A lightweight, fully customizable, feature rich spreadsheet component for React
$ npm i react-spreadsheets
# or
$ yarn add react-spreadsheets- Straight and simple APIs
- Keyboard friendly
- Allows easy transfer of data using
drag & drop Readonly cellsare allowed- Inbuilt
search and sortfunctionalities - Accepts
custom filters - Allows
custom data formators - Accepts
name, text and selectfields
import { SpreadSheet } from 'react-spreadsheets';
import { addCountryCode } from './utils';
const App = () => {
const tableSchema = [
{ id: 'name', name: 'Name', searchable: true },
{ id: 'age', name: 'Age', type: 'number' },
{
id: 'foodPreference',
name: 'Food Perference',
options: [
{ value: '', label: '' },
{ value: 'vegan', label: 'Vegan' },
{ value: 'veg', label: 'Veg' },
{ value: 'non-veg', label: 'Non-Veg' }
]
},
{
id: 'ph',
name: 'Phone Number',
type: 'number',
searchable: true,
dataFormator: data => addCountryCode(data)
}
];
return (
<div className='App'>
<SpreadSheet tableSchema={tableSchema} />
</div>
);
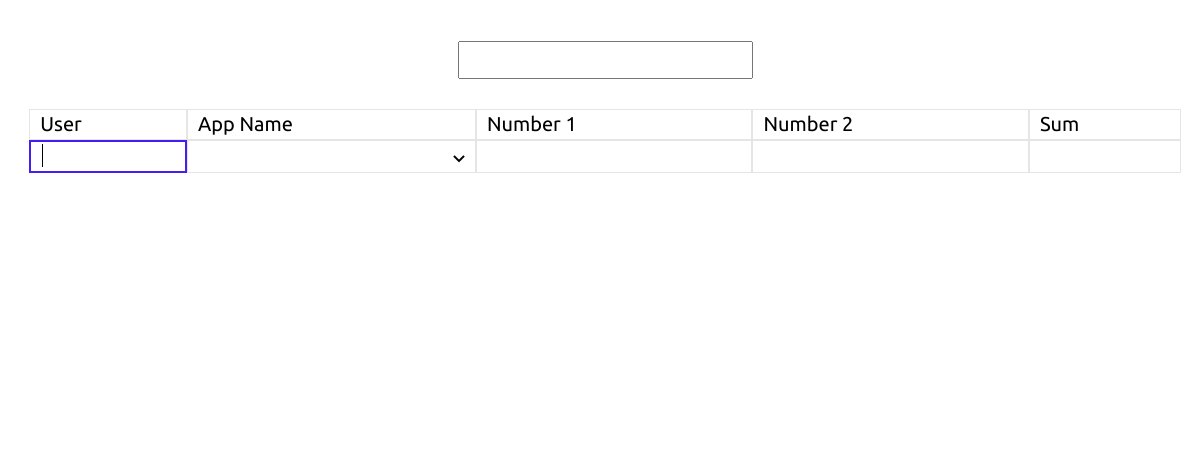
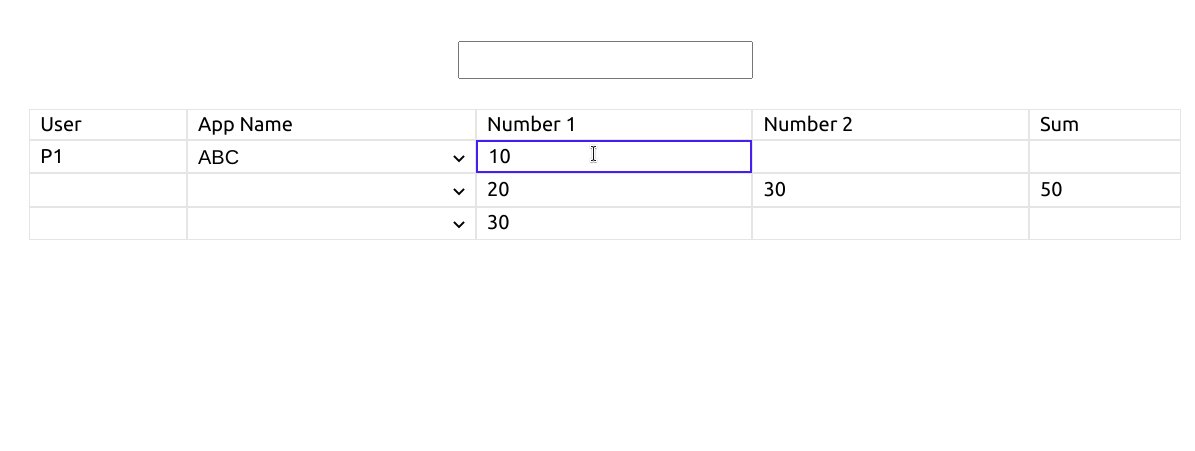
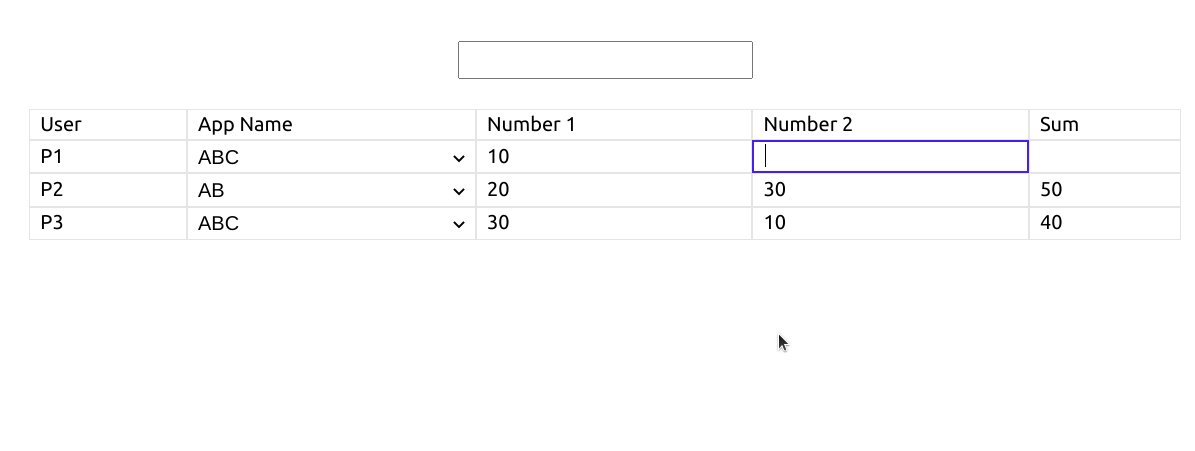
};import { SpreadSheet } from 'react-spreadsheets';
import { addCountryCode } from './utils';
const App = () => {
const tableSchema = [
{ id: 'user', name: 'User', type: 'text' },
{ id: 'num1', name: 'Number 1', type: 'number' },
{ id: 'num2', name: 'Number 2', type: 'number' },
{
id: 'sum',
name: 'Sum',
readOnly: true,
getRow: ({ num1, num2 }) => {
const sum = +num1 + +num2;
if (isNaN(sum)) return '';
return sum;
}
}
];
return (
<div className='App'>
<SpreadSheet tableSchema={tableSchema} />
</div>
);
};This is the most important and only required prop. Defines the schema of the SpreadSheet.
type TableSchema = {
id: string;
name: string;
readOnly?: boolean;
getRow?: (row: { [key: string]: any }) => any;
} & (
| {
type?: 'text';
dataFormator?: (data: string) => string;
searchable?: boolean;
}
| {
type: 'number';
dataFormator?: (data: number) => number;
searchable?: boolean;
}
| { type: 'select'; options: OptionHTMLAttributes<any>[] }
); Holds the initial data for the SpreadSheet. Can be helpful in persisting the table state.
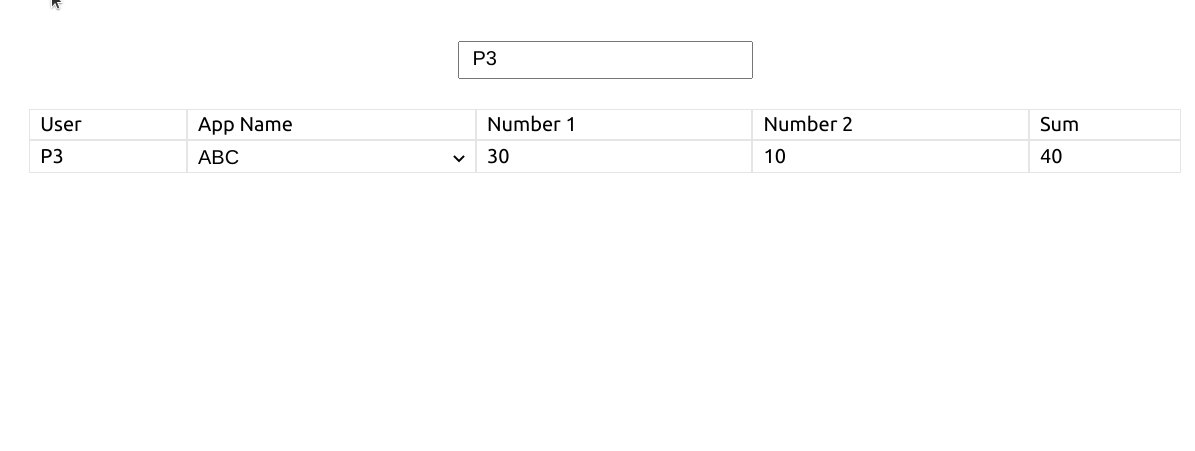
Subscribe to table data changes using getTableData. This contains the unaltered table data and doesn't get affected by sorting, searching or other custom filters.
Subscribe to filtered table data changes using getDraftTableData.
Pass custom filters using onFilter.
Searchable value searches the searchable columns passed through tableSchema.
Decides if the SpreadSheet is allowed to automatically grow.
If true, allows sorting the SpreadSheet by column
Number of rows in the SpreadSheet
type ClassNames = {
table?: string;
tableHead?: string;
tableHeadRow?: string;
tableHeadCell?: string;
tableBody?: string;
tableBodyRow?: string;
tableBodyCell?: string;
tableBodyCellSelect?: string;
tableBodyCellSelected?: string;
} type InlineStyles = {
table?: React.CSSProperties;
tableHead?: React.CSSProperties;
tableHeadRow?: React.CSSProperties;
tableHeadCell?: React.CSSProperties;
tableBody?: React.CSSProperties;
tableBodyRow?: React.CSSProperties;
tableBodyCell?: React.CSSProperties;
tableBodyCellSelect?: React.CSSProperties;
tableBodyCellSelected?: React.CSSProperties;
}Ctrl + C-> CopyCtrl + V-> PasteBackspace/Delete-> DeleteEnter-> Edit and move downShift + Enter-> Edit and move upTab-> Move rightShift + Tab-> Move leftArrowUp-> Move upArrowDown-> Move downArrowLeft-> Move leftArrowRight-> Move right