Releases: premieroctet/openchakra
Releases · premieroctet/openchakra
Release v1.2.0
- https://openchakra.app now runs by default with the V2 of Chakra UI 🎉
- V1 support still accessible from https://v1.openchakra.app/
- Add Highlight component
Release v1.1.2
Release v1.1.1
This release adds the support for the gradient feature (https://chakra-ui.com/docs/features/gradient)
Release v1.1.0 🎊
This release adds the support for the recently released v1 of chakra-ui (#108) 🎊
Release v1.0.4
New Feature 👀
- Add the possibility to give a name to a group of components. In the code panel, it will result of a separate component being created (#92)
Release v1.0.3
New Features 👀
- New menu (Chakra UI doc, issues, import/export)
- Import/export components
Release v1.0.2
New Features 👀
- Copy component code button
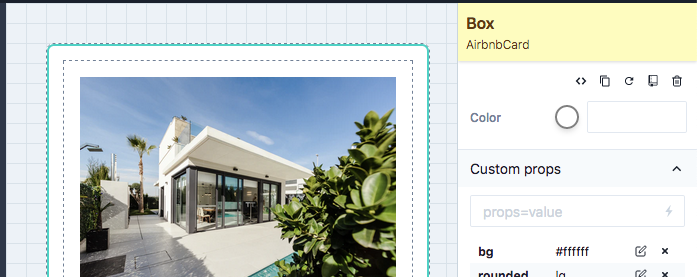
- Adds custom props Panel
- Adds confirmation before clearing editor
- Adds hue 50 and white alpha color in color picker
- Update default component placeholder (more explicit than lorem ipsum)
- Adds the Sponsor button (opencollective)
Release v1.0.1
New Features 👀
- Add duplicate component button (
cmd+dctrl+d) - Allow select children from children panel
- Add new parent panel
- Highlight component on children/parent hovering
- Double click on component for focusing value input
Release v1.0.0 🎈
Version 1.0