Last 9 Photos: Instagram Widget of your Instagram Profile for your blog. Show latest 9 pics from your instagram account.
⛔ DISCLAIMER: This is an unofficial instagram library and offers no warranty! All trademarks and logos belong to their respective owners.
This project is free, open source and I try to provide excellent free support. Why donate? I work on this project several hours in my spare time and try to keep it up to date and working. THANK YOU!
- 💡 Features
- 🕹 Demo
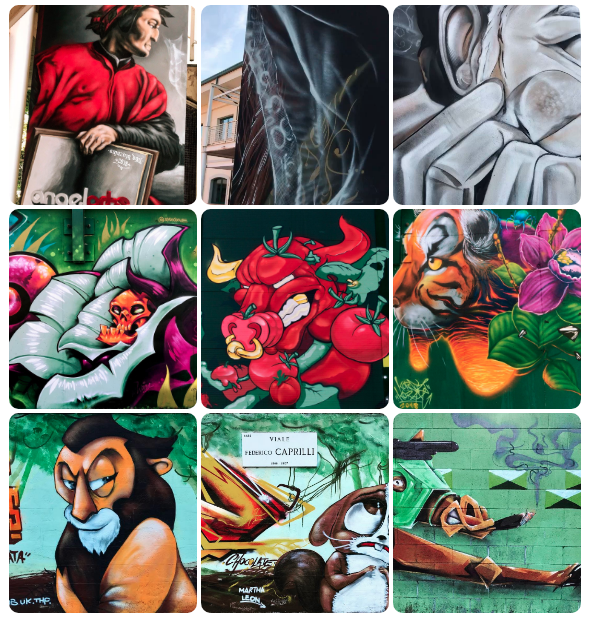
- 👔 Screenshot
- 🚀 How to use
-
- 🌎 Web
-
- ⚛️ React
-
🅰️ Angular
- 📚 Documentation
- 🔨 Developer Mode
- 👨💻 Contributing
- 🐛 Known Bugs
- 🍻 Community:
- [✔️] Easy to use
- [✔️] MIT License
- [✔️] Without jQuery depencence
- [✔️] Configurable with attributes
- [✔️] Customization with CSS Style
- [✔️] Work with: Browserify / Webpack / ReactJS / Angular / Wordpress
- [✔️] Photos Widget of your Instagram Profile for your blog or website with this WebComponent
- [✔️] Translations: 🇬🇧 🇮🇹 🇵🇱 (Help me ❤️)
See Demo here. Photos from @ptkdev account:
- Add html code to your page (and replace
@ptkdevwith your instagram username):
<instagram-widget username="@ptkdev" grid="3x3"></instagram-widget>- Require javascript in yourpage (before
</body>):
<script src="https://cdn.jsdelivr.net/npm/@ptkdev/webcomponent-instagram-widget@latest/dist/lib/en/instagram-widget.min.js"></script>You can replace en in jsdelivr cdn with it or pl and load different languages or replace @latest with specific version, example @2.0.1.
See folder examples, run with npm run example. Below is available a description of options values.
- Install npm module:
npm install @ptkdev/webcomponent-instagram-widget --save - Add html code to your page (and replace
@ptkdevwith your instagram username):
<instagram-widget username="@ptkdev" grid="3x3"></instagram-widget>- Require javascript in your app:
require("@ptkdev/webcomponent-instagram-widget");or
import "@ptkdev/webcomponent-instagram-widget";See folder examples, run with npm run example. Below is available a description of options values.
- Download wordpress plugin from official store or mirror and install it.
- Add code to your html widget, example:
Appearance-->Widget--> insertHTML Widgetand paste html code (and replace@ptkdevwith your instagram username):
<instagram-widget username="@ptkdev" grid="3x3"></instagram-widget>You can insert this html code in posts, widget, html box or theme. Where you want see instagram photos box.
- Install npm module with
npm install @ptkdev/webcomponent-instagram-widget@latest --save: - Import module in your
src/App.json header:
import "@ptkdev/webcomponent-instagram-widget";- Add html code to your
App.jstemplate (and replace@ptkdevwith your instagram username):
<instagram-widget username="@ptkdev" grid="3x3"></instagram-widget>Go to examples/reactjs and run npm run start in folder for more info. Below is available a description of options values.
- Install npm module with
npm install @ptkdev/webcomponent-instagram-widget@latest --save: - Import module in your
app/app.modules.tson header:
import "@ptkdev/webcomponent-instagram-widget";- Add html code to your html component (and replace
@ptkdevwith your instagram username):
<instagram-widget username="@ptkdev" grid="3x3"></instagram-widget>Demo: https://webcomponents-60bc6.firebaseapp.com/instagram-widget
Go to examples/angular and run yarn install then yarn start in folder for more info. Below is available a description of options values.
| Parameter | Description | Values | Default value | Available since |
|---|---|---|---|---|
| username | Set your instagram username | Your instagram username with or without @ | @ptkdev |
v1.0.0 |
| items-limit | Set the max number of pictures | number: from 0 to 12 |
9 |
v1.1.0 |
| grid | Set grid aspect ratio | 1x1, 2x2, 3x3, etc... or responsive |
responsive |
v1.1.0 |
| image-width | Set width of images (NOTE: grid different than responsive overwrite this value) |
length units: 100%, 100px, 100pt |
100% |
v1.1.0 |
| image-height | Set height of images | length units: 100%, 100px, 100 |
100% |
v1.1.0 |
| border-spacing | Set spacing around images | length units: 5%, 5px, 5pt |
2px |
v2.1.0 |
| border-corners | Set border radius of corners: 0: square / 15: rounded / 100: circle |
number: from 0 to 100 |
5 |
v2.1.0 |
| force-square | Force square aspect ratio if you post photos with different size on your instagram | yes / no |
yes |
v2.4.0 |
| shadows | Show shadows css | type1, type2, type3, disabled |
disabled |
v2.6.0 |
| mouse-hover | Show animation with mouse hover | type1, disabled |
disabled |
v2.6.0 |
| show-title | Show alt/title with hover of mouse | enabled / disabled |
enabled |
v2.6.0 |
| cache | Enable/disable fetch() cache | enabled / disabled |
enabled |
v2.1.0 |
<instagram-widget
username="@ptkdev"
grid="3x3"
force-square="yes"
items-limit="9"
image-width="100%"
image-height="100%"
border-corners="5"
border-spacing="2px"
></instagram-widget>You can overwrite default css with selector ::part, example:
<style>
instagram-widget::part(photo) {
border: 2px solid red;
}
</style>Part attribute is, generally, suffix of a class. Use chrome inspector for get the correct value of part="" attributes. See MDN selector ::part docs.
- Download nightly, beta or stable.
- Remove
.tplsuffix fromconfig.js.tplfile inconfigsfolder and fill it properly. - Run
npm install - Run
npm run dev
Run npm run docs
Support this project by becoming a sponsor. 🙏 Become a sponsor on patreon or become top3 sponsor on ko-fi. Your logo will show up here with a link to your website.
Thank you to all our backers! 🙏 Become a backer on patreon.
I ❤️ contributions! I will happily accept your pull request! Translations, grammatical corrections (GrammarNazi you are welcome! Yes my English is bad, sorry), etc... Do not be afraid, if the code is not perfect we will work together 👯 and remember to insert your name in .all-contributorsrc and package.json file.
Thanks goes to these wonderful people (emoji key):
Patryk Rzucidło 💻 🌍 📖 🐛 |
Emanuele Fricano 💻 🐛 |
Dominik Lubański 🐛 |
💰 In the future, if the donations allow it, I would like to share some of the success with those who helped me the most. For me open source is share of code, share development knowledges and share donations!
I love snake_case syntax sorry for this 😭 don't hate me.
- Code and Contributions have MIT License
- Images and logos have CC BY-NC 4.0 License (Freepik Premium License)
- Documentations and Translations have CC BY 4.0 License