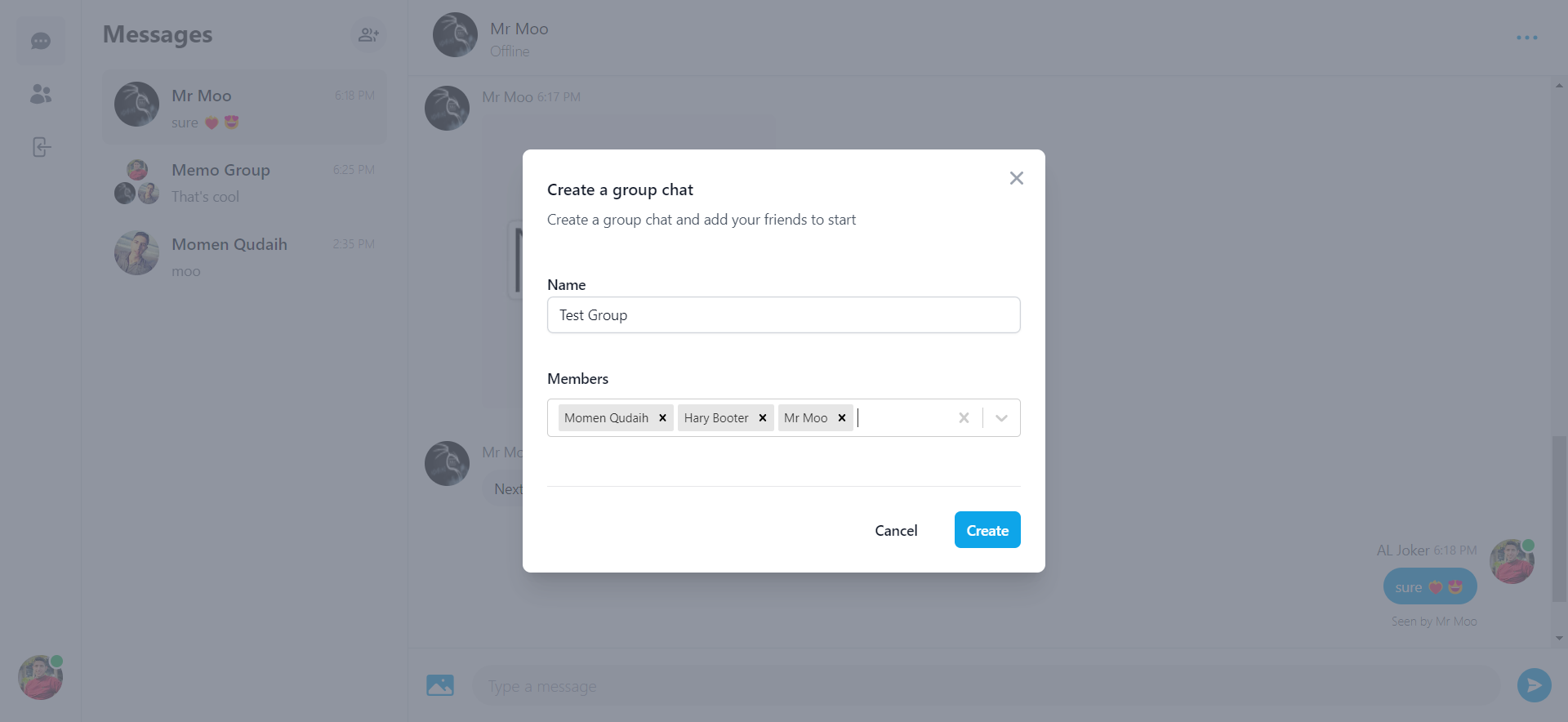
- 👥 Group chats and personalized one-on-one messaging
- 📎 Convenient message attachments and file sharing
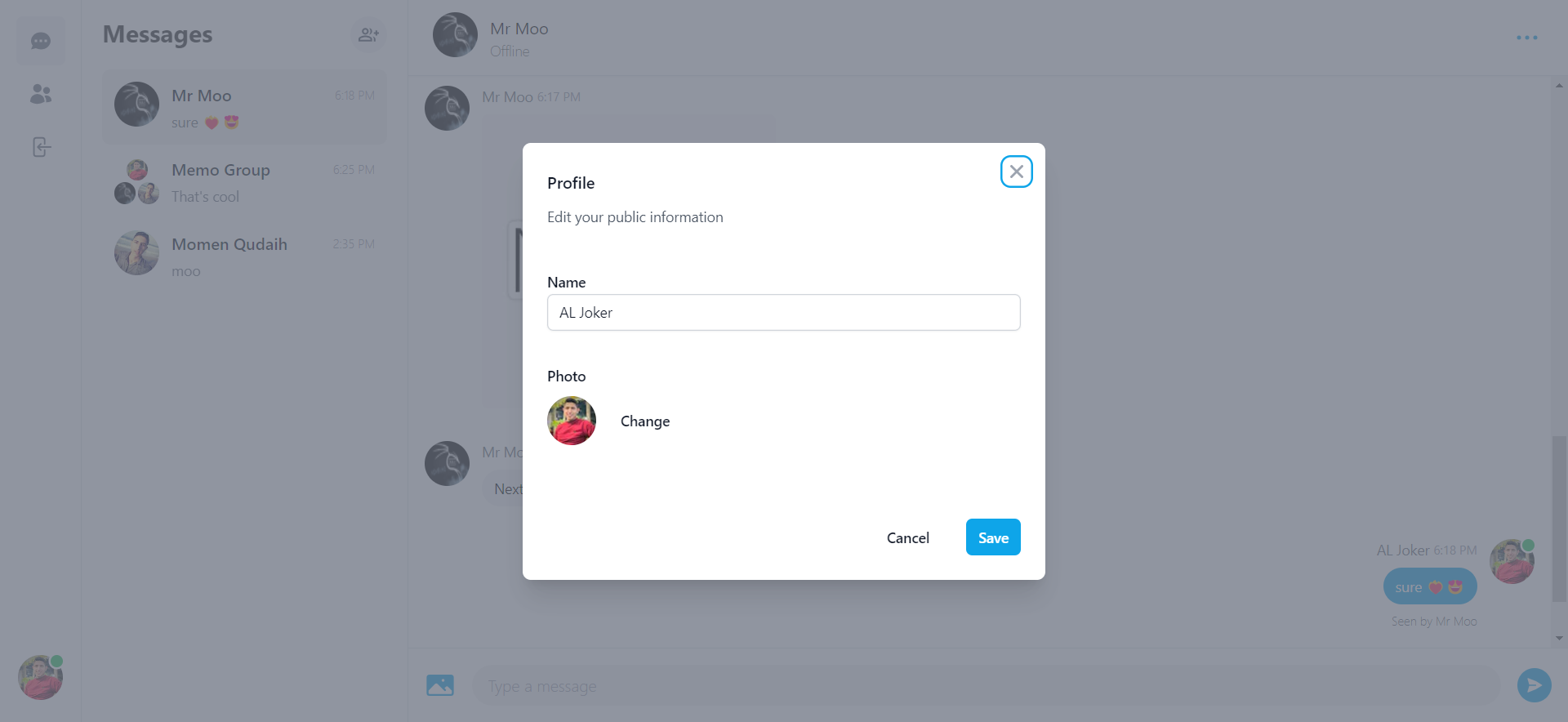
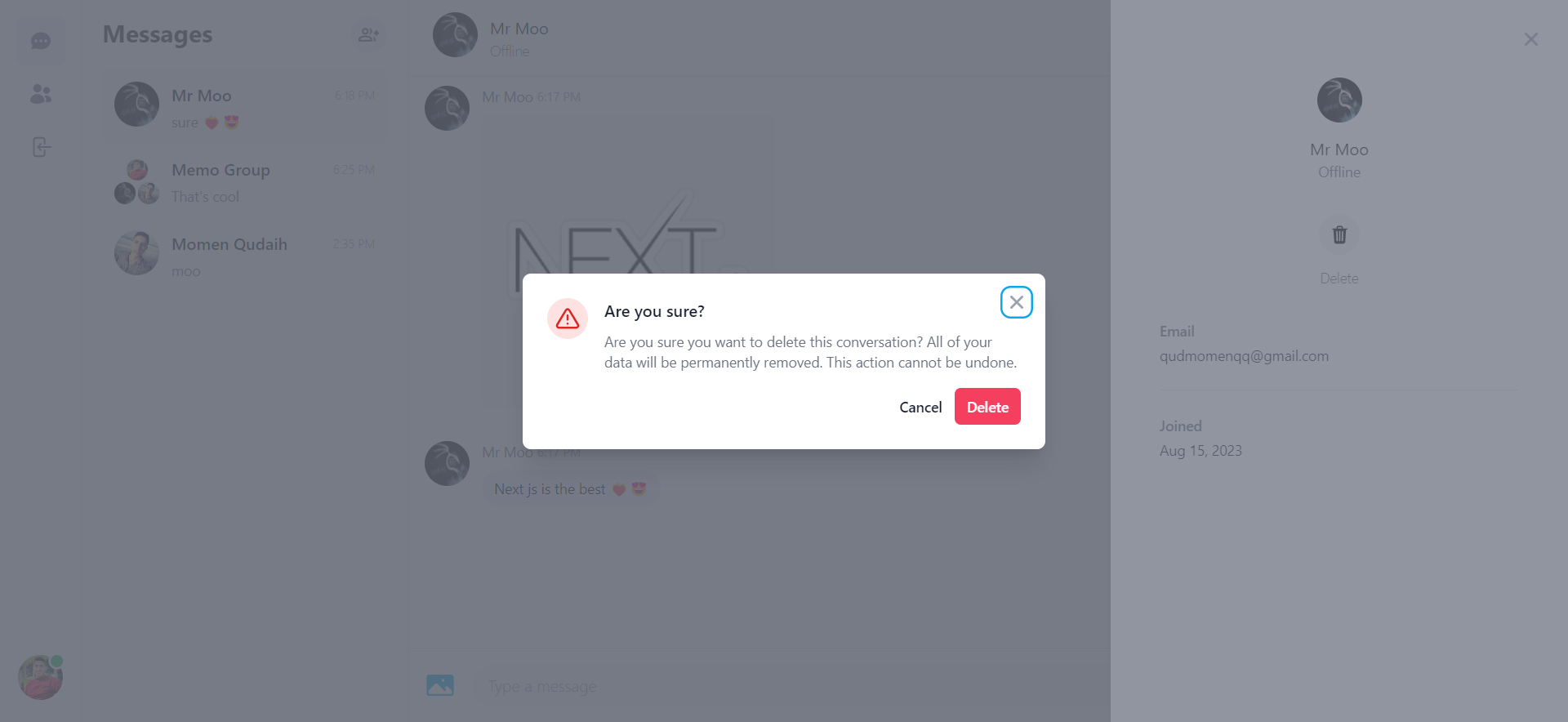
- 🧑🎨 User profile customization and settings
- 🛠️ How to write POST, GET, and DELETE routes in route handlers (app/api)
- 🏞️ How to fetch data in server React components by directly accessing the database (WITHOUT API! like Magic!)
- 🔄 Handling relations between Server and Child components in a real-time environment
- 📡 Creating and managing chat rooms and channels
Dive into the world of modern real-time messaging and explore the possibilities with Next13-Messenger Clone!
- Next.js 13: Empowering high-performance rendering and optimized client-side routing.
- Pusher: Enabling real-time messaging functionality.
- Tailwind CSS: Styling the application with a utility-first CSS framework.
- NextAuth: Simplifying authentication with credential, Google, and Github integration.
- MongoDB: A robust and scalable NoSQL database for data storage.
- Prisma: A data access toolkit for working with databases, including MongoDB.
- Cloudinary: Managing file and image uploads effortlessly in the cloud.
- React-hook-form: Ensuring client-side form validation and handling.
- react-toast: Handling server errors gracefully.
-
Clone this repository:
git clone https://github.com/your-username/next13-messenger-clone.git -
Navigate to the project directory:
cd next13-messenger-clone -
Install dependencies:
npm install -
Start the development server:
npm run dev



-
Sign up or sign in using your preferred authentication method.
-
Start real-time conversations, whether one-on-one or in group chats.
-
Customize your user profile and settings.
-
Explore the wealth of features Next13-Messenger Clone has to offer!
Contributions to Next13-Messenger Clone are highly encouraged! If you want to contribute:
-
Fork the repository.
-
Create a new branch for your feature:
git checkout -b feature-name -
Make your changes and commit them:
git commit -m "Add your message here" -
Push to your forked repository:
git push origin feature-name -
Create a pull request to the main repository.
Please follow the established coding guidelines and maintain consistency with the existing codebase.
We express our gratitude to the open-source community, third-party libraries, frameworks, tutorials for their support in building Next13-Messenger Clone.