Vumin is an Admin Template built with Vue.js 3 & Tailwind CSS 3. Vumin offers 20+ components & page designs to make your frontend development easy.
- SPA (Single Page Application)
- Reusable Components
- Vue Router & VueX Support
- Compsition API
- Script Setup Syntax
Live Demo: https://vumin.scriptmint.com
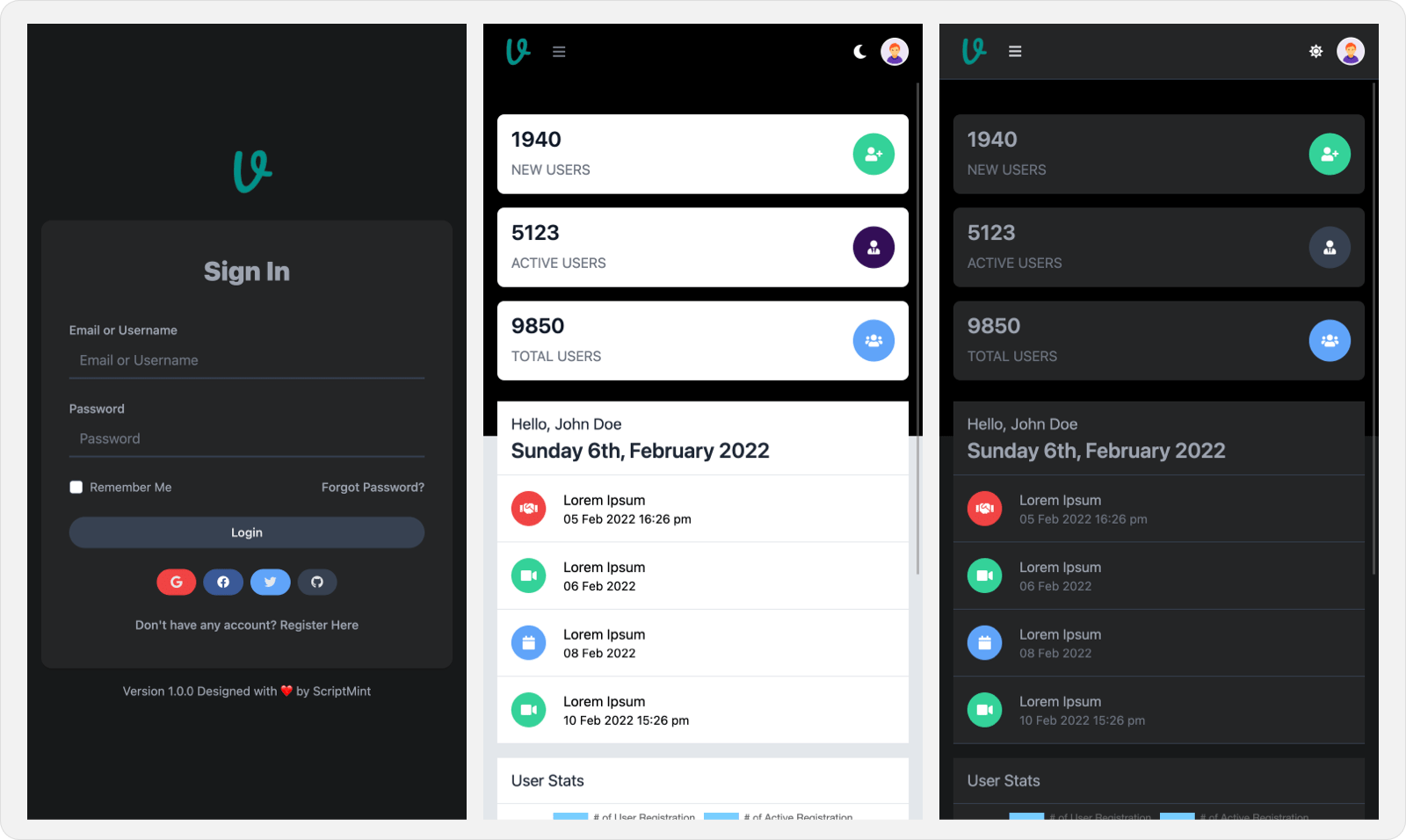
- Mobile Responsive
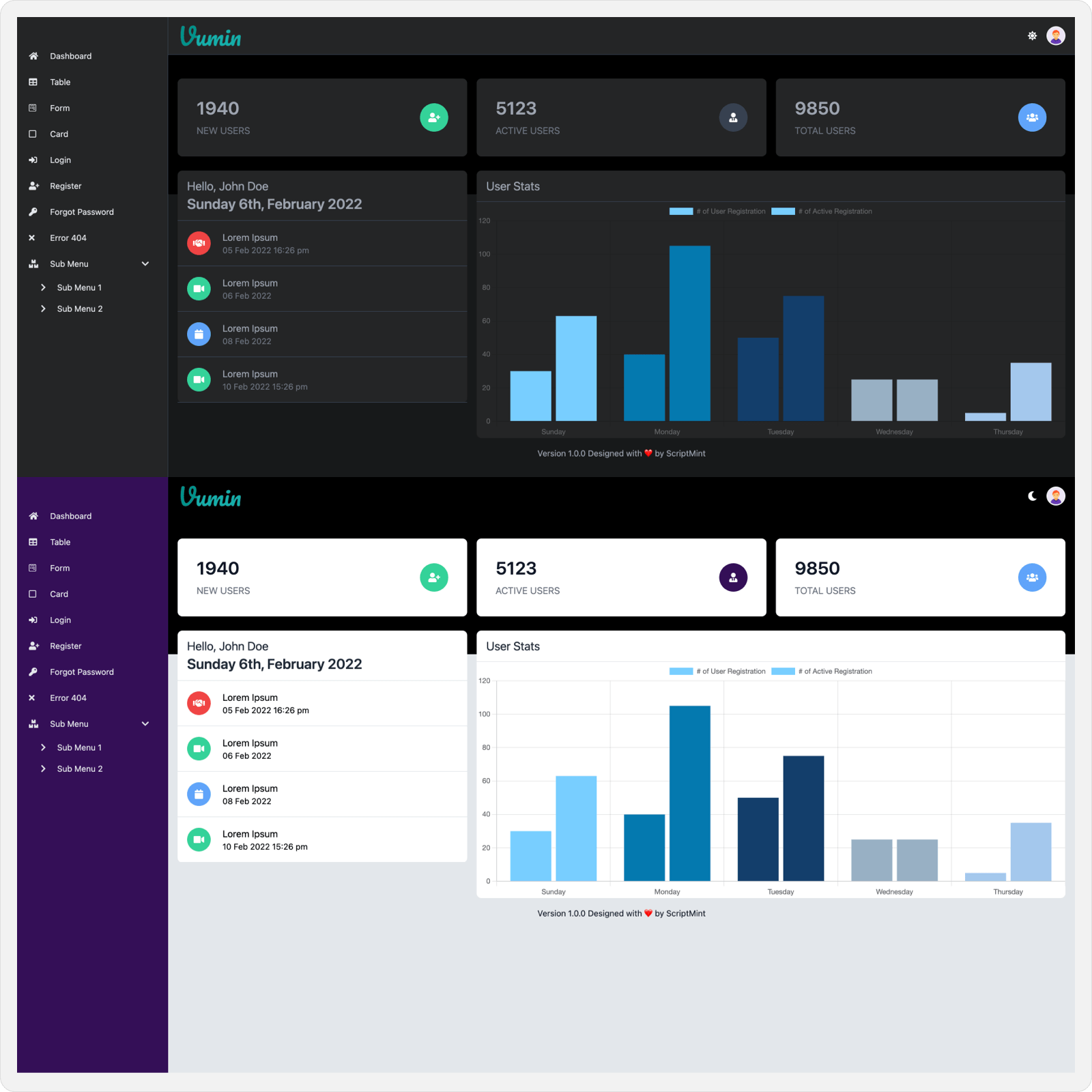
- Dark & Light Mode
- Profile
- Pinned & Full Sidebar Navigation
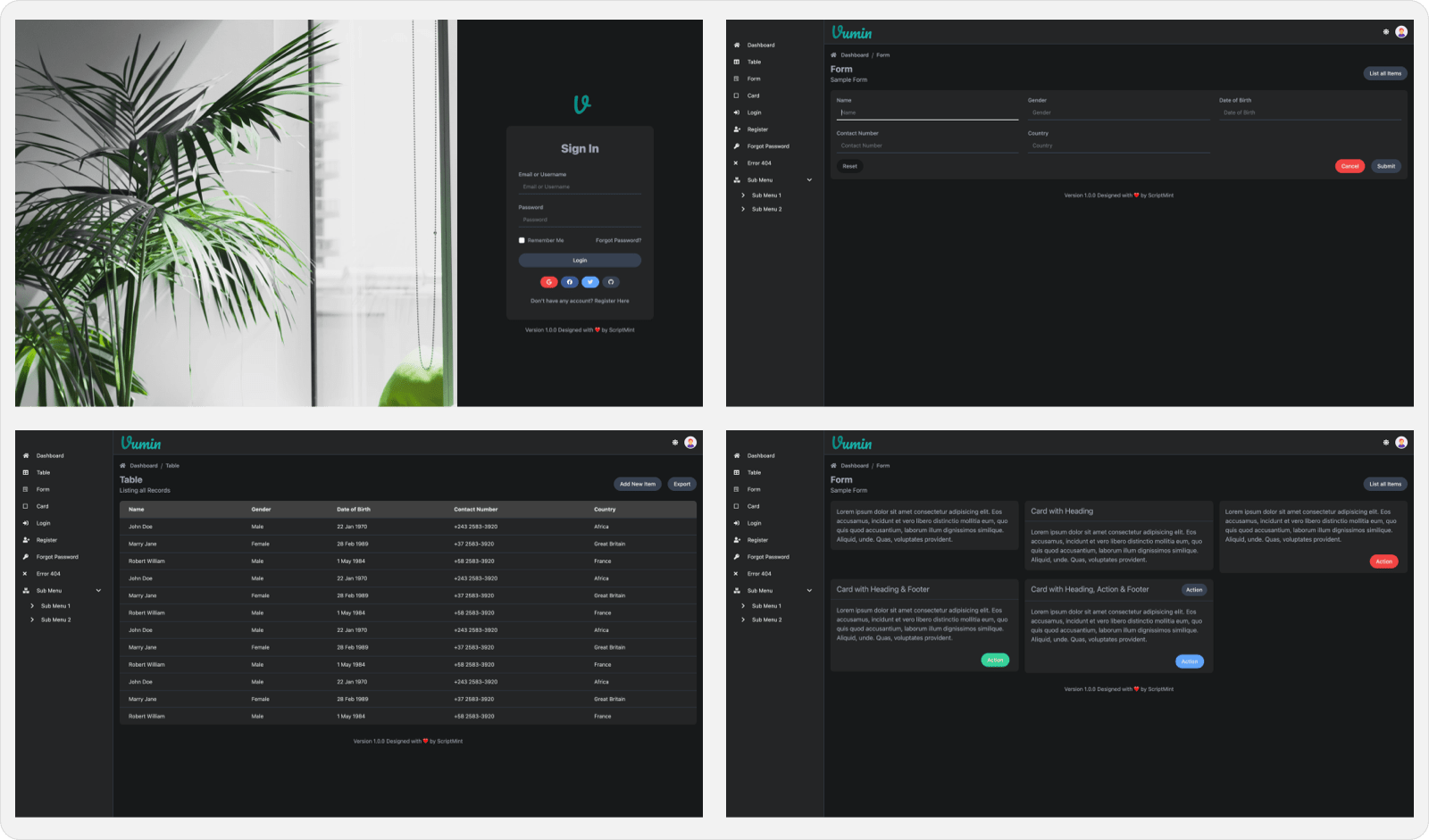
- Authentication Pages
- Dashboard with Chart & Stats
- Table (Simple & Data Table)
- Sample Form & Form Elements
- UI Elements
- Error Pages
- Setting Screen
git clone [email protected]:scriptmint-solution/vumin.git vumin
cd vumin
npm install
npm run dev
- Font Awesome
- HeadlessUI
- Chart.js
- Vue
- Vue Router
- VueX
- TailwindCSS
- TailwindCSS Form
- VueForm MultiSelect
- Vue Quill
- Floating Vue (Tooltip)
- SweetAlert2
- Vue Flatpickr
- Vue Toastification
- Vite.js
- Vite.js Compression Plugin
- PostCSS
Check out documentation at https://github.com/scriptmint-solution/vumin-doc/wiki
Modern Browser Only
If you face any issue, you can send us an email to [email protected]