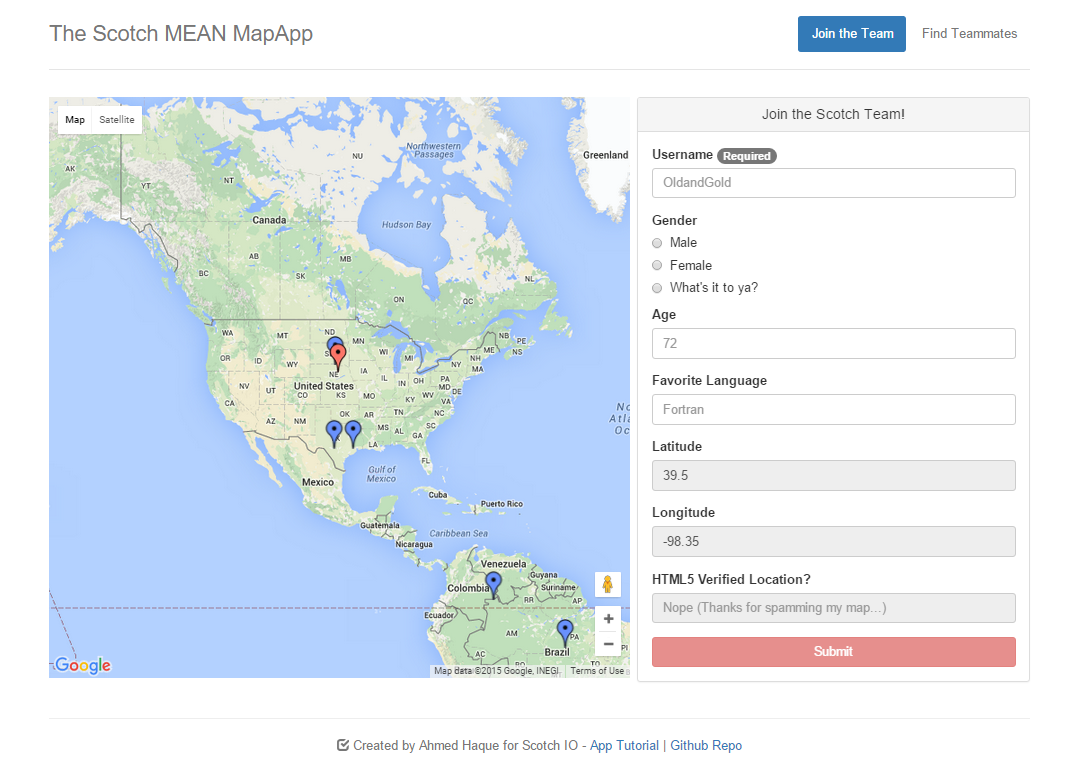
Basic application demonstrating MEAN (Mongo, Express, Angular, and Node) Integration with Google Maps. Application allows users to add themselves onto a Google Map map with identifying markers based on their form response. The application also demonstrates the use of HTML5 validated geolocation and the use of geospatial filtering through MongoDB.
https://mean-google-maps.herokuapp.com
- Clone repository and download npm packages
git clone [email protected]:scotch-io/mean-google-maps
npm install
- Launch mongod in one terminal then run server.js
mongod
node server.js
- Open browser
http://localhost:3000/
For questions, contact Ahmed Haque ([email protected])