Залог быстрой и чистой верстки во многом зависит от правильно проведенной подготовки проекта. Зачастую много времени отнимают такие рутиные процессы как: поиск и встраивание шрифтов, нарезка изображений, копирование текста из макета и т.п. Если эти процессы отлажены и оптимизированы, они не будут занимать много времени, стало быть основное время будет потрачено на саму верстку, а не рутиную подготовку.
Второй этап - сама верстка - тоже должен быть отлажен и строиться на базовых приницпах, придерживаясь которых, можно сберечь много времени и написать максимально чистый и модульный код, который будет легко поддерживать в будущем.
- Подготовка проекта
- Подготовка шрифтов
- Подготовка изображений
- Подготовка текста
- Работа со стилями
- Работа со шрифтами
- Верстка
- Общие принципы
- Как определить блок
- Соглашение по именованию классов
- Правило для Adblock
Если дизайнер не приложил используемые шрифты вместе с макетом (а такое бывает часто), придется искать их самому. Для начала нужно получить список всех шрифтов в макете. Есть несколько способов:
- с помощью скрипта для Photoshop
- загрузив макет в Adobe Assets
Отличный ресурс для поиска кириллических шрифтов: https://fontstorage.com/. Там можно скачать шрифты сразу для веба в нужных форматах, а также готовый css файлик для быстрого подключения.
Если подходящий комплект шрифтов найти не удается, придется искать любой и генерировать на его основе нужные форматы. Есть несколько способов:
Настройки для FontSquirrel: приложить скрин с настройками
Настройки для Transfonter:
- Обязательно отмечаем Family support.
- Если шрифт популярный (типа Open Sans), отмечаем Add local() rule.
- Ни в коем случае не отмечаем: Autohint font (были случаи, когда от этого шрифт выглядел хуже).
- Base64 encode тоже не отмечаем.
Общие рекомендации
В большинстве случаем можно генерировать только WOFF, поскольку у него хорошая поддержка.
Очень помогает в работе менеджер шрифтов Nexus Font. Он позволяет просматривать шрифты в графическом редакторе без установки их в систему. У этого менеджера есть недостаток: чем больше шрифтов в папке, которую он читает, тем дольше он запускается (хорошо заметно на цифре 1000+). Поэтому имеет смысл скормить ему специальную папку, где будут лежать шрифты только текущего проекта.
Для получения всех изображений в PS также есть автоматизация. Для ее включения нужно активировать флаг Файл => Генерировать => Набор изображений. Когда рядом с надписью Набор изображений стоит галочка, это значит, включена динамическая генерация картинок. Автогенерация срабатывает всякий раз, когда происходит переименование слоя с картинкой по принципу "название.расширение". Например:
- icon.svg
- header.jpg
- something.png
Во время переименования желательно также следить, чтобы на картинках не было эффектов, которые можно воспроизвести с помощью CSS. Если имеются, лучше их снять. На сверстанной странице это даст больший простор для анимации.
Картинки сохраняются рядом с макетом в папку <имя_макета>-assets.
По завершении проверяем, все ли какртинки сохранились как ожидалось. Если нет, добиваем их вручную.
Скрин настроек для простых иконок - decimal places = 1 Скрин настроек для сложных изображений (логотипов и т.д.) - decimal places = 3+
Выдирать текст из слоев редактора неудобно, а если его много, то и долго. Самый быстрый способ сразу получить весь текст из макета: установить скрипт для Photoshop. Бонусом конкретно этого скрипта идет экспорт стилей для каждого фрагмента текста.
Другой способ: загрузить макет в Adobe Assets и копировать текст оттуда. Этот способ чуть менее долгий, чем копирование из редактора.
Шрифтовые файлы необходимо подключать именно как гарнитуры. Это является хорошим тоном, а также позволяет избежать некоторых проблем с рендером шрифтов в браузере. Подробнее можно почитать здесь.
Если коротко, предположим есть 2 файла: opensans.woff и opensanslight.woff. Несмотря на то, что файлы разные, это один и тот же шрифт - Open Sans, - отличающийся только начертаниями (font-weight): normal и light. Стало быть и подключать их нужно как семейство одного шрифта.
Плохо
@font-face {
font-family: 'Open Sans';
src: url('opensans.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Open Sans Light';
src: url('opensanslight.woff') format('woff');
font-weight: normal;
font-style: normal;
}Хорошо
@font-face {
font-family: 'Open Sans';
src: url('opensans.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Open Sans';
src: url('opensanslight.woff') format('woff');
font-weight: 300;
font-style: normal;
}Если в проекте много шрифтов и начертаний, для быстрого их подключения удобно сделать миксины для каждого начертания. Пример для stylus:
// Variables
$reserveFonts = Tahoma, Arial, sans-serif;
$fontOpenSans = 'Open Sans', $reserveFonts;
// Mixins
// Open Sans normal normal
font-open-sans() {
font-family: $fontOpenSans;
font-weight: normal;
font-style: normal;
}
// Open Sans light normal
font-open-sans-light() {
font-family: $fontOpenSans;
font-weight: 300;
font-style: normal;
}
// Open Sans light italic
font-open-sans-light-italic() {
font-family: $fontOpenSans;
font-weight: 300;
font-style: italic
}Сниппеты для остальных препроцессоров.
Иногда бывает так, что по названию шрифта трудно определить степень жирности начертания. Для облегчения задачи, можно воспользоваться табличкой из этой статьи.
- 100 - Extra Light or Ultra Light
- 200 - Light or Thin
- 300 - Book or Demi
- 400 - Normal or Regular
- 500 - Medium
- 600 - Semibold, Demibold
- 700 - Bold
- 800 - Black, Extra Bold or Heavy
- 900 - Extra Black, Fat, Poster or Ultra Black
- Мыслить и верстать блоками, а не страницами (БЭМ).
- Использовать БЭМ-подобное именование классов.
- Один блок - один неймспейс и один файл стилей.
- Чем меньше блок, тем лучше; чем короче имена блоков и элементов, тем лучше.
- Уровень вложенности элементов только ОДИН:
.block__element(не будут раздуваться верстка и стили). - При появлении дополнительных уровней вложенности
.block__element__element2- их надо выносить в другой блок.block2__element2. - Блок не должен никак позиционироваться по отношению к внешнему миру: никаких внешних отступов (
margin) и позиционирования (position) у блока быть не должно. Позиционирование блока в потоке - это задача:- либо лэйаута, который окружает блок
- либо модификаторов блока
Если следовать этим правилам, на выходе мы будем иметь чистые легкие компоненты, которые можно переиспользовать, просто скопировав разметку и стили.
- устоявшийся компонент: хедер, футер, аккордеон, табы, карусель, галерея и т.п.
- контрол: инпут, селект, чекбокс и т.п.
- смысловой блок: hero, отзывы, преимущества и т.п.
- визуальный блок: в макете обычно как-то выделен заголовком, бордером, другим цветом фона, фоновой картинкой и т.п.
- в остальных случаях: если во время верстки у элемента начинают появляться крупные вложенные элементы
.block__element__element2, то, вероятно, их надо выносить в отдельный блок.
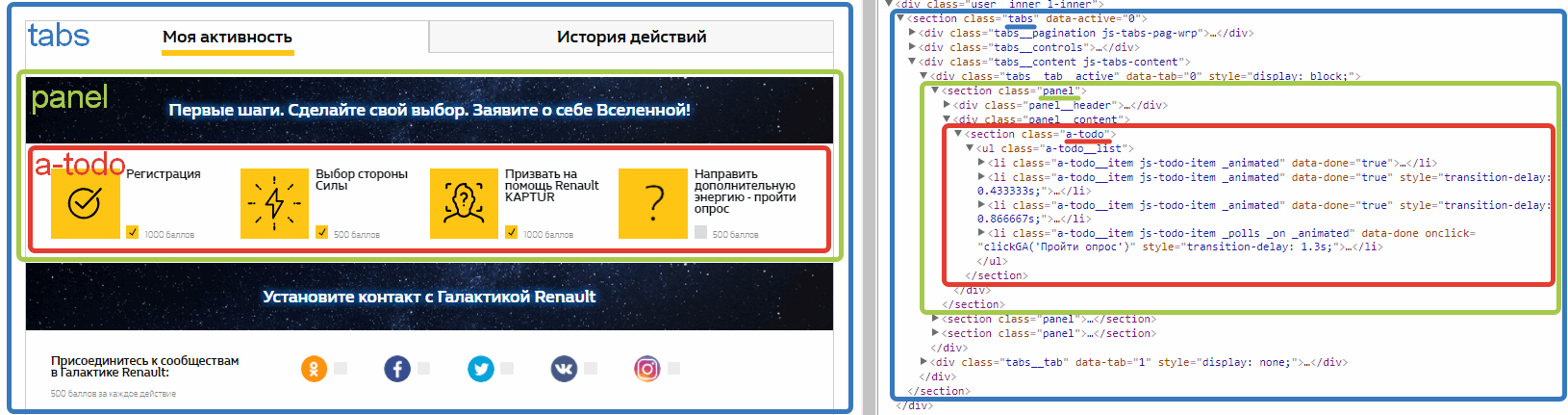
 Пример блоков из реального проекта
Пример блоков из реального проекта
Я предпочитаю отделять элементы от блока двумя нижними подчеркиваниями: .block__element. А в качестве модификаторов использовать отдельные классы, начинающиеся с одного нижнего подчеркивания: ._modifier. Как показал мой опыт, в такие модификаторы новички "въезжают" гораздо быстрее (чем, например, в такие .block__element_modifier или такие .block__element--modifier). Модификаторы, отвечающие за состояние, я предпочитаю начинать с префикса is-, например, .is-active. Но БЭМ не про разделители и подчеркивания, как думают многие. БЭМ - это про идею инкапсуляции компонентов (блоков) и про то, что все внутренности блока (элементы) не могут существовать вне контекста этого блока. Разделители лишь помогают явно выделить элементы и модификаторы блока и указать на их связь. Помимо классического именования существуют и множество альтернативных. Выбор стиля именования - это всегда вопрос договоренности между разработчиками команды. Если в команде нет утвержденного и устоявшегося способа именования, то лучшим решением будет придерживаться принципа "кто первый начал проект, того и тапки". Это поможет избежать винегрета в коде и сохранять единый стиль, как будто код пишет один разработчик.
Что такое БЭМ и почему именно БЭМ, неплохо отвечено в этой статье.
Классы по возможности не должны состоять из следующих конструкций или содержать эти конструкции в названии:
- ad(v)
- banner
- promo,
- third-party
- и т.п.
Все это слова из стоп-листа Adblock и блоки с такими классами просто будут резаться с установленным Adblock у пользователя.
Если сложно придумать более подходящий неймспейс, то взять за правило: тестировать верстку с включенным адблоком. (Хотя это не панацея.)