- 한줄 소개 :
사용자 맞춤형여행동행 모집플랫폼 - 서비스 명 :
나랑
-
시간과 돈은 준비되어 있는데 지인과 시간 맞추기 힘든 사람들
-
자신이 부족한 역할을 채워 완성도 있는 여행을 가고싶은 사람들
-
재미있고 새로운 여행을 가고싶은 사람들
👉 여행을 가고 싶은 모든 사람들!
여행을 가는 건 좋은건데 시간이 맞는 지인이 없거나, 홀로 계획 세우고 오히려 일처럼 느껴질 때가 있습니다. 나랑 은 이러한 불편함에 편리함을 제공하고 언제든지 떠날 준비가 되어있는 사람들과 함께 여행을 갈 수 있도록 하고자 하였습니다.
우리의 여행 동행 모집 서비스 장점은 다음과 같습니다. 먼저, 필요한 역할을 구하고 자신있는 역할을 지원하기 때문에 서로의 장단점을 채워주는 동행을 구해 여행을 떠날 수 있습니다. 또한 실시간 채팅을 통해 소통하고, 서로 계획을 함께 작성 및 수정하며 서로 여행에서 추구하는 점을 맞춰나가 성공적인 여행을 떠날 수 있습니다.
여행을 떠나고 싶을 때, 언제든 나에게 필요한 동행을 구해서 떠나자!
- 찬구. 가족 이외의 새로운 사람들과 함께하는 여행에 대한 설렘 호기심 기대감
- 자신있는 역할을 지원하고, 부족한 역할을 채워 여행의 완성도 상승
- 함께 가는 사람들끼리 여행 일정을 공유해서 수정 및 계획 가능
- 기획 및 설계 : 24.01.08 ~ 24.01.17
- 프로젝트 구현 : 24.01.18 ~ 24.02.15
- 버그 수정 및 산출물 정리 : 24.02.14 ~ 24.02.16
- 코드 리팩토링 : 24.02.23 ~ 24.02.29
|
👑 조용환 |
⛑ 구본승 (Front-End) |
⛑ 노세희 (Front-End) |
⛑ 김영섭 (Back-End) |
 ⛑ 송윤재 (Back-End) |
⛑ 조예진 (Back-End) |
| UI/UX 실시간 알림 & 채팅 기능 WebSocket & Stomp 통신 FE 인프라 담당 프로젝트 계획 수립 & 일정 관리 |
UI/UX React |
UI/UX React |
REST API CI/CD Infra |
REST API Database |
REST API Database |
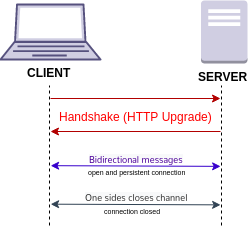
웹 소켓은 사용자의 브라우저와 서버 사이의 메세지를 교환하기 위한 통신 기술입니다.
Socket Connection을 유지한 채, 실시간으로 양방향 통신 혹은 데이터 전송이 가능하고, 상태 프로토콜, 클라이언트와 서버가 한 번 연결되면 같은 연결을 이용해 통신하기 대문에 TCP 커넥션 비용을 아낄 수 있습니다.
나랑 에서는 실시간 상태 공유를 위해 모집글 별 채팅방 기능에 webSocket을 사용합니다.
SSE는 웹 애플리케이션, 서버에서 클라이언트로 단뱡향으로 실시간 이벤트를 전송하는 웹 기술입니다.
서버에서 발생하는 업데이트나 알림 등을 실시간으로 클라이언트에게 전달할 수 있습니다. 재연결 기능을 제공하기 때문에 연결이 끊어졌을 때 자동으로 연결하고, 기존의 폴링 방식과 비교했을 때 효율적이며, 서버와 클라이언트 간의 불필요한 통신을 최소화합니다.
나랑 에서는 실시간 상태 공유를 위해 신청 요청, 수락, 거절 알림 기능에 SSE를 사용합니다.
gRPC는 Google에서 개발한 오픈 소스 원격 프로시저 호출(RPC) 시스템입니다
각 Service는 자신의 데이터를 독점적으로 관리하고, 다른 Service는 해당 서비스에 요청합니다.
gRPC는 Google에서 개발한 프로토콜 버퍼를 사용하여 통신 프로토콜을 정의합니다. 프로토콜 버퍼는 효율적인 이진 직렬화 포맷으로 데이터의 효율적 전송과 저장을 도와줍니다. 또한 프로토콜 버퍼를 통해 Server의 자원을 Client(Stub)가 사용할 수 있습니다.
gRPC는 여러 가지 언어를 지원하며, 이를 통해 서로 다른 언어로 작성된 서비스 간에도 통신이 가능합니다. gRPC는 양방향 스트리밍을 지원하여 요청 없이도 데이터 전달이 가능하고, 클라이언트와 서버 간에 스트림을 열어 다중 Stub 스트리밍이 가능합니다.
나랑 에서는 각 서비스 간 데이터 격리가 이루어져 있습니다. 네트워크 자원의 효율적 사용을 위해서 Micro Service 사이 통신에 gRPC를 사용합니다.
상세 기술스택 및 버전
| 구분 | 기술스택 | 상세내용 | 버전 |
|---|---|---|---|
| 공통 | 형상관리 | Gitlab | - |
| 이슈관리 | Jira | - | |
| 커뮤니케이션 | Mattermost, Notion | - | |
| BackEnd | DB | MySQL | |
| DB | MongoDB | ||
| JPA | - | ||
| Java | OpenJDK | 17.0.9 | |
| Spring | Spring | 5.3.6 | |
| Spring Boot | 3.2.1 | ||
| IDE | IntelliJ | 23.3.2 | |
| Cloud Storage | AWS S3 | - | |
| Build | Gradle | 7.3.2 | |
| WebRTC | Kurento Media Server | 6.16 | |
| WebRTC | Kurento | - | |
| gRPC | gRPC | 1.35.0 | |
| protobuf | 3.14.0 | ||
| protobufPlugin | 0.8.14 | ||
| API Docs | Swagger2 | 3.0.0 | |
| FrontEnd | HTML5 | - | |
| CSS3 | - | ||
| JavaScript(ES6) | - | ||
| React | React | 18.2.0 | |
| React | react-router-dom | 6.21.2 | |
| @reduxjs/toolkit | 2.0.1 | ||
| react-beautiful-dnd | 13.1.1 | ||
| react-calendar | 4.8.0 | ||
| react-datepicker | 5.0.0 | ||
| tailwindCSS | 3.4.1 | ||
| WebSocket | @stomp/stompjs | - | |
| WebSocket | stompjs | - | |
| WebSocket | sockjs-client | 1.6.1 | |
| IDE | Visual Studio Code | 1.85.2 | |
| Server | 서버 | AWS EC2 | - |
| 배포 | Docker | 25.10.1 | |
| 배포 | Jenkins | 2.444 |
Git flow 사용을 위해 우아한 형제들의 git flow을 참고했습니다. front 와 back 으로 나누어 faature의 하위 브랜치를 사용하였으며 develop 브랜치와 develop_frontend 브랜치로 merge 하여 사용했습니다.
commit message는 feat: 기능 구현 내용 과 같이 통일하여 작성했습니다.
매주 월요일 오전 금주의 진행 이슈를 백로그에 등록했습니다. 전주에 완료하지 못한 이슈나, 앞으로 진행할 이슈들을 추가하였습니다.
- 에픽은 개발, 미팅, 학습 등으로 구성했습니다.
- 스토리는 명확한 전달을 위하여
API 명세서 작성와 같이 작성했습니다. - 작업현황을 지라에 반영함으로써 각 팀원이 어떤 작업을 하고있는지, 일정에 딜레이가 있는지 한 눈에 확인할 수 있었습니다.
depCheck : 쓰지 않는 dependency check 후 uninstall 로 전체 프로젝트 가볍게 하기
vite-plugin-compression2 : 설치후 vite.config.js 설정 변경
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import compression from 'vite-plugin-compression2';
export default defineConfig({
server: {
host: true,
port: 3000,
},
define: {
global: {},
},
plugins: [
react(),
compression( {
include: [/\.(js)$/, /\.(css)$/],
threshold: 1000,
})
],
});이후 압축이 잘 되지 않아 후술한 nginx.conf gzip setting을 추가해서 해결해줌 nginx.conf gzip setting: 텍스트 압축 활성화로 초기 로딩 text 용량을 줄여 성능 향상 nginx.conf gzip : 텍스트 압축 활성화로 초기 로딩 text 용량을 줄여 성능 향상 event-source 및 datepicker 에 사용되는 babel 및 polyfill로 인해 성능이 조금 떨어짐
font-display: swap 을 통해 폰트 설정 전 text표시로 사용자 경험 향상
사이트 버튼, 메인 컨셉 색깔 변경으로 사용자 접근성 향상
초기 더미 데이터로 저장된 DB 상의 이미지와 front에서 표현하는 비율이 달라 점수가 조금 떨어짐
- 이미지 비율
- 원본 이미지 비율과 설정한 이미지 비율이 달라서, 이미지 비율을 맞추도록 코드를 수정해서 해결
<img
src="/narang_logo.webp"
className="w-11 h-auto hover:cursor-pointer"
onClick={navigateHome}
alt="Home"
/>- meta 설명 추가
- 문서에 문서의 내용을 간략히 설명하는 메타데이터 추가
- 명시적으로 메타 설명을 추가하는 것이 SEO (Search Engine Optimization) 측면에서 유리
<meta name="description" content="나랑은 컨셉에 맞춘 여행 동행을 모집하는 웹사이트 입니다. 함께 계획을 수정하며 최고의 여행을 만들어보세요." />
<meta name="keywords" content="나랑, NARANG, 동행 모집, 여행 계획 작성, 여행 정보" />- robots.txt 파일 추가
- 프로젝트의 루트 디렉터리에 robots.txt파일을 추가함으로써 웹 크롤러에게 웹 사이트의 어떤 부분을 크롤링할 수 있고 어떤 부분에 접근할 수 없는지 알려주도록 함
FCP 1.5초 -> 0.7초로 약 53%향상
LCP 2.5초 -> 1.6초로 약 36%향상
Total Blocking Time(TBT) 80ms -> 40ms 로 50%로 시간 단축
Speed Index 1.9s -> 1.4s 로 약 26%향상