Releases: sqlpage/SQLPage
v0.29.0
SQLPage v0.29 : better SQL websites 🎨
- ✨ New Components:
columnsfor comparisons,foldablefor expandable lists. - ⚙️ Improvements: CLI arguments parsing, dynamic database URL, config validation.
- 🐛 Fixes: UI tweaks, table markdown rendering, shell font, and mobile menu display.
Detailed release notes
- New columns component:
columns. Useful to display a comparison between items, or large key figures to an user. - New foldable component:
foldable. Useful to display a list of items that can be expanded individually. - CLI arguments parsing: SQLPage now processes command-line arguments to set the web root and configuration directory. It also allows getting the currently installed version of SQLPage with
sqlpage --versionwithout starting the server.-
$ sqlpage --help Build data user interfaces entirely in SQL. A web server that takes .sql files and formats the query result using pre-made configurable professional-looking components. Usage: sqlpage [OPTIONS] Options: -w, --web-root <WEB_ROOT> The directory where the .sql files are located -d, --config-dir <CONFIG_DIR> The directory where the sqlpage.json configuration, the templates, and the migrations are located -c, --config-file <CONFIG_FILE> The path to the configuration file -h, --help Print help -V, --version Print version
-
- Configuration checks: SQLPage now checks if the configuration file is valid when starting the server. This allows to display a helpful error message when the configuration is invalid, instead of crashing or behaving unexpectedly. Notable, we now ensure critical configuration values like directories, timeouts, and connection pool settings are valid.
-
./sqlpage --web-root /xyz [ERROR sqlpage] The provided configuration is invalid Caused by: Web root is not a valid directory: "/xyz"
-
- The configuration directory is now created if it does not exist. This allows to start the server without having to manually create the directory.
- The default database URL is now computed from the configuration directory, instead of being hardcoded to
sqlite://./sqlpage/sqlpage.db. So when using a custom configuration directory, the default SQLite database will be created inside it. When using the default./sqlpageconfiguration directory, or when using a custom database URL, the default behavior is unchanged. - New
navbar_titleproperty in the shell component to set the title of the top navigation bar. This allows to display a different title in the top menu than the one that appears in the tab of the browser. This can also be set to the empty string to hide the title in the top menu, in case you want to display only a logo for instance. - Fixed: The
fontproperty in the shell component was mistakingly not applied since v0.28.0. It works again. - Updated SQL parser to v0.51.0. Improved
INTERVALparsing. - Important note: this version removes support for the
SET $variable = ...syntax in SQLite. This worked only with some databases. You should replace all occurrences of this syntax withSET variable = ...(without the$prefix). - slightly reduce the margin at the top of pages to make the content appear higher on the screen.
- fix the display of the page title when it is long and the sidebar display is enabled.
- Fix an issue where the color name
bluecould not be used in the chart component. - divider component: Add new properties to the divider component:
link,bold,italics,underline,size. - form component: fix slight misalignment and sizing issues of checkboxes and radio buttons.
- table component: fixed a bug where markdown contents of table cells would not be rendered as markdown if the column name contained uppercase letters on Postgres. Column name matching is now case-insensitive, so
'title' as markdownwill work the same as'Title' as markdown. In postgres, non-double-quoted identifiers are always folded to lowercase. - shell component: fixed a bug where the mobile menu would display even when no menu items were provided.
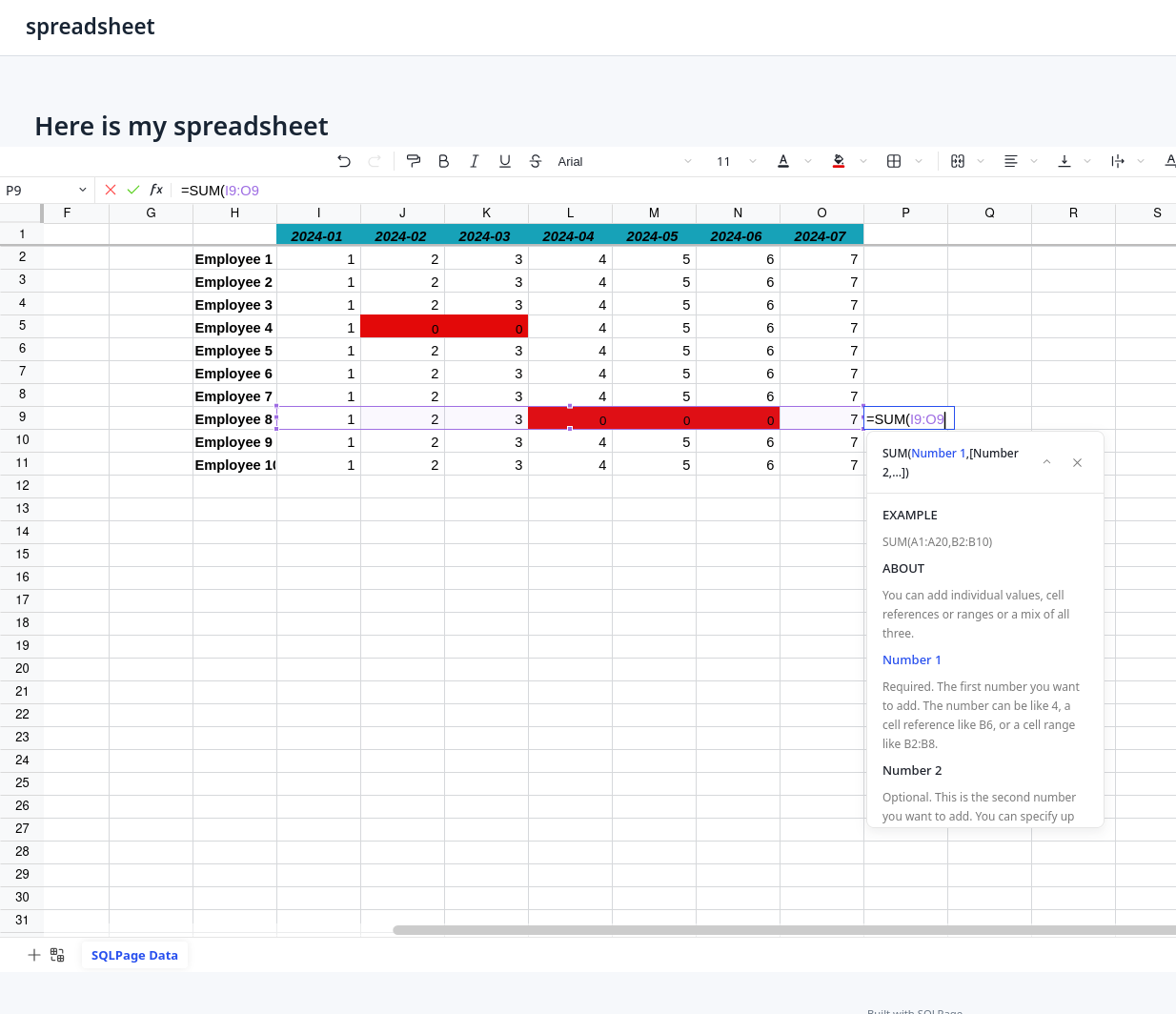
spreadsheet component
There is a new spreadsheet component that displays your data as an editable excel-like spreadsheet that supports custom formatting.
For licensing reasons, it is not included in the default SQLPage distribution, but you can download it from https://github.com/lovasoa/sqlpage-spreadsheet.
v0.28.0
🎉 SQLPage v0.28 🎉
- Chart component: fix the labels of pie charts displaying too many decimal places.
- You can now create a
404.sqlfile anywhere in your SQLPage project to handle requests to non-existing pages. This allows you to create custom 404 pages, or create nice URLs that don't end with.sql.- Create if
/folder/404.sqlexists, then it will be called for all URLs that start withfolderand do not match an existing file.
- Create if
- Updated SQL parser to v0.50.0
- Support postgres String Constants with Unicode Escapes, like
U&'\2713'. Fixes https://github.com/lovasoa/SQLpage/discussions/511
- Support postgres String Constants with Unicode Escapes, like
- New big_number component to display key statistics and indicators in a large, easy-to-read format. Useful for displaying KPIs, metrics, and other important numbers in dashboards and reports.
- Fixed small display inconsistencies in the shell component with the new sidebar feature (#556).
- Cleanly close all open database connections when shutting down sqlpage. Previously, when shutting down SQLPage, database connections that were opened during the session were not explicitly closed. These connections would remain open until the database itself closes them. Now, SQLPage ensures that all opened database connections are cleanly closed during shutdown. This guarantees that resources are freed immediately, ensuring more reliable operation, particularly in environments with limited database connections.
v0.27.0
- chart component
- TreeMap charts in the chart component allow you to visualize hierarchical data structures.
- Timeline charts allow you to visualize time intervals.
- Fixed multiple small display issues in the chart component.
- When no series name nor top-level
titleis provided, display the series anyway (with no name) instead of throwing an error in the javascript console. - updated Apex Charts to v3.52.0
- New
sidebarattribute in the shell component to display the menu on the side instead of in the header - Better error handling: SQLPage now stops processing the SQL file after the first error is encountered.
- The previous behavior was to try parsing a new statement after a syntax error, leading to a cascade of irrelevant error messages after a syntax error.
- Much better error messages when a call to sqlpage.fetch fails.
- Fixed a bug where in very specific conditions, sqlpage functions could mess up the order of the arguments passed to a sql query. This would happen when a sqlpage function was called with both a column from the database and a sqlpage variable in its arguments, and the query also contained references to other sqlpage variables after the sqlpage function call. An example would be
select sqlpage.exec('xxx', some_column = $a) as a, $b as b from t. A test was added for this case. - added a new
url_encodehelper for custom components to encode a string for use in a URL. - CSV
- fixed a bug where the CSV component would break when the data contained a
#character. - properly escape fields in the CSV component to avoid generating invalid CSV files.
- fixed a bug where the CSV component would break when the data contained a
- Nicer inline code style in markdown.
- Fixed
widthattribute in the card component not being respected when the specified width was < 6. - Fixed small inaccuracies in decimal numbers leading to unexpectedly long numbers in the output, such as
0.47000000000000003instead of0.47. - Allow giving an id to HTML rows in the table component. This allows making links to specific rows in the table using anchor links. (
my-table.sql#myid) - Fixed a bug where long menu items in the shell component's menu would wrap on multiple lines.
v0.26.0
SQLPage v0.26 🚀
SQLPage makes it easy to build data applications entirely in SQL.
This release enhances customization and usability with new features like custom layouts, improved Datagrid displays, and better handling of empty Tables. Bug fixes in Form and Shell components and new HTML attributes improve overall performance. Security and compatibility updates were made too.
Come and build a rich data-driven applications effortlessly with sqlpage!
Also in the news: SQLPage just passed 1000 stars on github. Star us too 🌟 !
Components
Card
New width attribute in the card component to set the width of the card. This finally allows you to create custom layouts, by combining the embed and width attributes of the card component! This also updates the default layout of the card component: when columns is not set, there is now a default of 4 columns instead of 5.
Datagrid
fix datagrid color pills display when they contain long text.
Table
Fixed a bug that could cause issues with other components when a table was empty.
Improved handling of empty tables. Added a new empty_description attribute, which defaults to No data. This allows you to display a custom message when a table is empty.
Form
- Fixed a bug where a form input with a value of
0would diplay as empty instead of showing the0. - Reduced the margin at the botton of forms to fix the appearance of forms that are validated by a
buttoncomponent declared separately from the form.
Shell
Fixed ugly wrapping of items in the header when the page title is long. We now have a nice text ellipsis (...) when the title is too long.

Fixed the link to the website title in the shell component.
Allow loading javascript ESM modules in the shell component with the new javascript_module property.
html
Added text and post_html properties to the html component. This allows to include sanitized user-generated content in the middle of custom HTML.
select
'html' as component;
select
'<b>Username</b>: <mark>' as html,
'username that will be safely escaped: <"& ' as text,
'</mark>' as post_html;Other
- allow customizing the Content-Security-Policy in the configuration.
- the new default content security policy is both more secure and easier to use. You can now include inline javascript in your custom components with
<script nonce="{{@csp_nonce}}">...</script>. - update to sqlparser v0.49.0
- support
WITH ORDINALITYin postgresFROMclauses
- support
- update to handlebars-rs v6
- fix the "started successfully" message being displayed before the error message when the server failed to start.
- add support for using the system's native SSL Certificate Authority (CA) store in
sqlpage.fetch. See the newsystem_root_ca_certificatesconfiguration option.
v0.25.0
This update introduces several enhancements and fixes.
- The hero component now supports reversing the order of text and images, allowing more flexibility in design.
- The datagrid component has been optimized for mobile displays by reducing the maximum item width.
- Additionally, a new
htmlcomponent has been added for displaying raw HTML content, aimed at advanced users with a caution on potential security risks. - Error messages in the dynamic component and syntax errors have been improved for better clarity and troubleshooting.
- The update also includes the addition of 54 new icons and the latest version of apexcharts.js for enhanced visual elements.
Several bug fixes have been implemented, such as
- correct display of points with a latitude of 0 on the map component and
- consistent behavior of the
lower()function in SQLite. - along with better truncation of long page titles
The update enhances SQL capabilities
- adding the ability to use arbitrary SQL expressions as arguments to SQLPage functions in most cases
- supporting custom operators in postgres
- The new
sqlpage.linkfunction simplifies creating links with parameters between pages, ensuring proper encoding of special characters. - Lastly, the update includes a new parameter in the
run_sqlfunction to pass variables to SQL files, promoting modular and reusable SQL code.
-- Example using sqlpage.link to create links with parameters
SELECT 'list' AS component;
SELECT
product_name AS title,
sqlpage.link('product.sql', json_object('product', product_name)) AS link
FROM products;
-- Before, you would manually build links like this:
-- CONCAT('/product.sql?product=', product_name)
-- but that would fail if product_name contained special characters like '&' or '%'-- Example using run_sql with variables
-- The SQL file display_product.sql can be modular and reusable
-- It can accept parameters passed through json_object
-- This allows for dynamic and flexible SQL execution
SELECT 'dynamic' AS component,
sqlpage.run_sql('display_product.sql', json_object('product_id', product_id)) AS properties
FROM products;detailed notes: https://github.com/lovasoa/SQLpage/blob/main/CHANGELOG.md#0250-2024-07-13
v0.24.0
🚀 SQLPage just got a major upgrade!
Forms, maps, menus, performance, bug fixes
🗺️ The form and map components are way more powerful now. A limitation over the number of options in multi-select fields was removed, and maps are smarter about centering and allow removing the base map completely. The shell component got a nice boost too, making it a breeze to create complex menus and use custom fonts, adding icons, or fixing the top menu when scrolling in the page.
💻 Performance-wise, things are looking up. Pages load faster, and SQLite's been bumped to the latest version. Oh, and there's a bunch of new tricks for buttons, lists, and cards - like compact modes and background colors. Plus, we squashed some pesky bugs and threw in a default favicon to keep those logs clean. 🐞🔨
Check out the full list of changes and how to use them in your applications
v0.23.0
SQLPage v0.23: Improved Performance, Enhanced Components, and Bug Fixes
-
🔁 Connection Reuse: The
sqlpage.run_sqlfunction now reuses existing database connections for the current query. This enhancement allows for creating temporary tables, spanning SQL transactions over multiplerun_sqlcalls, and generally makesrun_sqlmore performant. -
🗃️ Empty Uploaded Files Fix: Optional file upload fields that are left empty will no longer be accessible to SQLPage file-related functions like
sqlpage.uploaded_file_pathandsqlpage.uploaded_file_mime_type. These functions will now returnNULLif no file is uploaded. Similarly,sqlpage.persist_uploaded_filewill not create an empty file but will returnNULLif no file is uploaded. -
🖱️ Button Component Updates:
- A new
tooltipproperty has been added to the button component. - The button component now supports:
- A new
-
📋 CSV Component Fix: The
separatorparameter in the CSV component now functions correctly, enabling the creation of Excel-compatible CSVs in regions where;is the expected separator. -
🔍 Shell Component Update: A new
search_valueproperty has been added. -
📏 Hero Component Text Fix: Long button text in the hero component now renders on multiple lines when the viewport is narrow.
-
🍪 Cookie Component Bug Fix: Fixed an issue where removing a cookie from a subdirectory was not working. See #361.
-
🛠️ SQL Parser Update: The SQL parser has been updated to fix support for
AT TIME ZONEin PostgreSQL andGROUP_CONCAT()in MySQL. -
⚠️ Form Field Warning: A new warning message is logged when attempting to useSET $x =if there is already a form field namedx. -
🗺️ Map Component Centering: The map component now centers on its markers if latitude and longitude properties are omitted. This makes it easier to create zoomed maps with a single marker. See issue.
-
⏲️ Fetch Timeout Option: The sqlpage.fetch function now includes a
timeoutoption for requests, useful for handling slow or unreliable APIs and large payloads. -
🎥 Hero Component Video Properties: The hero component now supports
poster,loop,muted, andnocontrolsproperties for videos. -
🌐 Icon Bug Fix: Fixed an issue where icons would disappear when serving a SQLPage website from a subdirectory using the
site_prefixconfiguration option.
v0.22.0
- Important Security Fix: The behavior of
SET $xhas been modified to matchSELECT $x.- Security Risk: Previously,
SET $xcould be overwritten by a POST parameter namedx. - Solution: Upgrade to SQLPage v0.22. If not possible, then update your application to use
SET :xinstead ofSET $x. - For more information, see GitHub Issue #342.
- Security Risk: Previously,
- Deprecation Notice: Reading POST variables using
$x.- New Standard: Use
:xfor POST variables and$xfor GET variables. - Current Release Warning: Using
$xfor POST variables will display a console warning:Deprecation warning! $x was used to reference a form field value (a POST variable) instead of a URL parameter. This will stop working soon. Please use :x instead. - Future Change:
$xwill evaluate toNULLif no GET variable namedxis present, regardless of any POST variables. - Detection and Update: Use provided warnings to find and update deprecated usages in your code.
- Reminder about GET and POST Variables:
- GET Variables: Parameters included in the URL of an HTTP GET request, used to retrieve data. Example:
https://example.com/page?x=value, wherexis a GET variable. - POST Variables: Parameters included in the body of an HTTP POST request, used for form submissions. Example: the value entered by the user in a form field named
x.
- GET Variables: Parameters included in the URL of an HTTP GET request, used to retrieve data. Example:
- New Standard: Use
- Two backward-incompatible changes in the chart component's timeseries plotting feature (actioned with
TRUE as time):- when providing a number for the x value (time), it is now interpreted as a unix timestamp, in seconds (number of seconds since 1970-01-01 00:00:00 UTC). It used to be interpreted as milliseconds. If you were using the
TRUE as timesyntax with integer values, you will need to divide your time values by 1000 to get the same result as before.- This change makes it easier to work with time series plots, as most databases return timestamps in seconds. For instance, in SQLite, you can store timestamps as integers with the
unixepoch()function, and plot them directly in SQLPage.
- This change makes it easier to work with time series plots, as most databases return timestamps in seconds. For instance, in SQLite, you can store timestamps as integers with the
- when providing an ISO datetime string for the x value (time), without an explicit timezone, it is now interpreted and displayed in the local timezone of the user. It used to be interpreted as a local time, but displayed in UTC, which was confusing. If you were using the
TRUE as timesyntax with naive datetime strings (without timezone information), you will need to convert your datetime strings to UTC on the database side if you want to keep the same behavior as before. As a side note, it is always recommended to store and query datetime strings with timezone information in the database, to avoid ambiguity.- This change is particularly useful in SQLite, which generates naive datetime strings by default. You should still store and query datetimes as unix timestamps when possible, to avoid ambiguity and reduce storage size.
- when providing a number for the x value (time), it is now interpreted as a unix timestamp, in seconds (number of seconds since 1970-01-01 00:00:00 UTC). It used to be interpreted as milliseconds. If you were using the
- When calling a file with
sqlpage.run_sql, the target file now has access to uploaded files. - New article by Matthew Larkin about migrations.
- Add a row-level
idattribute to the button component. - Static assets (js, css, svg) needed to build SQLPage are now cached individually, and can be downloaded separately from the build process. This makes it easier to build SQLPage without internet access. If you use pre-built SQLPage binaries, this change does not affect you.
- New
icon_afterrow-level property in the button component to display an icon on the right of a button (after the text). Contributed by @amrutadotorg. - New demo example: dark theme. Contributed by @lyderic.
- Add the ability to bind to a unix socket instead of a TCP port for better performance on linux. Contributed by @vlasky.
v0.21.0
-
sqlpage.hash_password(NULL)now returnsNULLinstead of throwing an error. This behavior was changed unintentionally in 0.20.5 and could have broken existing SQLPage websites. -
The dynamic component now supports multiple
propertiesattributes. The following is now possible:select 'dynamic' as component, '{ "component": "card", "title": "Hello" }' as properties, '{ "title": "World" }' as properties;
-
Casting values from one type to another using the
::operator is only supported by PostgreSQL. SQLPage versions before 0.20.5 would silently convert all casts to theCAST(... AS ...)syntax, which is supported by all databases. Since 0.20.5, SQLPage started to respect the original::syntax, and pass it as-is to the database. This broke existing SQLPage websites that used the::syntax with databases other than PostgreSQL. For backward compatibility, this version of SQLPage re-establishes the previous behavior, converts::casts on non-PostgreSQL databases to theCAST(... AS ...)syntax, but will display a warning in the logs.- In short, if you saw an error like
Error: unrecognized token ":"after upgrading to 0.20.5, this version should fix it.
- In short, if you saw an error like
-
The
dynamiccomponent now properly displays error messages when its properties are invalid. There used to be a bug where errors would be silently ignored, making it hard to debug invalid dynamic components. -
New
sqlpage.request_methodfunction to get the HTTP method used to access the current page. This is useful to create pages that behave differently depending on whether they are accessed with a GET request (to display a form, for instance) or a POST request (to process the form). -
include the trailing semicolon as a part of the SQL statement sent to the database. This doesn't change anything in most databases, but Microsoft SQL Server requires a trailing semicolon after certain statements, such as
MERGE. Fixes issue #318 -
New
readonlyanddisabledattributes in the form component to make form fields read-only or disabled. This is useful to prevent the user from changing some fields. -
36 new icons (tabler icons 3.4)
-
Bug fixes in charts (apexcharts.js v3.49.1)
v0.20.5
SQLPage 0.20.5 : beautiful forms, secure connections, and helpful error messages
SQLPage is a tool to build web apps entirely in SQL. This new version brings visual and usability improvements to searchable form fields, connections to remote databases that require a client-side certificate, and it helps you fix your mistakes better than ever before thanks to more thoughtful error messages.
0.20.5 (2024-05-07)
🔍 Searchable multi-valued selects in the form component
- Fix missing visual indication of selected item in form dropdown fields.
- fix autofocus on select fields with dropdown
- add searchable as an alias for dropdown in the form component
🔒 Added support for SSL client certificates in MySQL and Postgres
- SSL client certificates are commonly used to secure connections to databases in cloud environments. They allow mutual authentication of the database and the application. To connect to a database that requires a client certificate, you can now use the ssl_cert and ssl_key connection options in the connection string. For example: postgres://user@host/db?ssl_cert=/path/to/client-cert.pem&ssl_key=/path/to/client-key.pem
🤖 The SQLPage function system was greatly improved
- All the functions can now be freely combined and nested, without any limitation. No more
Expected a literal single quoted string.errors when trying to nest functions. - 🛑 The error messages when a function call is invalid were rewritten, to include more context, and provide suggestions on how to fix the error. This should make it easier get started with SQLPage functions.
Error messages should always be clear and actionnable. If you encounter an error message you don't understand, please open an issue on the SQLPage repository. - Adding new functions is now easier, and the code is more maintainable. This should make it easier to contribute new functions to SQLPage. If you have an idea for a new function, feel free to open an issue or a pull request on the SQLPage repository. All sqlpage functions are defined in
functions.rs.
🤓 For the pros
- 🫗 The
shell-emptycomponent (used to create pages without a shell) now supports thehtmlattribute, to directly set the raw contents of the page. This is useful to advanced users who want to generate the page content directly in SQL, without using the SQLPage components. - 🔌 Better compatibility with some advanced SQL features: Updated sqlparser to v0.46
- The changes include support for DECLARE parsing and CONVERT styles in MSSQL, improved JSON access parsing and ?-based jsonb operators in Postgres, and
ALTER TABLE ... MODIFYsupport for MySQL.
- The changes include support for DECLARE parsing and CONVERT styles in MSSQL, improved JSON access parsing and ?-based jsonb operators in Postgres, and