Just change src/portfolio.js to get your personal portfolio . Feel free to use it as-is or customize it as much as you want.
But if you want to contribute and make this much better for other developer have a look at Issues.
If you created something awesome and want to contribute then feel free to open Please don't hesitate to open an pull request.
✔️ Summary and About me
✔️ Skills
✔️ Work Experience
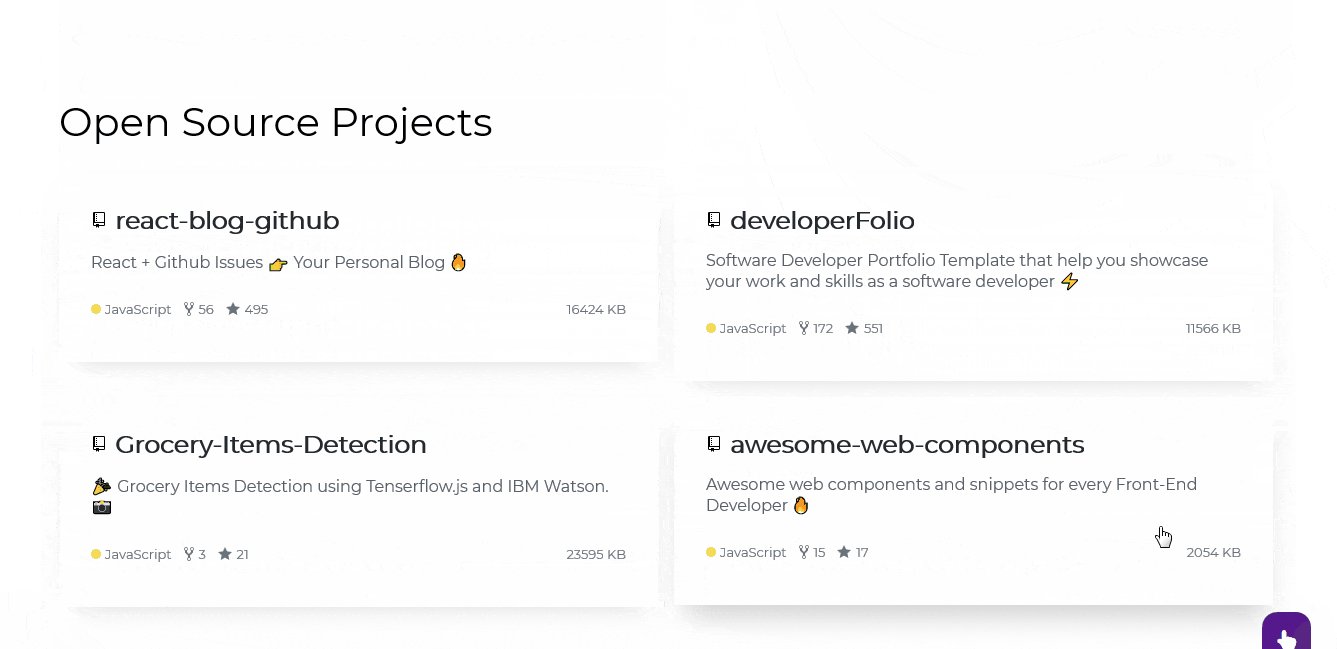
✔️ Open Source Projects Connected with Github
✔️ Big Projects
✔️ Achievements And Certifications 🏆
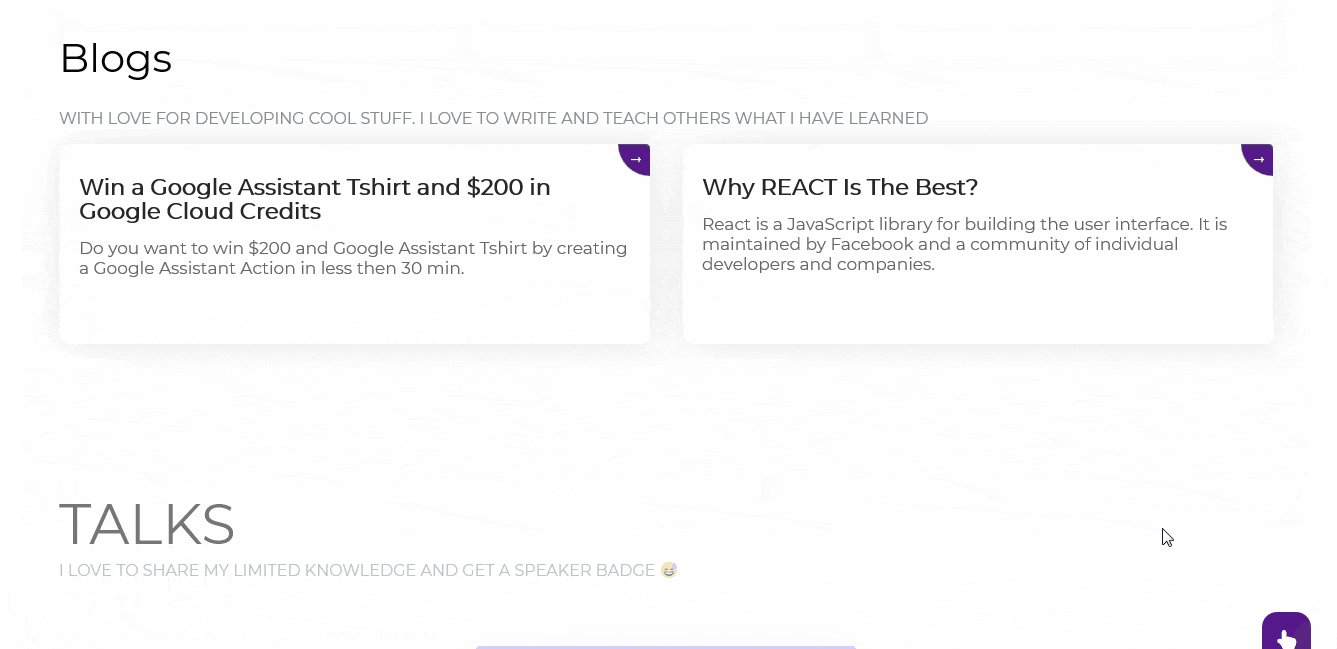
✔️ Blogs
✔️ Talks
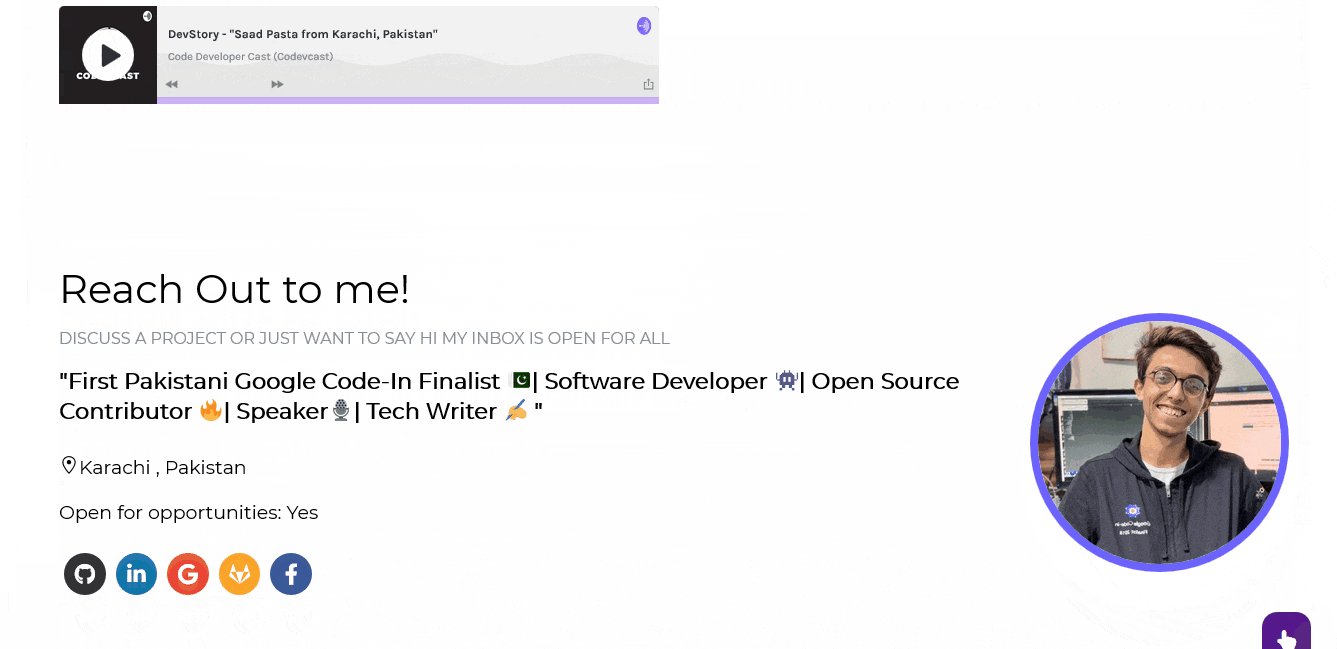
✔️ Podcast
✔️ Contact me
✔️ Twitter Timeline
✔️ Github Profile
To view a live example, click here
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes.
You'll need Git and Node.js (which comes with npm) installed on your computer or use Docker.
[email protected] or higher
[email protected] or higher
[email protected] or higher
1) BUILD IMAGE : docker build -t developerfolio:latest .
2) RUN IMAGE: docker run -p 3000:3000 developerfolio:latest
From your command line, clone and run developerFolio:
# Clone this repository
$ git clone https://github.com/saadpasta/developerFolio.git
# Go into the repository
$ cd developerFolio
# Install dependencies
$ npm install
#Start's development server
$ npm startGenerate a Github personal access token using these Instructions Make sure you don't select any scope just generate a simple token
- Create a file called .env in the root directory of your project, check the base file
Note: Instead of creating a .env file, you can just run this command "cp env.example .env" inside the root directory
- DeveloperFolio
- node_modules
- public
- src
- .env <-- create it here
- env.example <-- this is the base file
- .gitignore
- package-lock.json
- package.json- Inside the .env file, add key
REACT_APP_GITHUB_TOKENand assign your github token like this.
// .env
REACT_APP_GITHUB_TOKEN = "YOUR GITHUB TOKEN HERE"Set showGithubProfile to true or false to show Contact Profile using Github, defaults to false.
Note: Open Source Projects section only show pinned itens of your Github. If you are seeing this, please follow this Instructions.
/* Change this file to get your Personal Porfolio */
const greeting = {
/* Your Summary And Greeting Section */
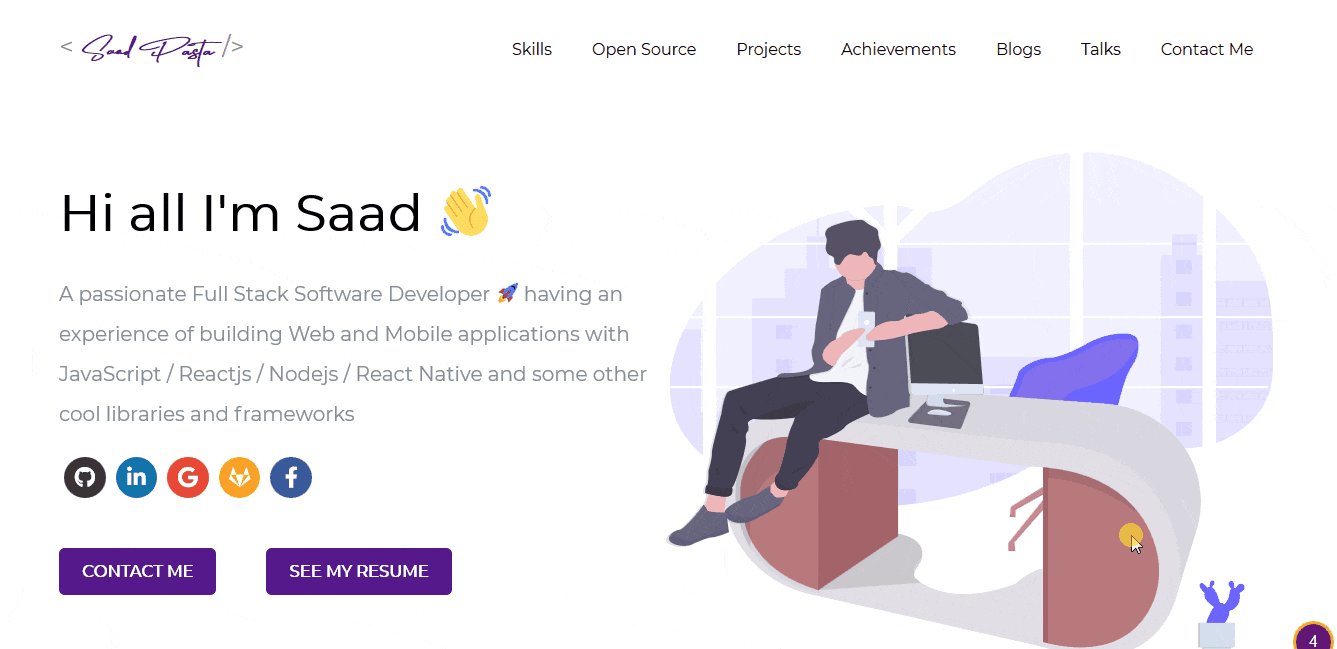
title: "Hi all I'm Saad",
subTitle: emoji("A passionate Full Stack Software Developer 🚀"),
resumeLink: "https://drive.google.com/file/d/1ofFdKF_mqscH8WvXkSObnVvC9kK7Ldlu/view?usp=sharing"
};
const socialMediaLinks = {
/* Your Social Media Link */
github: "https://github.com/saadpasta",
linkedin: "https://www.linkedin.com/in/saadpasta/",
gmail: "[email protected]",
gitlab: "https://gitlab.com/saadpasta",
facebook: "https://www.facebook.com/saad.pasta7"
};
const skillsSection = { .... }
const techStack = { .... }
const workExperience = { .... }
const openSource = { .... }
const bigProjects = { .... }
const achievementSection = { .... }
const blogSection = { .... }
const contactInfo = { .... }
const twitterDetails = { ... }For adding emoji 😃 into the texts in Portfolio.js, use the emoji() function and pass the text you need as an argument. This would help in keeping emojis compatible across different browsers and platforms.
Insert your Twitter username in portfolio.js to show your recent activity on your page.
const twitterDetails = {
userName : "Your Twitter Username"
};Note: Don't use @ symbol when adding username.
When you are done with the setup, you should host your website online. We highly recommend to read through the Deploying on Github Pages docs for React.
This section guides you to deploy your portfolio on Github pages.
-
Navigate to
package.jsonand enter your domain name instead ofhttps://developerfolio.js.org/inhomepagevariable. For example, if you want your site to behttps://<your-username>.github.io/developerFolio, add the same to the homepage section ofpackage.json. -
In short you can also add
/devloperFoliotopackage.jsonas both are exactly same. Upon doing so, you tellcreate-react-appto add the path assets accordingly. -
Optionally, configure the domain. You can configure a custom domain with GitHub Pages by adding a
CNAMEfile to thepublic/folder. -
Follow through the guide to setup GitHub pages from the official CRA docs here.
You could also host directly with Netlify by linking your own repository.
For more information, read hosting on Netlify.
This project is licensed under the GPL-3.0 License - see the LICENSE file for details
If you can help us with these. Please don't hesitate to open a pull request.
-
Connect with LinkedIn to get Summary, Skills, Education and Experience
-
Move to Gatsby
-
Enable Dark Mode
-
Add More Sections
Saad Pasta |
Kartik Choudhary |
Naveen M K |
Thanks goes to these wonderful people (emoji key):