Secure input UI (macOS / iOS)
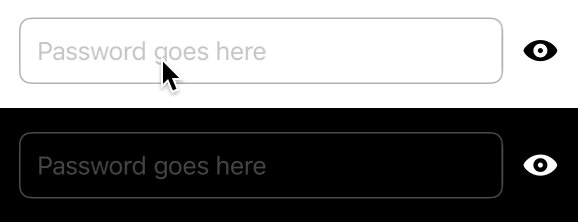
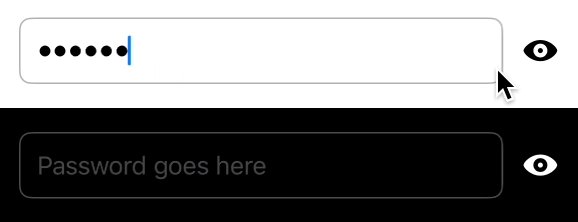
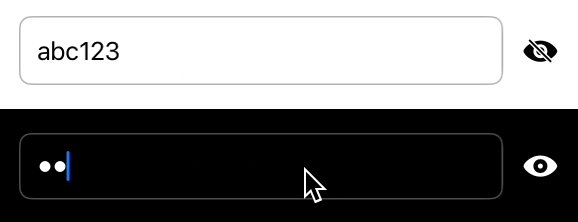
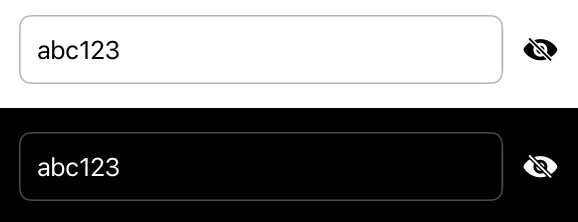
1. SecureInputView
2. PasswordTextField
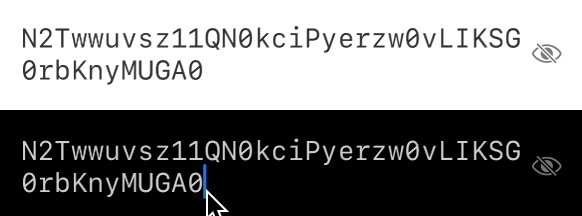
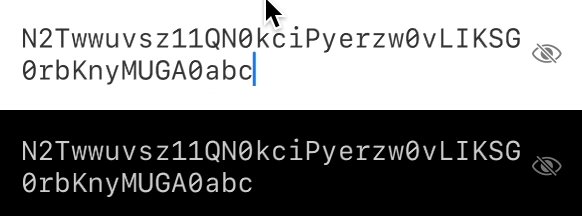
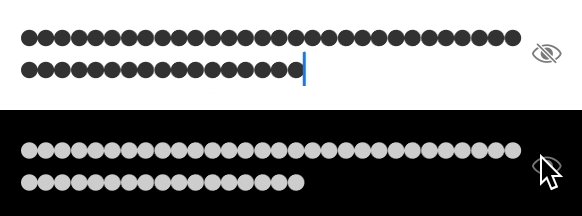
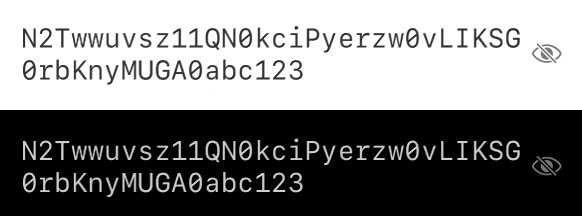
3. SecTextContainer
4. SecureTextView
This repository provides a collection of secure text input UI components, each with its unique features and trade-offs. They are designed to serve various purposes in applications that prioritize secure data handling. For more detailed information and the rationale behind each component, please refer to the code comments within the UI components.
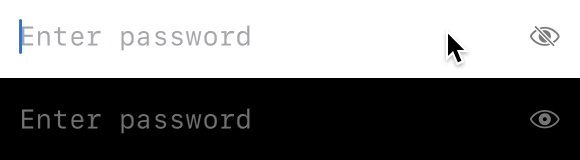
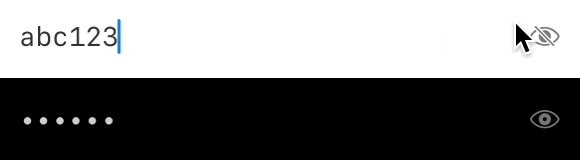
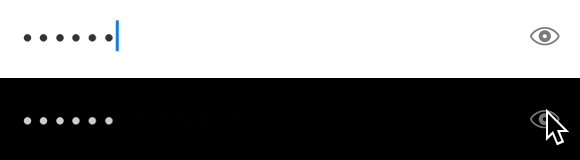
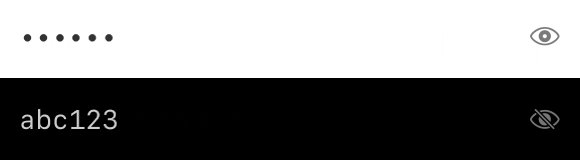
SecureInputView: obfuscation-toggle, SecureTextPasswordTextField: obfuscation-toggle, SecureText and restrictor-callbackSecTextContainer: obfuscation-toggle, attribute and multiline (Not using SecureText and not editable)SecureTextView: obfuscation-toggle, multiline (Not using SecureText)
Add this to XCode or SPM:
.package(url: "https://github.com/sentryco/SecureInput", branch: "main")- Add your own style to components by making new TextFieldStyles and apply them to the view struct components. This way the new style overrides the internal TextFieldStyles
- Add Attributed TextField that is editable
- Only use the MockGen dep for the testing scope?