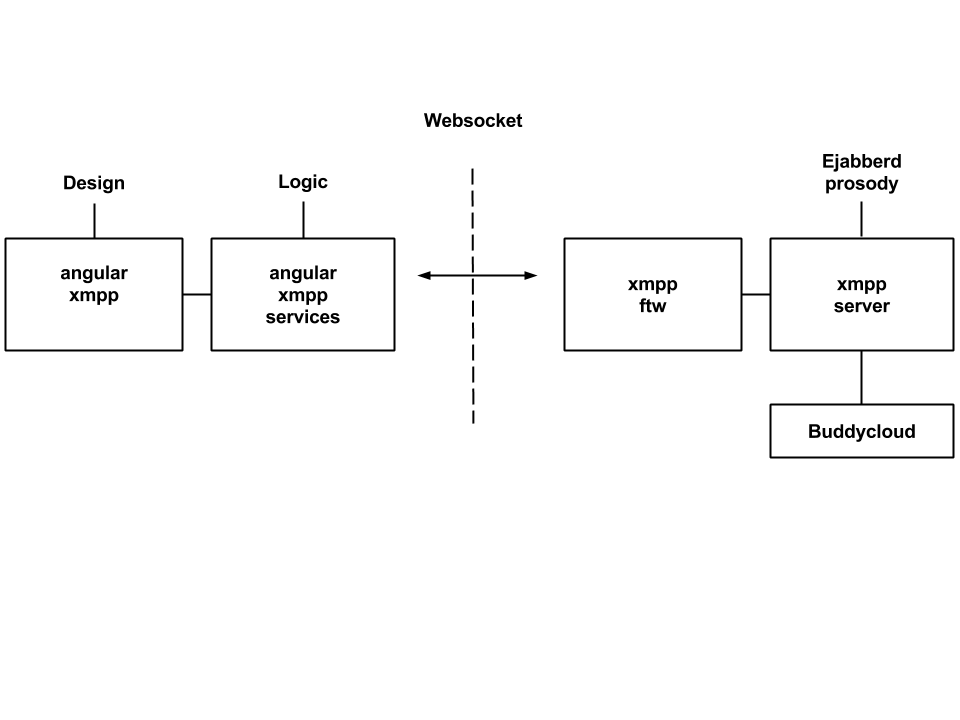
This is a library, that provides styleable UI Elements for XMPP over Websockets using xmpp-ftw and angular-xmpp-services.
Try here: https://buddycloud.org For testing, open the "login" dropdown and click "sign in". At the moment username and password are prefilled. You can play with a real account with real data.
Known bugs: search is not working at the moment
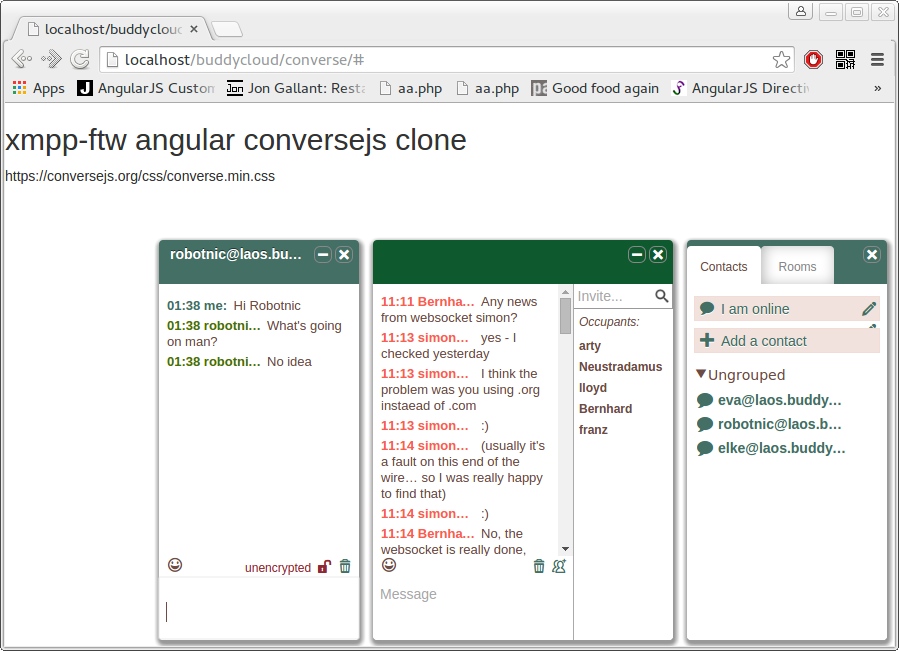
depending on your design skills (conversjs clone - prove of concept)

bower install angular-xmpp
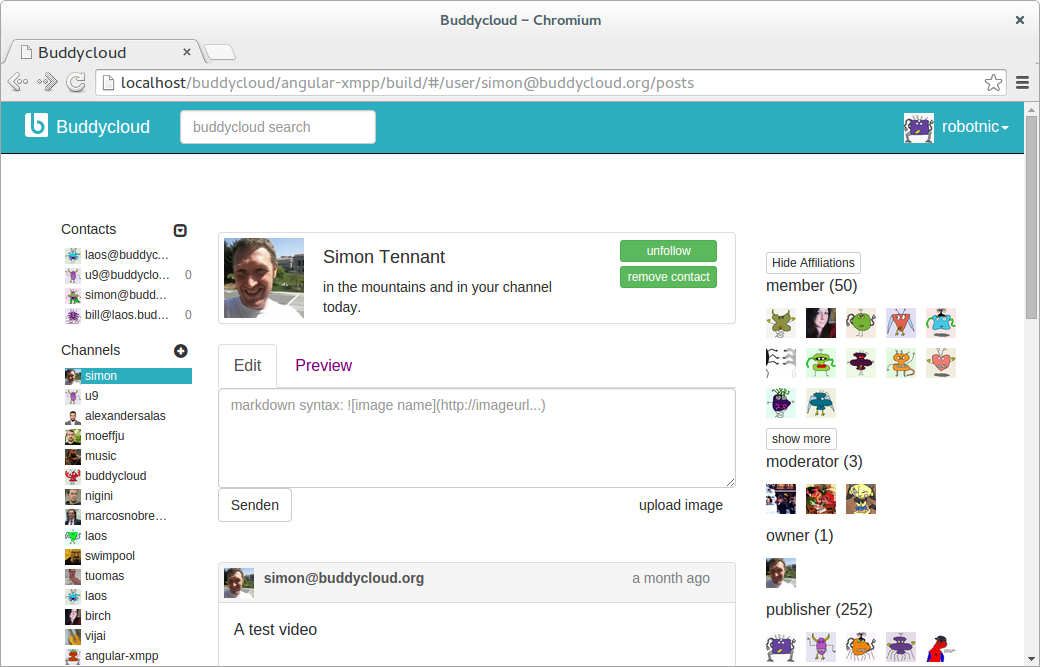
To see the buddycloud example (screenshot) open
bower_components/angular-xmpp/bin/index.html
in your browser.
To connect to the xmpp server we need an [xmpp-ftw server](You will maybe find something like tha://github.com/xmpp-ftw/xmpp-ftw-demo/). You can install that on your localhost. To make buddycloud working read this posting !!!
host: xmpp-ftw server address
defaultdomain: if the is no "@"sign in the login name the defaultdomain will be added.
<xmpp host="https://prod.buddycloud.com" defaultdomain="laos.buddycloud.com" > </xmpp>The default domain is also nessessary if you allow anonymous logins.
<xmpp host="https://prod.buddycloud.com">
<xmpplogin defaultdomain="laos.buddycloud.com"></xmpplogin>
<xmpproster></xmpproster>
</xmpp>
plunker (no styling)
plunker (bootstrap styling)
angular.module("XmppApp", ["AngularXmpp", 'templates-app'])
.controller("page", function($scope) {
$scope.openchat = function(jid) {
console.log("openchat", jid, $scope.chat);
$scope.chat.openchat(jid);
}
$scope.initchat = function(chat) {
$scope.chat = chat;
}
});<xmpp host="https://prod.buddycloud.com" >
<xmpplogin></xmpplogin>
<xmpproster onopenchat="openchat(jid)"></xmpproster>
<xmppminichat oninit="initchat(scope)"></xmppminichat>
</xmpp>plunker (default styling)
Use the attribute 'template-url' to replace the html template by your own html. Here a small example how to start.
<xmpproster onopenchat="openchat(jid)" template-url="roster.html"></xmpproster>It's very handy to use the build in angular json formatter.
<pre>{{xmpp.model.roster|json}}</pre>
You also can use a json-formatter plugin to observe the model as in this example:
Say hello to the developers hangout.
<xmpp host="https://prod.buddycloud.com" defauldomain="laos.buddycloud.com" anonymous="true">
<xmppmuc room="[email protected]" nick="guest"></xmppmuc>
</xmpp>
plunker (explore the model)
plunker (simple template)
<xmpp host="https://prod.buddycloud.com">
<xmpplogin></xmpplogin>
<buddycloud node="/user/[email protected]/posts">
<buddycloud-stream></buddycloud-stream>
</buddycloud>
</xmpp>
plunker (working example)
plunker (model + post field )
<input ng-mode="node"/>
<buddycloud node="node" onchangenode="nodechangedinsidedirective(node)">
<buddycloud-stream></buddycloud-stream>
</buddycloud>In your controller
...
$scope.node="/user/[email protected]/posts";
$scope.nodechangedinsidedirective=function(node){
//change hashtag or whatever
}The templates include all the javascript that has to be done and tries to keep the html simple. Your part is to give them a style.
If you are good in design, but don't like javascript programming, here is your starting point.
All the information the stream needs is in json object, that looks like in this plunker. http://plnkr.co/edit/hysY7CLfUngw2nRivI2j?p=preview
At
tree[0].entry.atom.content.content
you find the text of a message.
The next plunker shows you the buddycloud stream.
http://plnkr.co/edit/qd7tIpQT2zvuhE9wsMbP?p=preview
You can edit the file "stream.tmp.html" to change the the output. If you don't like bootstrap, change the style to ioncic for example or build a fance SVG version.
git clone https://github.com/robotnic/angular-xmpp
The structure comes from ng-boilerplate. All the angular factorys are in a seperate project called angular-xmpp-services.
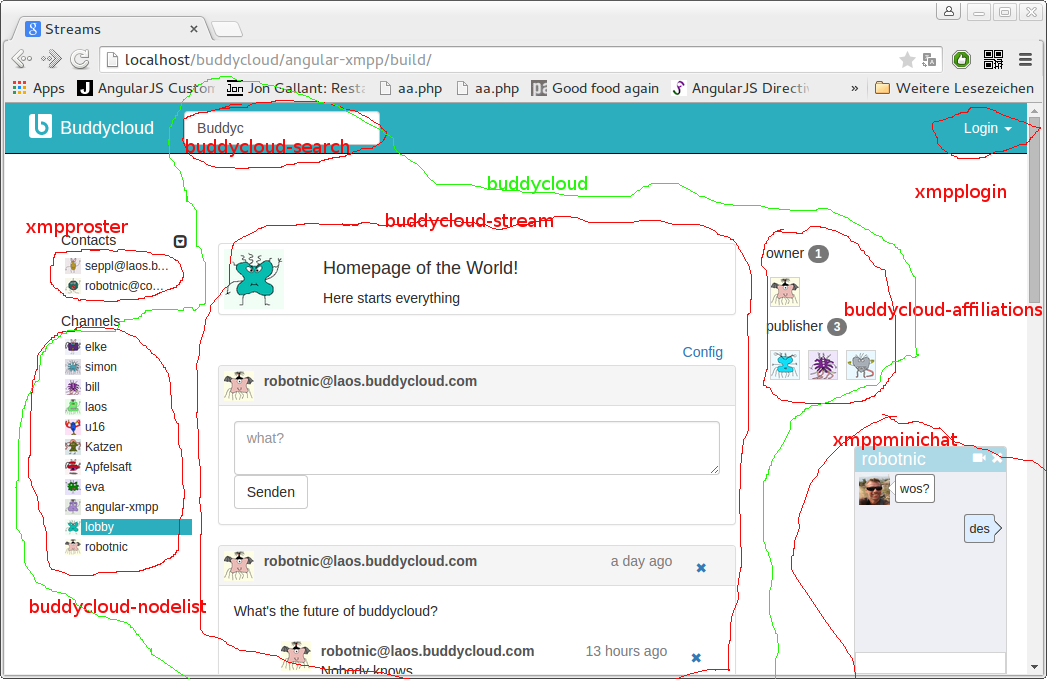
js, html and less lives together and build a directive
├── app.js
├── buddycloud
│ ├── buddycloud.js
│ └── buddycloud.less
├── buddycloud-nodelist
│ ├── buddycloud-nodelist.js
│ ├── nodelist.less
│ └── template.tpl.html
....
├── minichat
│ ├── minichat.js
│ ├── minichat.less
│ └── template.tpl.html
├── navbar
│ └── template.tpl.html
├── xmppcore
│ └── xmppcore.js
If you want to make changes to this repository. You have to run the grunt task builder.
grunt watch --forceThe result is in the "build" folder
If you are happy with your work run
grunt compileThis will make more optimation.