-
Notifications
You must be signed in to change notification settings - Fork 142
Access Rules in iOS
The following article illustrates how to troubleshoot the whitelist for an iOS app generated with ManifoldJS using Xcode.
For information on how to do the same in other platforms, see:
In this walkthrough, you will create a new application to host the Shiftr site and then configure its whitelist.
- Generate a new iOS hosted web application by running ManifoldJS against Shiftr's home page.
manifoldjs http://shiftr.azurewebsites.net -p ios
- Open the generated iOS project in Xcode, build the iOS app and run it on a device or the simulator.

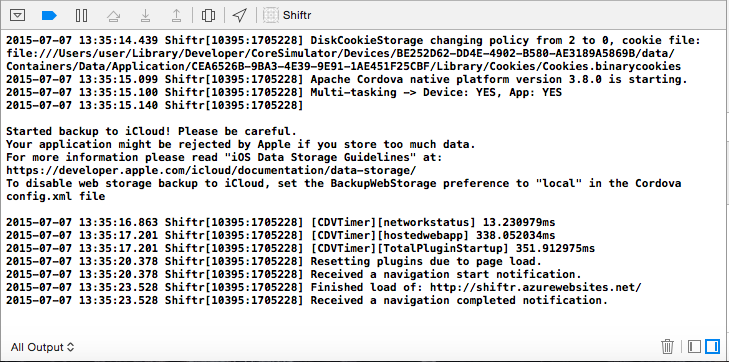
- In Xcode's output window, examine the diagnostic messages while you use the app to vote for each developer framework as it comes across the screen. Whenever an access rule denies a request, it logs a message to the output window indicating the URL that was blocked. Verify that all network requests succeed and that the output window does not show any rejections.

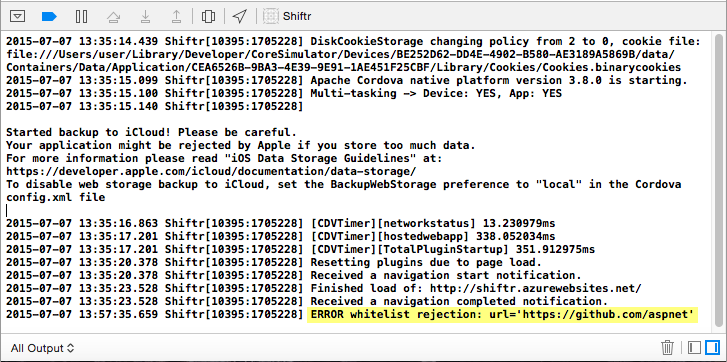
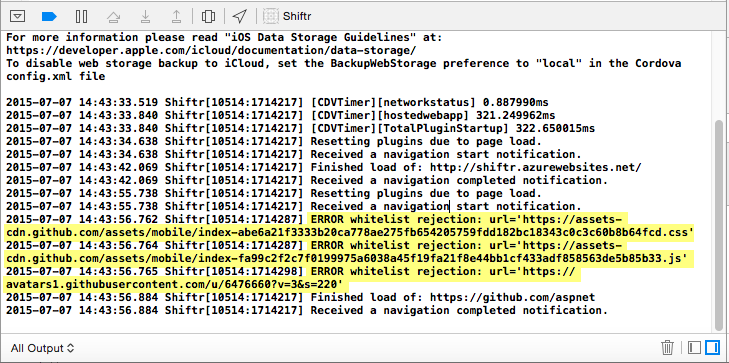
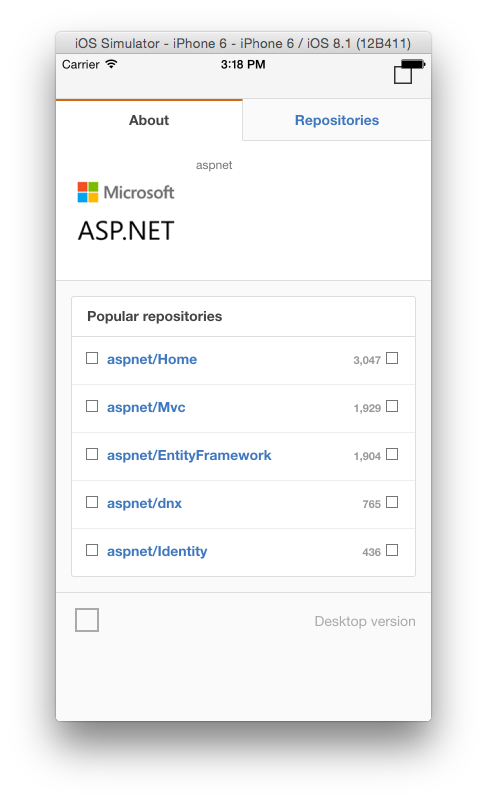
- When you reach the page showing ASP.net (the order is random), click the home page link and notice that, because the URL is not whitelisted, the page is launched in the browser instead of the app, and the output window shows that the URL was rejected.

- Now, open manifest.json in the [yourapp-folder]/cordova folder and insert a new entry for "https://github.com/aspnet" into the mjs_access_whitelist array, as shown below (the first two entries should already be there).
"mjs_access_whitelist": [
{
"url": "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"
},
{
"url": "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/fonts/glyphicons-halflings-regular.woff"
},
{
"url": "https://github.com/aspnet"
}
]- Open a Terminal window and change the current directory to the [your-app-project]\cordova folder. Execute the following command to build the Cordova project again and apply the updated access rules.
cordova build
Note: When you rebuild (or prepare) the Cordova project, it invokes a plugin hook that processes the W3C manifest and updates the app's configuration with the specified rules.
-
Deploy and run the updated app in the device (or simulator.)
-
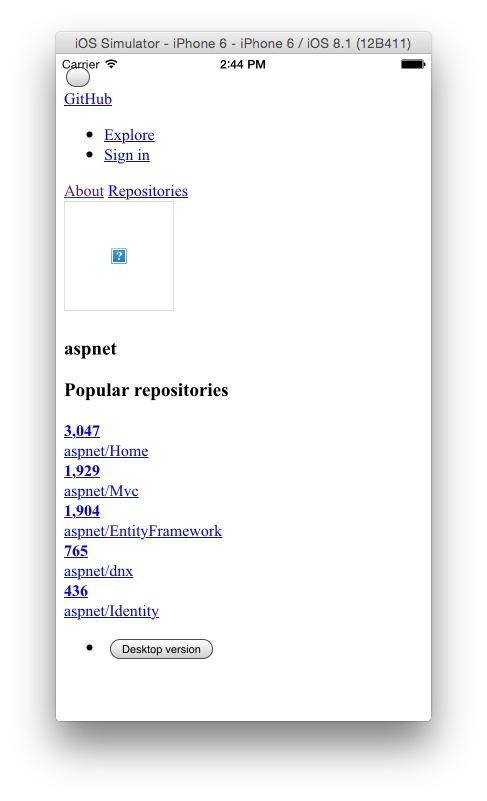
Go to ASP.net's home page again and notice that even though it now opens inside the app, it doesn't render correctly.

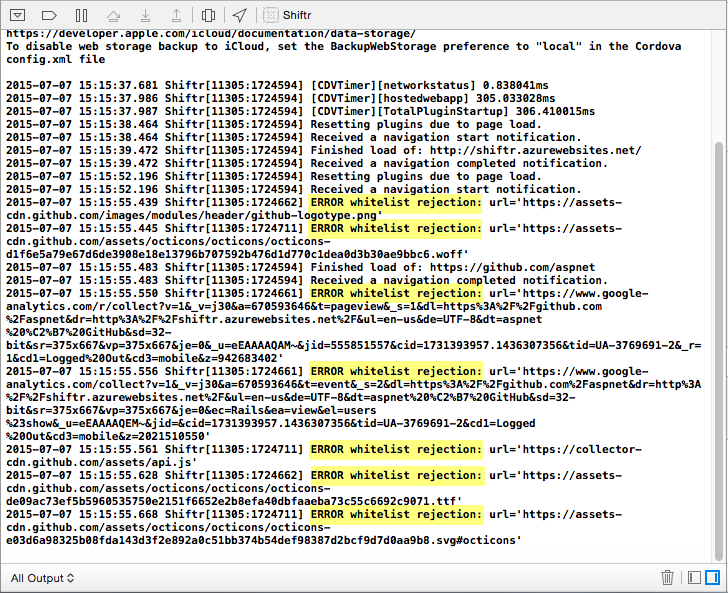
- Review the messages in the output window indicating that some of the CSS and script files used in the page are being blocked.

- Update the manifest.json file by adding the last three entries shown below to the whitelist. (Presumably, you should see the same URLs listed among the requests that failed previously.)
"mjs_access_whitelist": [
{
"url": "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"
},
{
"url": "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/fonts/glyphicons-halflings-regular.woff"
},
{
"url": "https://github.com/aspnet"
},
{
"url": "https://avatars1.githubusercontent.com/u/6476660"
},
{
"url": "https://assets-cdn.github.com/assets/mobile/index-*.css"
},
{
"url": "https://assets-cdn.github.com/assets/mobile/index-*.js"
}
]One of the blocked URLs in the output includes query string parameters, which are not currently supported in an access rule. Notice that the rule for this URL was created without them.
In addition, you can see that some of the rules contain wildcards. While it's always recommended to be as specific as possible when creating rules, sometimes the URL for a resource is updated over time or may vary depending on various factors. Using a wildcard in such cases ensures that the app can handle a range of related URLs.
- Build and deploy the updated app to the device (or simulator), run it, and then test ASP.net's home page again.

- Notice that the page now renders correctly with the diagnostic output showing the previously blocked CSS and script files loading successfully, but now there are more requests failing. These originate from the previously blocked CSS and script files that are in turn generating additional network requests. As you can see, building the whitelist is an iterative process that will be different for every app.

It's always a good idea to be as specific as possible and only allow access to URLs that are needed by the application and are known to be safe. However, it may be the case that the entire set of required URLs cannot be easily determined or that it might be necessary to whitelist a large number of resources under the same path, and specifying each one individually would be impractical. In such cases, you may want to create a single rule that uses wildcards to grant access to a URL path and all its children.
To illustrate this, you'll now modify Shiftr's manifest to take advantage of this capability.
- Update manifest.json again and replace the github.com/aspnet entry with a single entry that uses a wildcard to grant access to any URL under the github.com domain.
"mjs_access_whitelist": [
{
"url": "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css"
},
{
"url": "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/fonts/glyphicons-halflings-regular.woff"
},
{
"url": "https://github.com/*"
},
{
"url": "https://avatars1.githubusercontent.com/u/6476660"
},
{
"url": "https://assets-cdn.github.com/assets/mobile/index-*.css"
},
{
"url": "https://assets-cdn.github.com/assets/mobile/index-*.js"
}
]- Test the app again and verify that it loads ASP.NET's home page inside the app as well as the pages for Express, GWT, and Knockout, which are also hosted in GitHub.
IMPORTANT: While using wildcards in access rules is convenient, it should be used with caution and only after careful evaluation of the associated scope. Always keep in mind the consequences of allowing access to potentially malicious content.