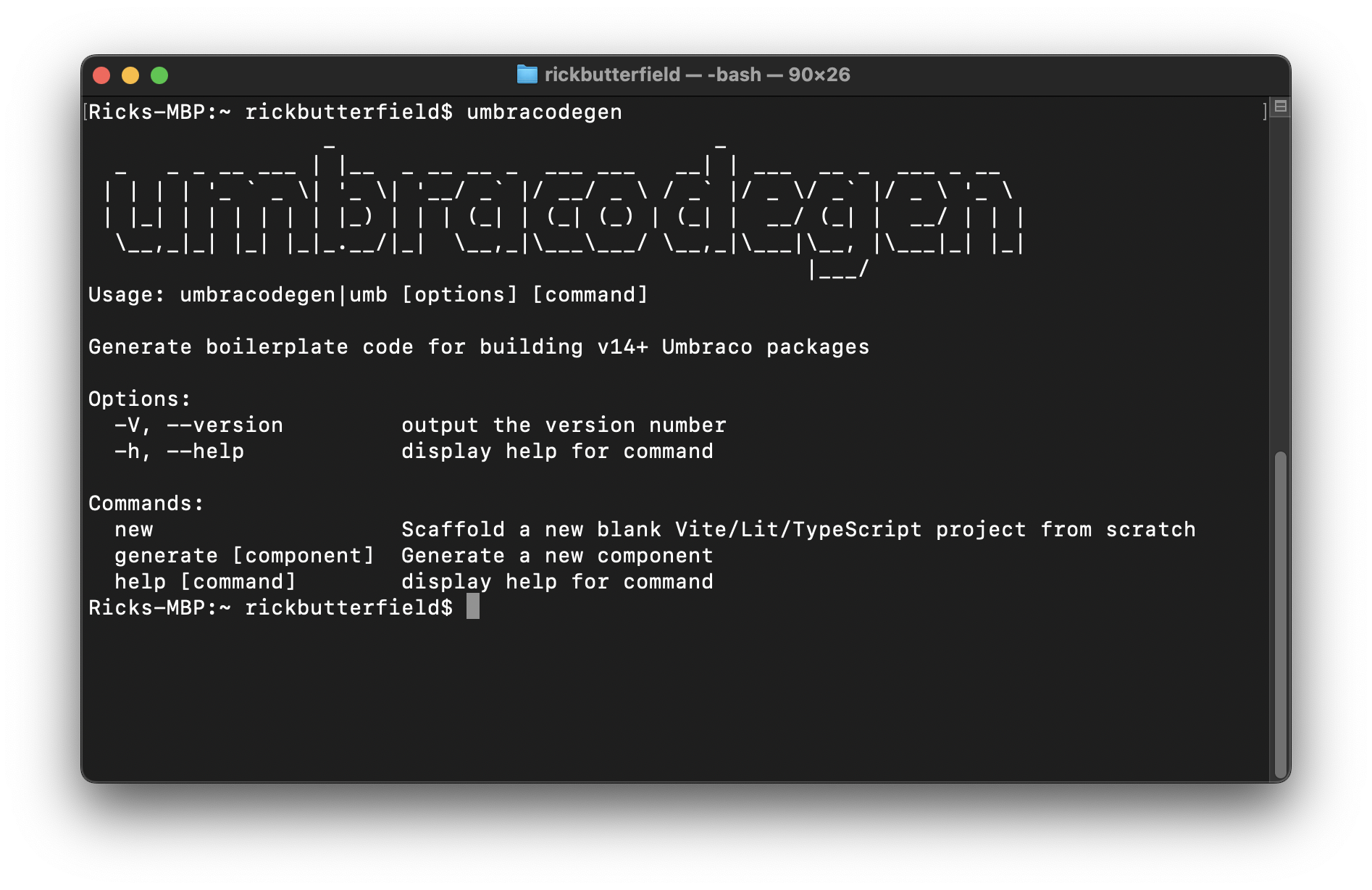
Generate boilerplate code for building v14+ Umbraco packages
umbracodegen can be installed with your favourite package manager. It is recommended to install the package globally rather than in individual projects to save time installing every time.
npm:
npm i umbracodegen -gpnpm:
pnpm add umbracodegen -gbun:
bun install umbracodegen -gTo run umbracodegen, simply type umb or umbracodegen into your terminal. There are currently two commands at your disposal:
Running umb new will scaffold a blank Vite/Lit/TypeScript project as per the instructions in the Umbraco documentation.
Currently, running umb generate [component] will start an interactive builder to scaffold the most used types of components within the backoffice, heavily inspired by code from Kevin Jump's TimeDashboard
Supported components:
- sections (
ManifestSection) - dashboards (
ManifestDashboard) - sidebars (
ManifestSectionSidebarApp,ManifestMenu,ManifestMenuItem) - header apps (
ManifestHeaderApp) - workspaces / workspace views (
ManifestWorkspace) - property editors (
ManifestPropertyEditorSchema,ManifestPropertyEditorUi) - actions (workspace / entity) (
ManifestEntityAction,ManifestWorkspaceAction)
Some ideas for future releases include
- Scaffolding a blank package with default Vite/Lit/TypeScript tooling
- Set target path with an
--output|-ooption - Ability to run
npx create umbracodegen@latest