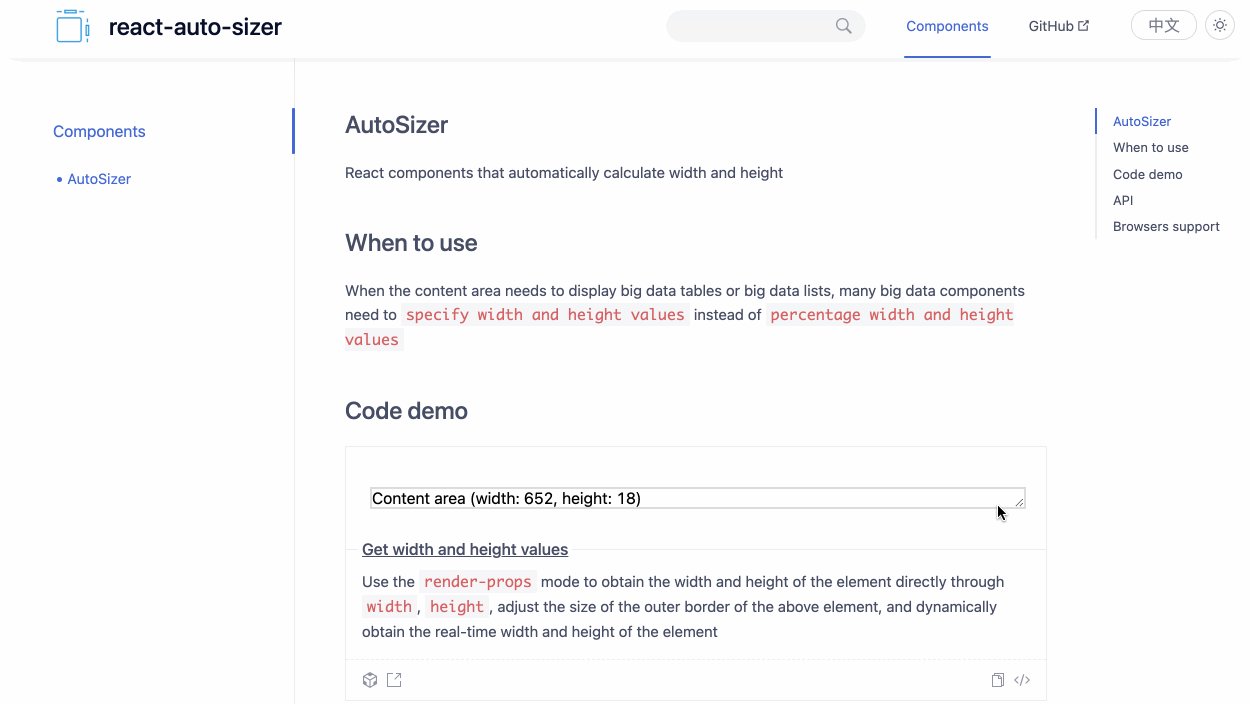
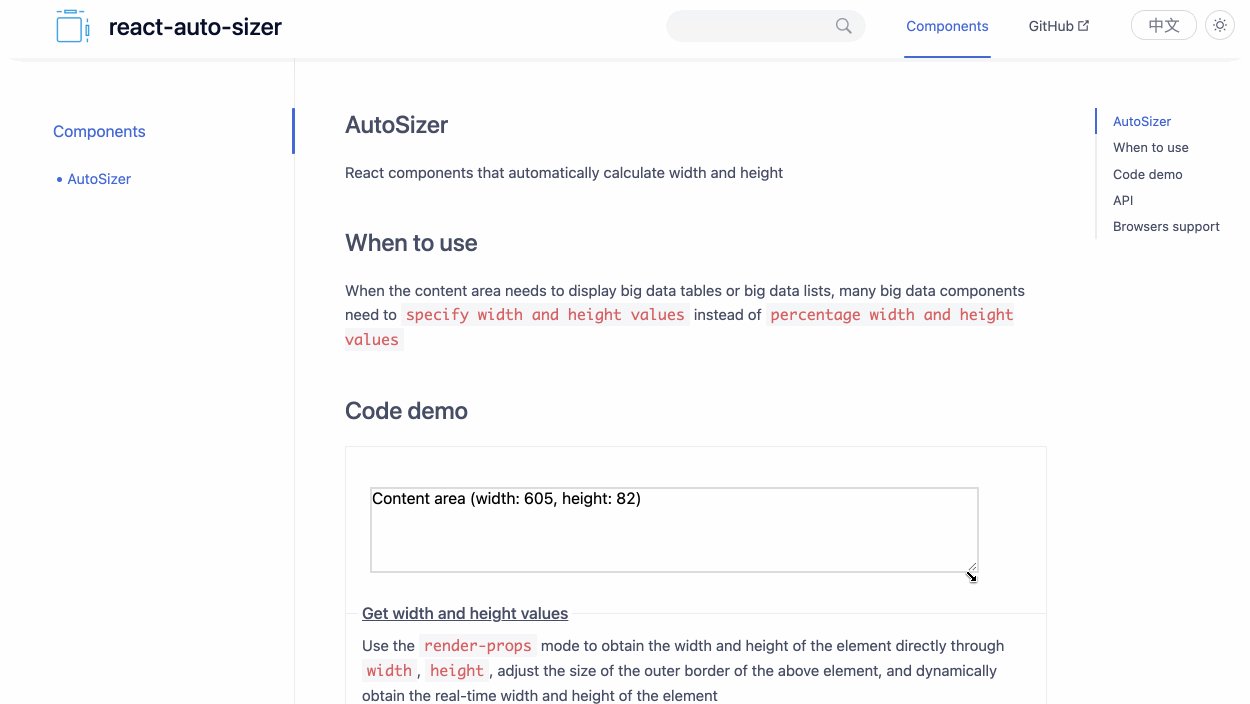
React components that automatically calculate width and height
简体中文 | English
🏠 Homepage
yarn add @oyyds/react-auto-sizer # or npm i @oyyds/react-auto-sizer -Simport AutoSizer from '@oyyds/react-auto-sizer';
const AutoSizeComponent = () => {
return (
<div>
<AutoSizer>
{({ width, height }) => (
<div
style={{
width,
height,
}}
>
Content area
</div>
)}
</AutoSizer>
</div>
);
};Contributions, issues and feature requests are welcome!
Feel free to check issues page.
Give a ⭐️ if this project helped you!
This project is MIT licensed.
react-virtualized-auto-sizer
ResizeObserver
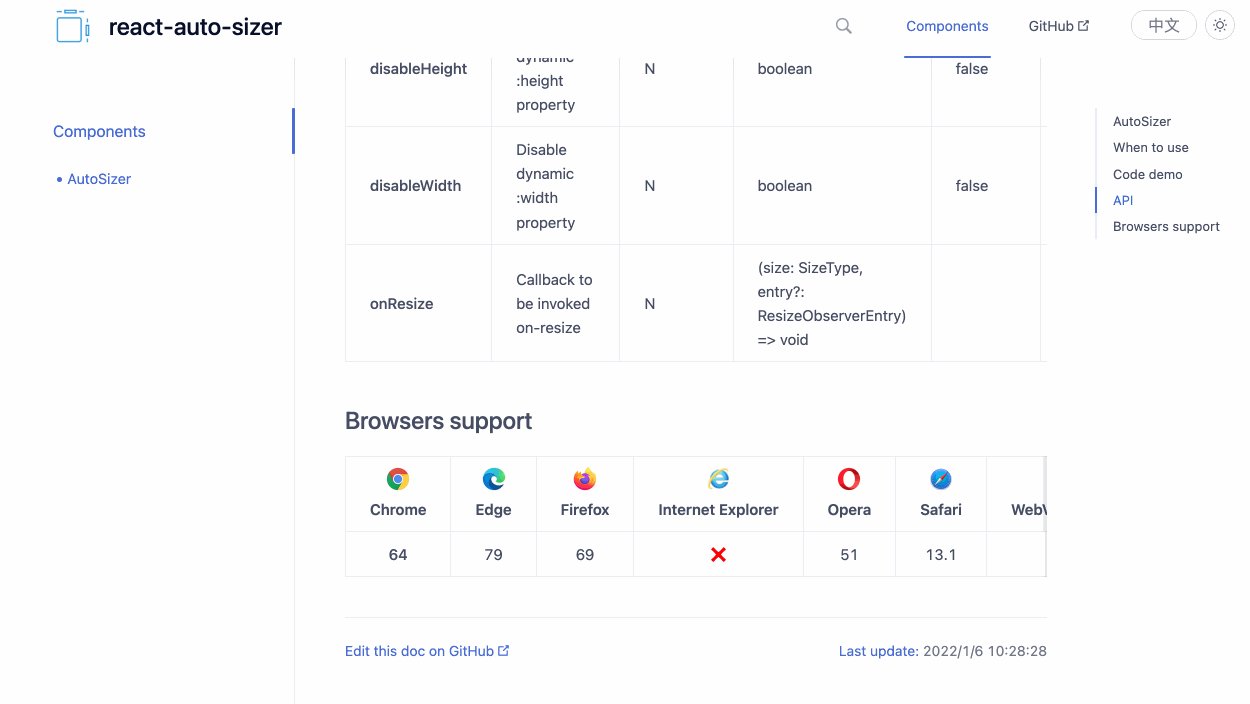
 Chrome |
 Edge |
 Firefox |
 Internet Explorer |
 Opera |
 Safari |
 WebView Android |
 Chrome Android |
 Firefox Android |
 Opera Android |
 Safari iOS |
 Samsung Internet |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 64 | 79 | 69 | ❌ | 51 | 13.1 | 64 | 64 | 79 | 47 | 13.4 | 9.0 |