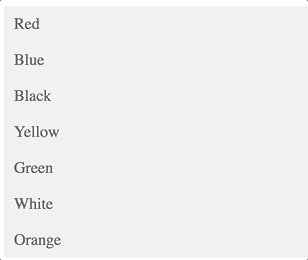
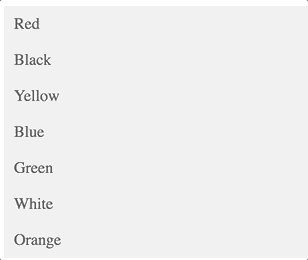
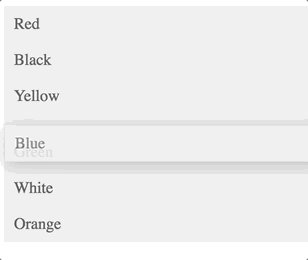
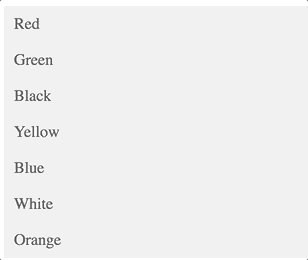
react-sortable-list is a sortable list component using react and html5 drag and drop api.
yarn add react-sortable-list
import SortableList from 'react-sortable-list'
import ReactDOM from 'react-dom'
import React, { Component } from 'react'
class TestComponent extends Component {
render() {
let colors = ['Red', 'Green', 'Blue', 'Yellow', 'Black', 'White', 'Orange']
return (
<div>
<SortableList data={colors} />
</div>
)
}
}
ReactDOM.render(<TestComponent />, document.getElementById('root'))Uses styled-components 💅 for the base styling.
yarn
yarn dev
yarn test
yarn
yarn build
npm login
npm version patch
git add -A
git push origin master
npm publish