A Tiled map (http://mapeditor.org) importer for Crafty.js (http://craftyjs.com)
###The main features:
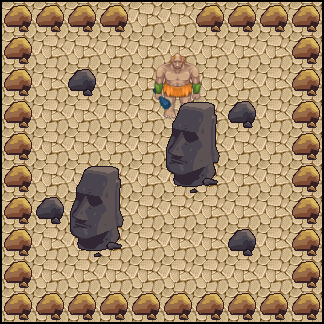
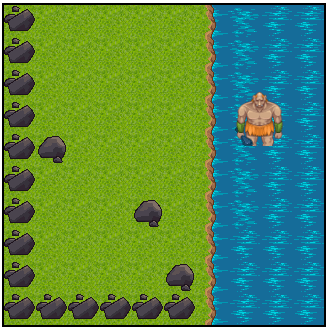
- Draw orthogonal map (see orthogonal1, orthogonal2).
- Draw isometric diamond map (see diamond)
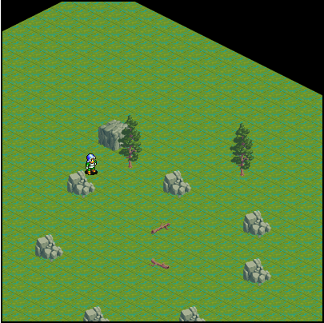
- Draw isometric staggered map (see staggered )
###Advantage:
- no depending on the third party library
- documented code
- tested code
###Todo:
- Lazy loading for player entity.
- Trasfer Tiled Map editor objects to Crafty.polygon, Crafty.circle.
###Usage:
Attach two script files. There are two files because builder uses background thread for lazy rendering. It is suitable for rendering views of large tiled map in the background.
<script src="modules/create_mocks_module.js"></script>
<script src="tiledmapbuilder.js"></script>
Set data source
Crafty.e("2D, DOM, TiledMapBuilder").setMapDataSource( SOURCE_FROM_TILED_MAP_EDITOR );
Create world
TiledMapBuilder.createWorld( function( map ){
console.log("done");
});
Create a view. For large tiled map or lazy loading.
TiledMapBuilder.createView( startRow, startColumn, viewWidth, viewHeight, function( map ){
console.log("done");
});
Get all entities from layer
var entities = TiledMapBuilder.getEntitiesInLayer( layerName );
Get all layers
var layers = TiledMapBuilder.getLayers();
Get the tile
var tile = TiledMapBuilder.getTile( row, column, layerName );
Get render method: DOM or Canvas
var renderMethod = TiledMapBuilder.getRenderMethod();
Get source object
var source = TiledMapBuilder.getSource();
Get orientation: orthogonal. isometric, staggered
var source = TiledMapBuilder.getOrientation();
Determine isometric
if (TiledMapBuilder.isIsometric() ){
//do something
};
Get Crafty.isometric object
var iso = TiledMapBuilder.getIsometric();
###Work procedure:
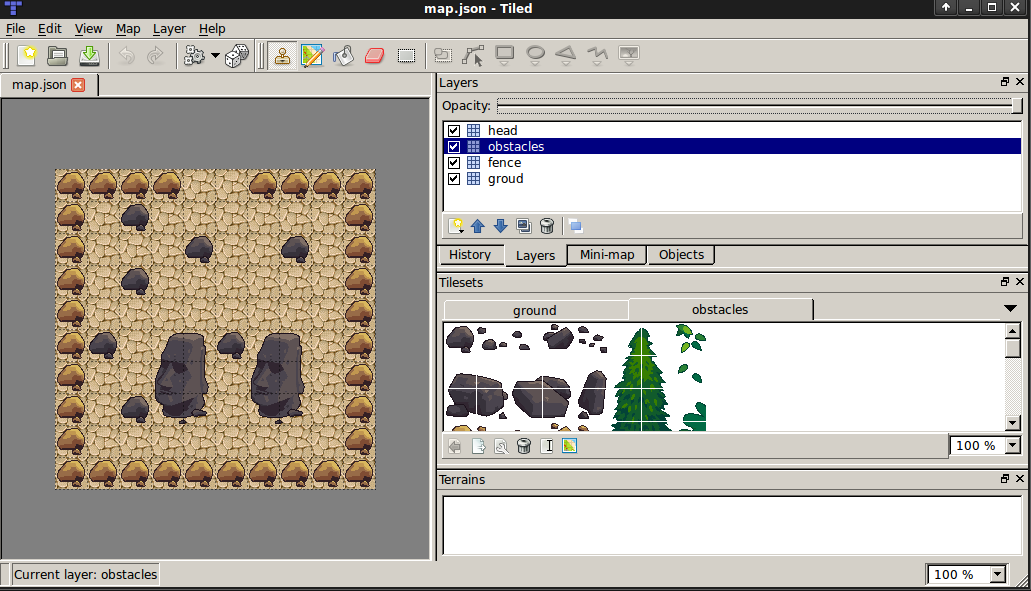
- Create tiled map in Tiled map editor
- Export your tiled map as JSON
- Use Crafty.js for building your amazing HTML5 game.
###Examples
###Reflections of large tiled map
- Use views instead of generating the whole world.
- Use background processing ( USE_WEB_WORKERS:true ) for partial work in the background.
- Use a small number of layers: it must pass through each layer.
- Divided your map to ground map and obstackes map. For ground map use views and lazy loading. Obstacles map load as all world map in boot of game and set collision.
- Use big tile: Large tiles equals fewer entities. Every tile is Crafty entity.
- Canvas or DOM (on march 2013).
###It may interest you to know
- Dialogues module for Crafty game engine
###Contact me
I will be grateful for constructive comments.