Качественный дизайн - это фундамент для завершения проекта в срок с минимальным количеством правок, а также сохранения удовольствия от работы как дизайнеров, так и разработчиков.
Приведённые ниже требования помогут в этом на все 100%🚀
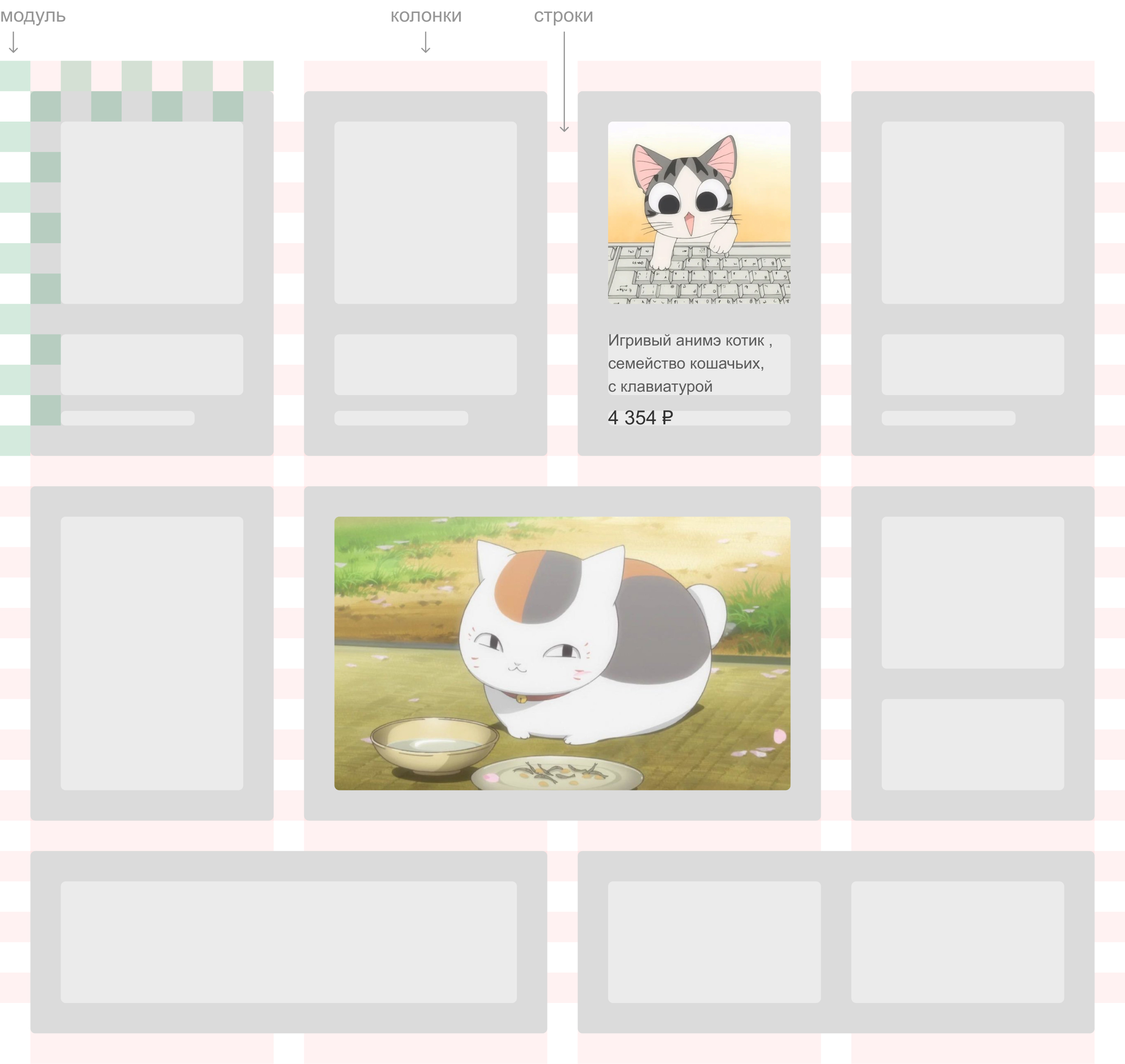
Сетка помогает организовать элементы. Как метроном в музыке, задает ритм.
Не важно какую (!): 12 колонок, 14 колонок, 5 линий, клетчатая сетка - главное соблюдать её, то есть соблюдать её края и отступы.
Когда сеткой начинают пользоваться и дизайнеры и разработчики — многие проблемы отпадают. Вот один из примеров такого подхода.
🔗 Хорошая статья про сетки.
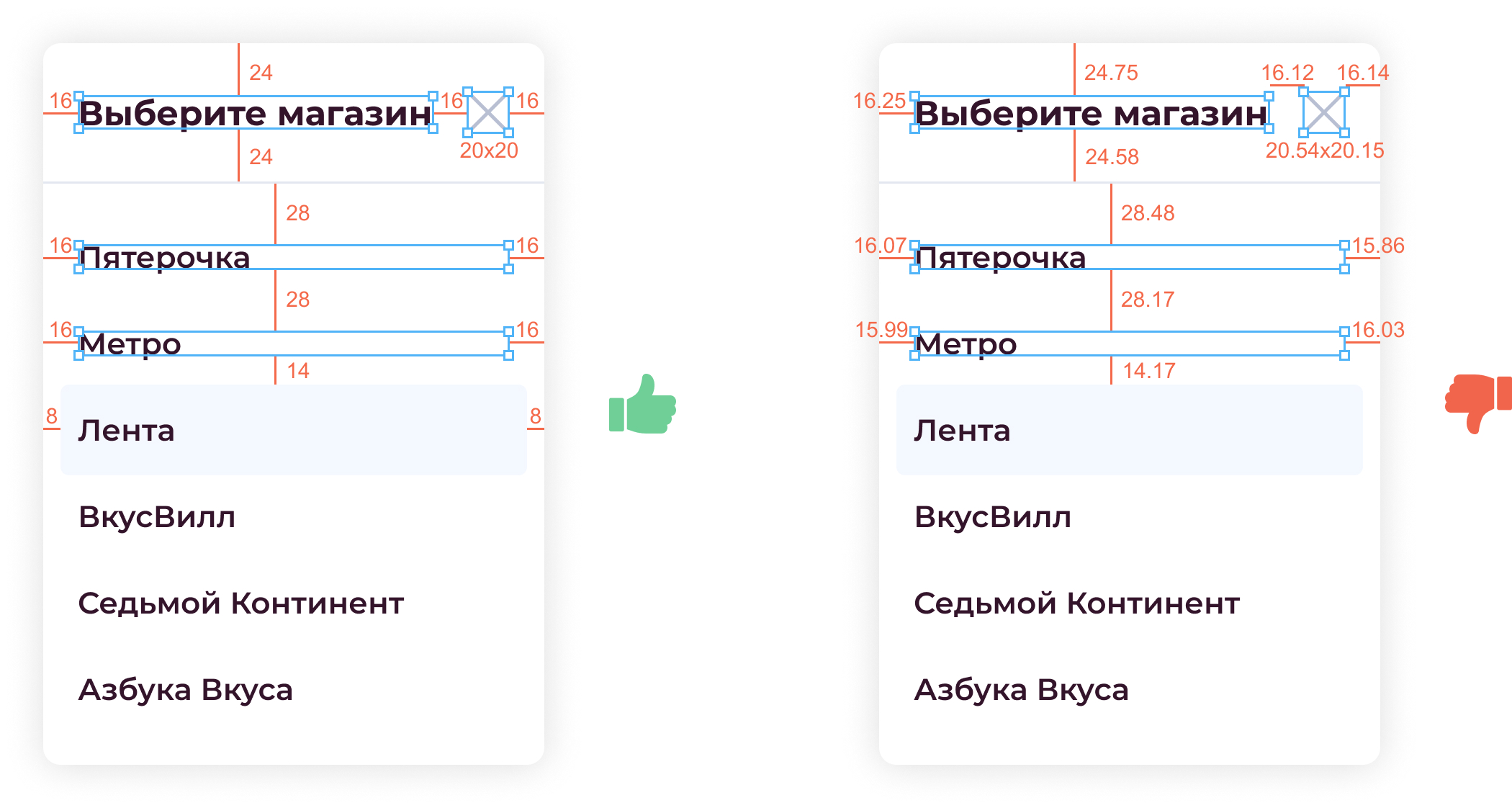
Вот два с виду одинаковых текстовых блока. Описание и цена. Но если посмотреть как они выглядят в макете — сразу видна разница.
Разработчик Вася: Когда я вижу макеты с разными отступами между блоками, меня аж трясет!!! Дизайнеры, перестаньте так делать, это же ужасно.
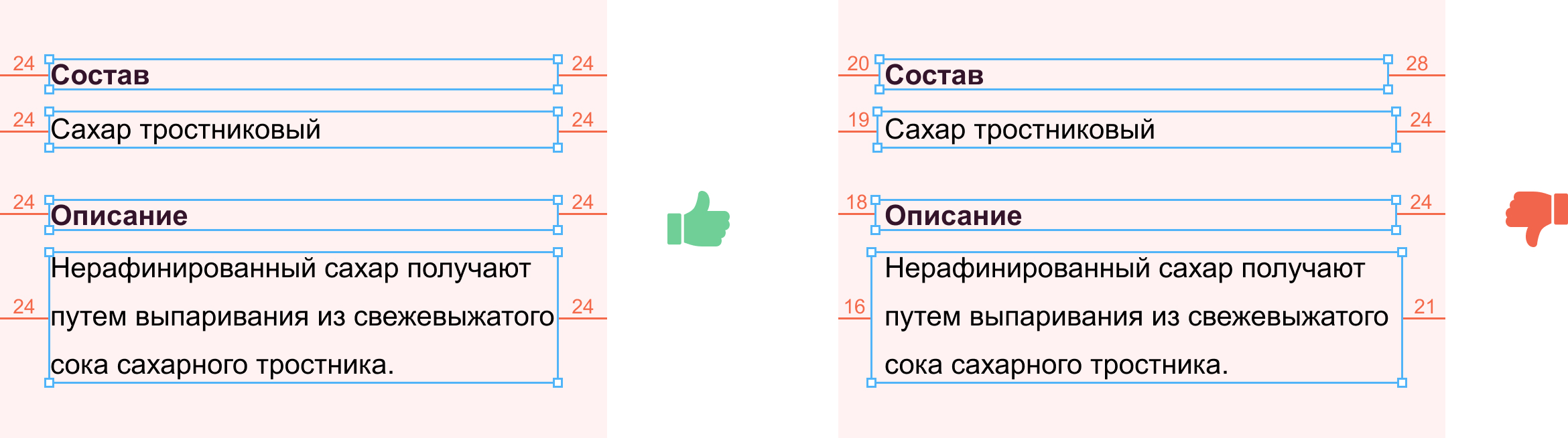
Разница должна быть чем-то обоснована, не должно получаться случайных значений.
Разработчик Вася: Если отступы в блоке одинаковы — свойство, задающее отступ в родительском блоке, имеет вид
padding: 0 24px;. Во втором случае, чтобы понять закономерность отступов, придется коммуницировать с дизайнером и уточнять: что же там имелось ввиду в этом чертовом хаосе.
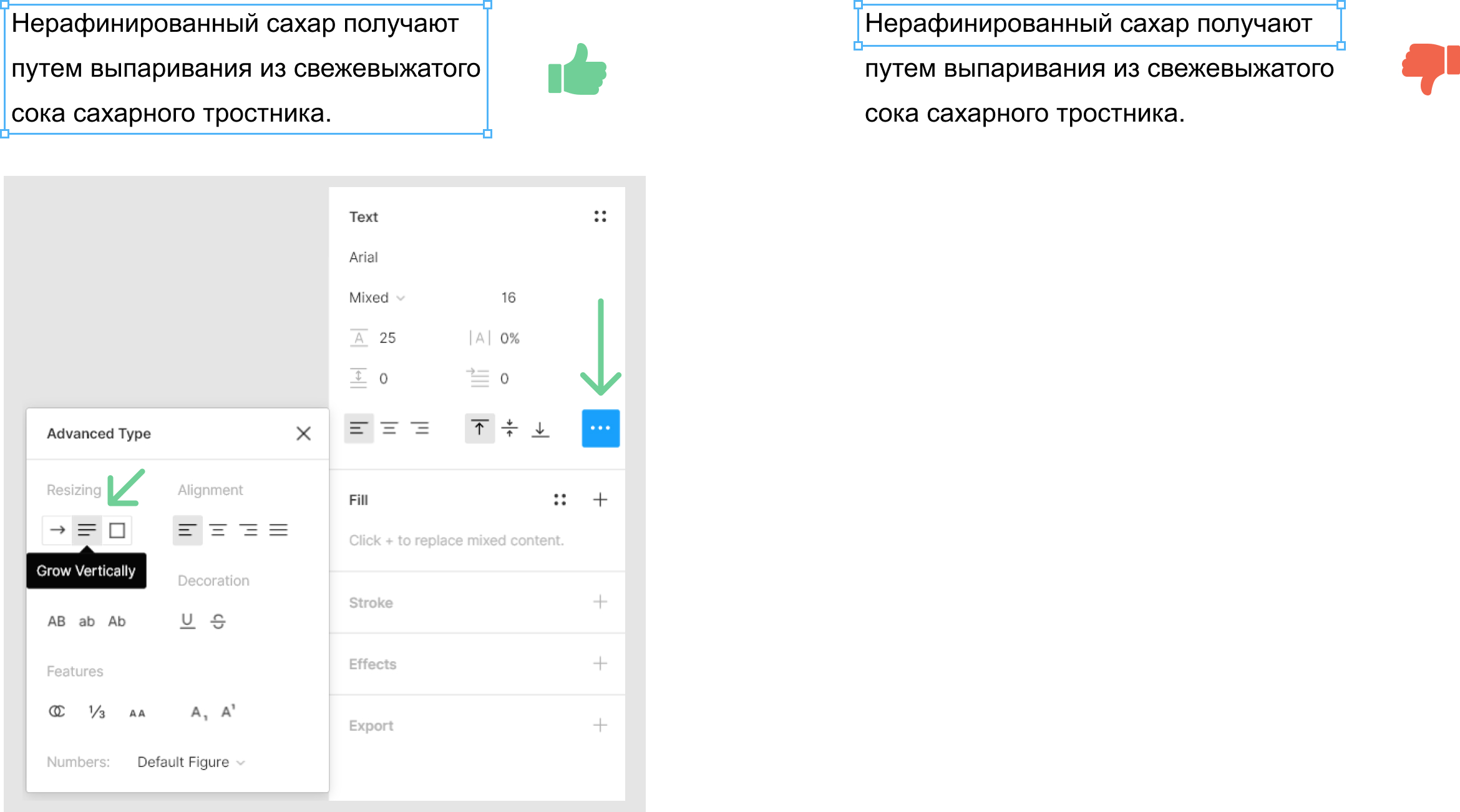
Разработчик Вася: Хорошо когда размеры текстовых блоков по высоте изменяются автоматически. В таких блоках можно через свойства сразу получить корректную высоту. В отличии от правого примера, где высота блока 27px, а по факту должна быть 70px.
Расстояния между объектами должны быть выражены целыми значениями. Так же как и размеры самих объектов.
Внешне, макеты с дробными значениями не всегда отличимы от «нормальных», но стоит погрузиться в них… и начинаются проблемы. Часто дробные значения возникают, если взять группу объектов и масштабировать ее. Очень часто такие значения свидетельствуют о том, что дизайнер поторопился и не проверил этот момент.
Разработчик Вася: Вчера пришла в работу задача на верстку. Открываю макет в фигме, и что вижу… Отступы все дробные, кегель у шрифта — дробный, межстрочник — тоже дробный. Не, ну я, конечно, написал дизайнеру. Подождал ответа, подождал пока он разберется, откуда это всё взялось. В итоге только к вечеру смог приступить к этой задаче.
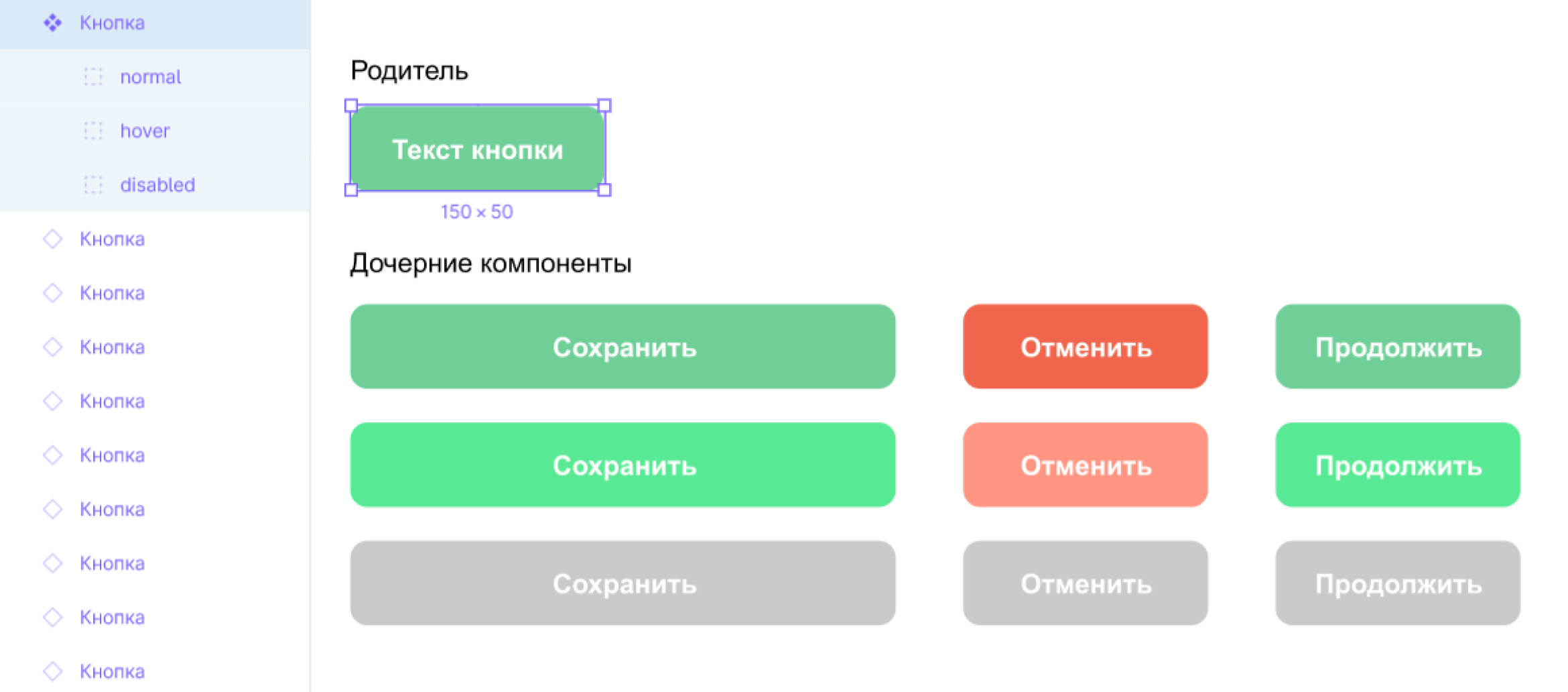
Идеология компонентов — главное, что отличает Figma от инструментов предыдущего поколения. Создавай компоненты по любой понятной и удобной тебе методике. Например, концепция атомов, при которой начиная с простейших элементов (формы, надписи) постепенно группируются более сложные компоненты на их основе.
Или создание отдельных блоков в виде компонентов и их переиспользование. Главное, чтобы выбранный подход был логичным и понятным для тех, кто будет работать после или одновременно с тобой. Мы, как правило, используем компоненты в зависимости от сложности проекта.
Компонентам и их использованию посвящены отдельные статьи. С описанием работы constraints и сеток внутри компонентов.
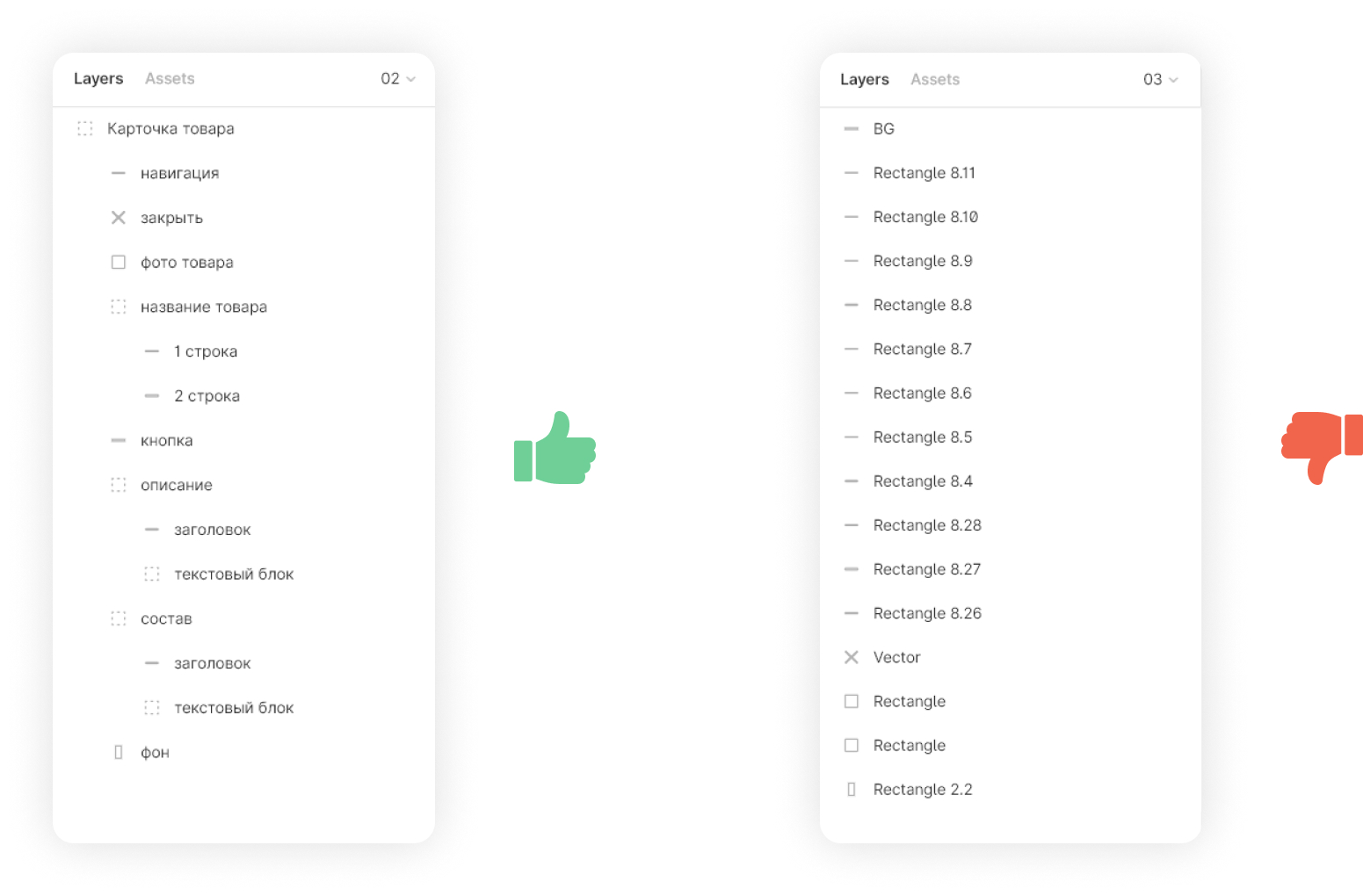
Понятные названия помогут другим разобраться в твоем макете и не вспоминать тебя“теплыми”словами.
Разработчик Вася: Среди разработчиков есть культура написания имен переменных и функций. Почему вы с легкостью отдаете макеты с неинформативными названиями? Подписывайте ясно и четко названия фреймов и компонентов.
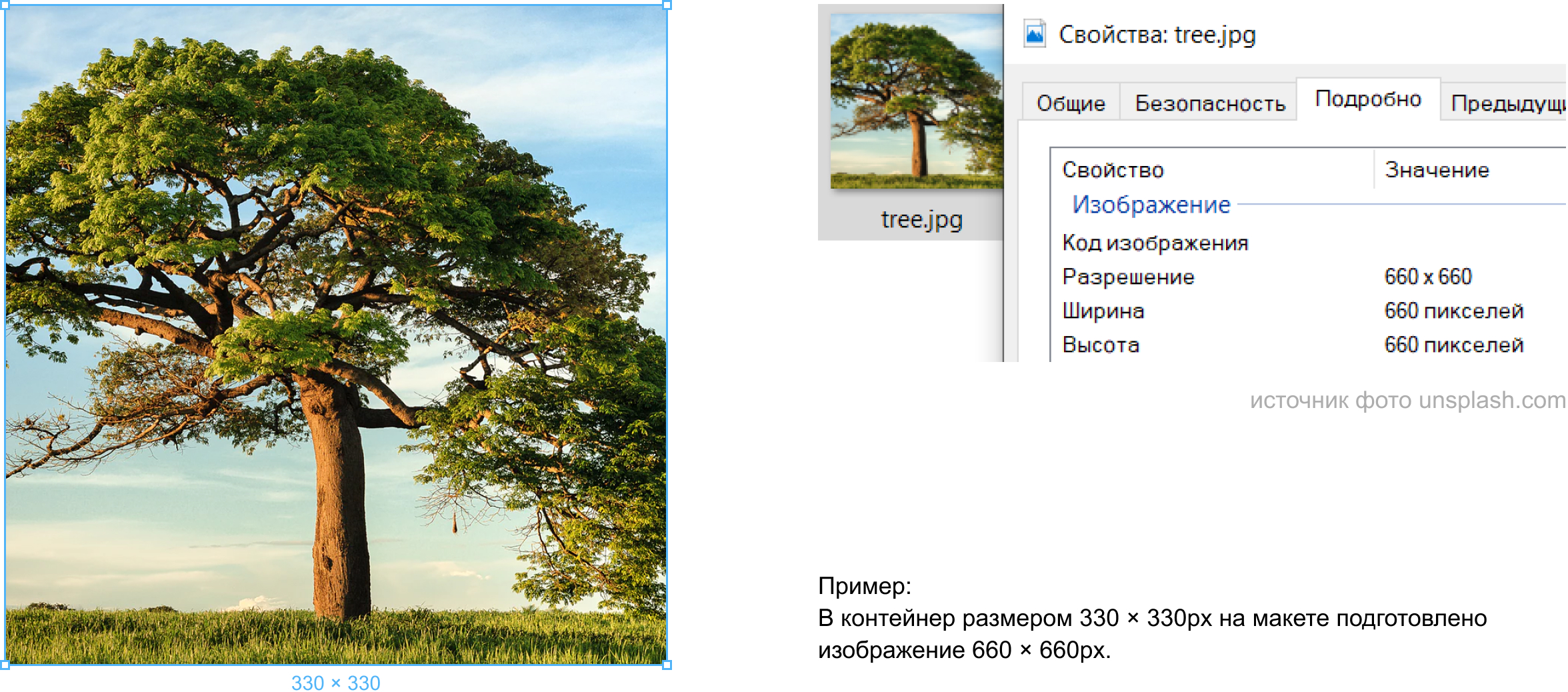
Существует много мониторов с увеличенной плотностью пикселей. Что это означает для дизайнера?
При одинаковых физических размерах экранов на каждом из них помещается разное количество пикселей. И если подготовить растровое изображение для обычного монитора 1:1, то на ретине оно будет выглядеть размытым.
Разработчик Вася: Помню как в 2000-м году выходил в интернет через старый добрый US Robotics Courier на скорости 14 400 бит/с… Тогда графику делали 1в1, сайты верстали таблицами, не было ретин и прочих смартфонов. В общем жили не тужили. Сейчас CSS псевдо классы позволяют ребятам с ретиной и прочими hi-end дисплеями подгружать специально для них предназначенные растровые изображения. При этом не грузить их всем остальным.