- SPA (Single Page Application)
- Reusable Components
- Vue Router & VueX Support
- Compsition API
- Script Setup Syntax
Live Demo: https://vumin-lite.scriptmint.com
GitHub Repository: https://github.com/scriptmint-solution/vumin-lite
Live Demo of Advance Version (Vue.js 3 & Tailwind CSS): https://vumin.scriptmint.com
Live Demo of Advance Version (Laravel 9, Vue.js 3 & Tailwind CSS): https://ui.scriptmint.com
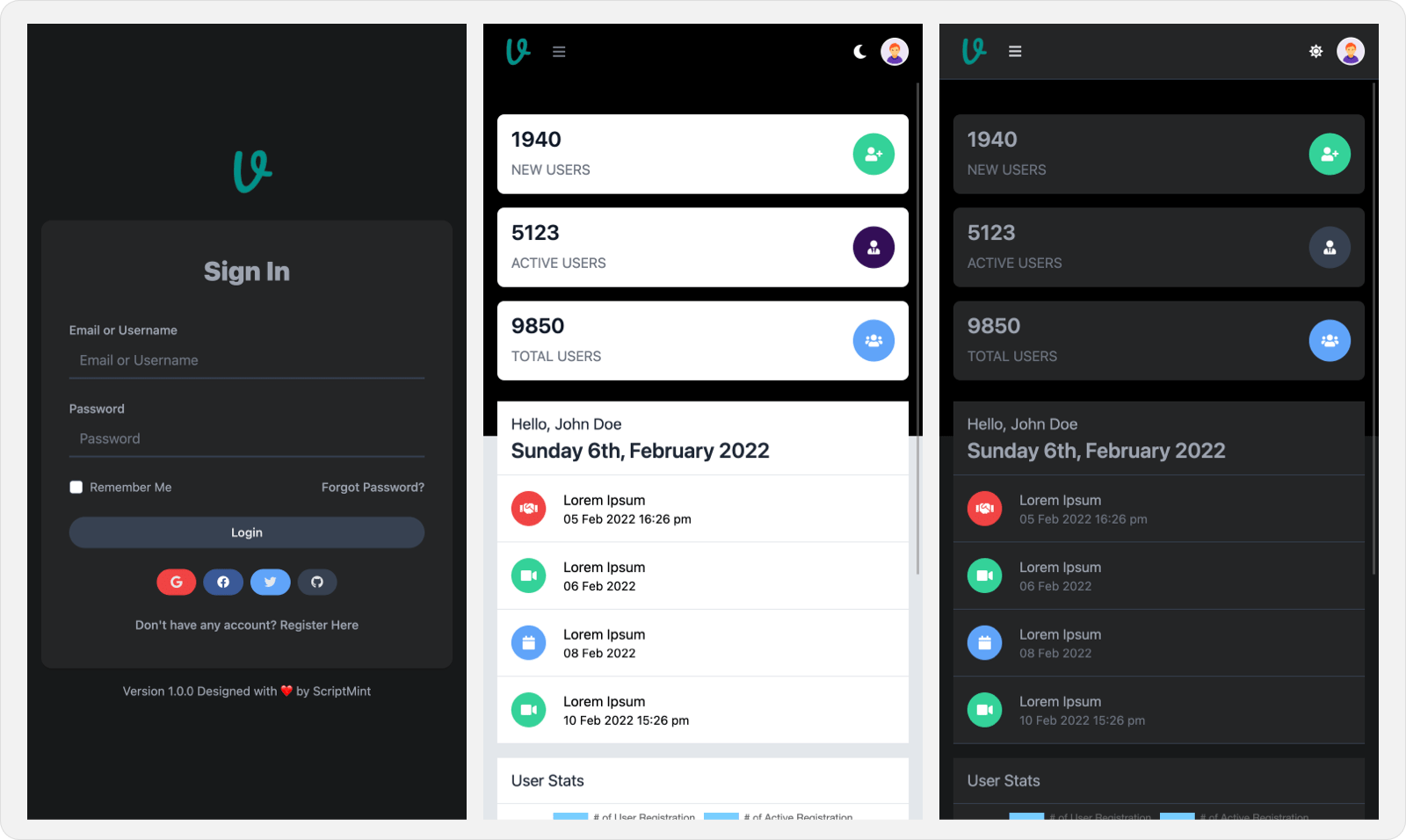
- Mobile Responsive
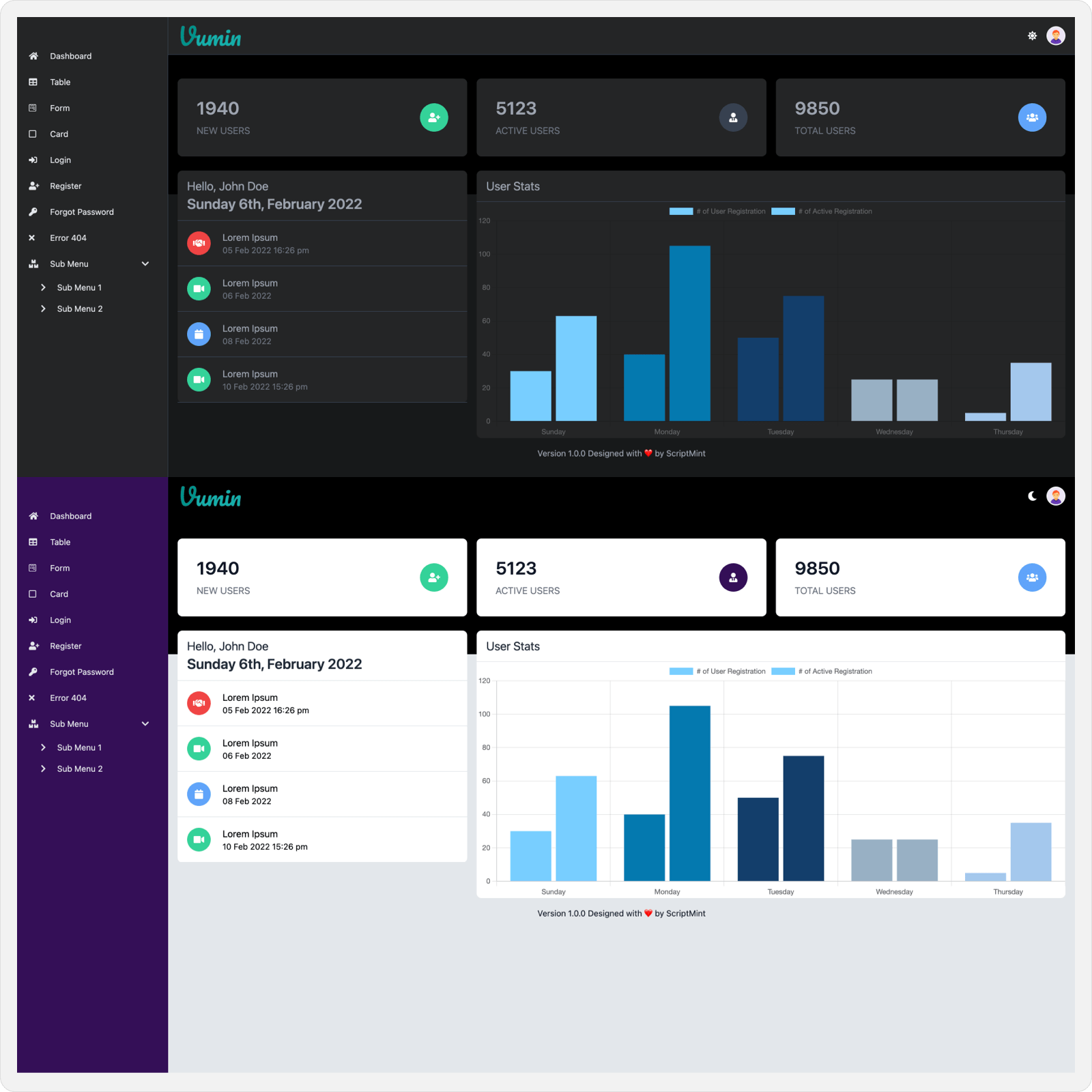
- Dark & Light Mode
- Profile Dropdown
- Sidebar Navigation
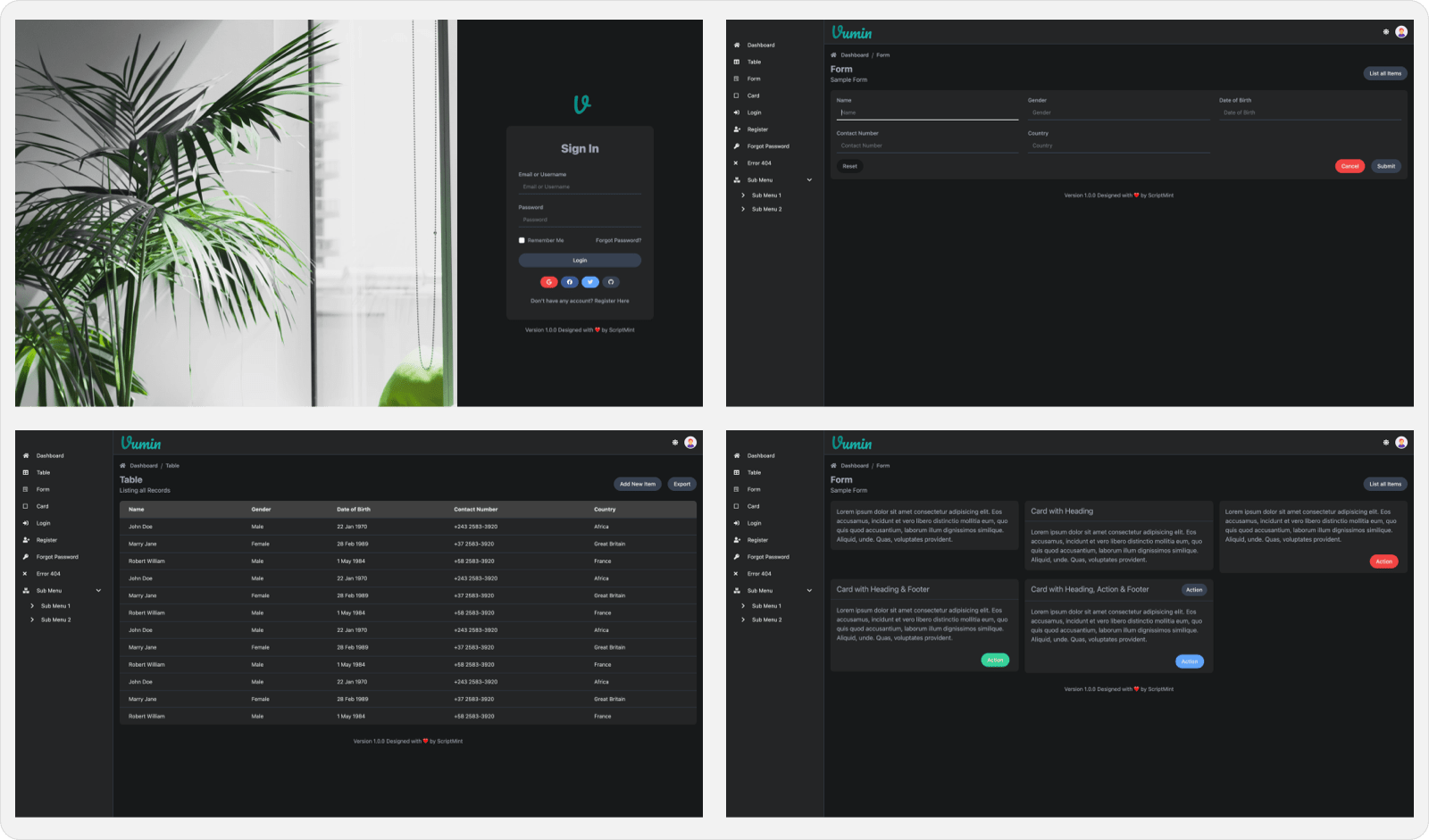
- Login Page
- Register Page
- Password Page
- Dashboard with Chart & Stats
- Sample Table
- Sample Form
- Sample Cards
- 404 Error
git clone [email protected]:scriptmint-solution/vumin-lite.git vumin
cd vumin
npm install
npm run dev
- Font Awesome
- HeadlessUI
- Chart.js
- Vue
- Vue Router
- VueX
- TailwindCSS
- TailwindCSS Form
- Vite.js
- Vite.js Compression Plugin
- PostCSS
Modern Browser Only
If you face any issue, please raise issue at https://github.com/scriptmint-solution/vumin-lite/issues
MIT License Copyright (c) 2022 scriptmint.com (https://scriptmint.com)