A library for easily generating automatic Playbook (Demo) view and Tests using SwiftUI Preview
Works with: UI-components, screens and flows
Do you like SwiftUI Preview and use it? Then you must try 🔥Prefire!
You can try 🔥Prefire starting from example project.
- ✅ Easy to use
- ✅ Fully automatic generation based on Sourcery
- ✅ Generation Playbook (Demo) view
- ✅ Generation Snapshot tests based on swift-snapshot-testing
- ✅ Generation Accesability Snapshot tests
- ✅ Xcode Plugin supported
Prefire can be install for an Xcode Project or only for one Package.
You can integrate Prefire as an Xcode Build Tool Plug-in if you're working on a project in Xcode.
- Add
Prefireas a package dependency to your project without linking any of the products.
- Select the target to which you want to add linting and open the
Build Phasesinspector. OpenRun Build Tool Plug-insand select the+button. From the list, selectPrefirePlaybookPluginorPrefireTestsPlugin, and add it to the project.
You can integrate Prefire as a Swift Package Manager Plug-in if you're working with
a Swift Package with a Package.swift manifest.
- Add Prefire as a package dependency to your
Package.swiftfile.
dependencies: [
.package(url: "https://github.com/BarredEwe/Prefire", from: "1.0.0")
]- Add Prefire to a target using the
pluginsparameter.
.target(
plugins: [
// For Playbook (Demo) view
.plugin(name: "PrefirePlaybookPlugin", package: "Prefire")
]
),
.testTarget(
plugins: [
// For Snapshot Tests
.plugin(name: "PrefireTestsPlugin", package: "Prefire")
]
)For generate tests and playbook, simply mark your preview using protocol - PrefireProvider:
struct Text_Previews: PreviewProvider, PrefireProvider {
static var previews: some View { ... }
}To use Playbook, simply use PlaybookView
- If you want to see a list of all the Views, use
isComponent: true - If you want to sort by UserStory, use
isComponent: false
import Prefire
struct ContentView: View {
var body: some View {
PlaybookView(isComponent: true, previewModels: PreviewModels.models)
}
}Just run generated tests 🚀 And all tests will be generated in DerivedData.
Plugin PrefireTestsPlugin will do everything for you 🛠️
For detailed instruction you can see swift-snapshot-testing or examine an example project.
New commands for previews:
-
You can set the delay and precision parameters for the snapshot:
.snapshot(delay: 0.3, precision: 0.95)
static var previews: some View { TestView() .snapshot(delay: 0.3, precision: 0.95) }
-
Function for connecting preview together in one Flow:
.previewUserStory(.auth)
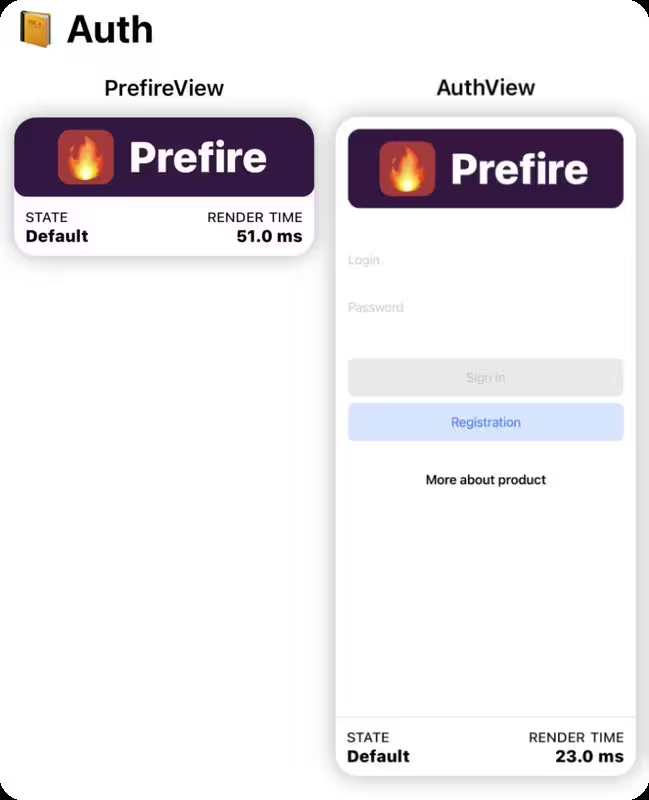
static var previews: some View { PrefireView() .previewUserStory(.auth) } static var previews: some View { AuthView() .previewUserStory(.auth) }
For example Authorization flow:
LoginView,OTPViewandPincodeView
-
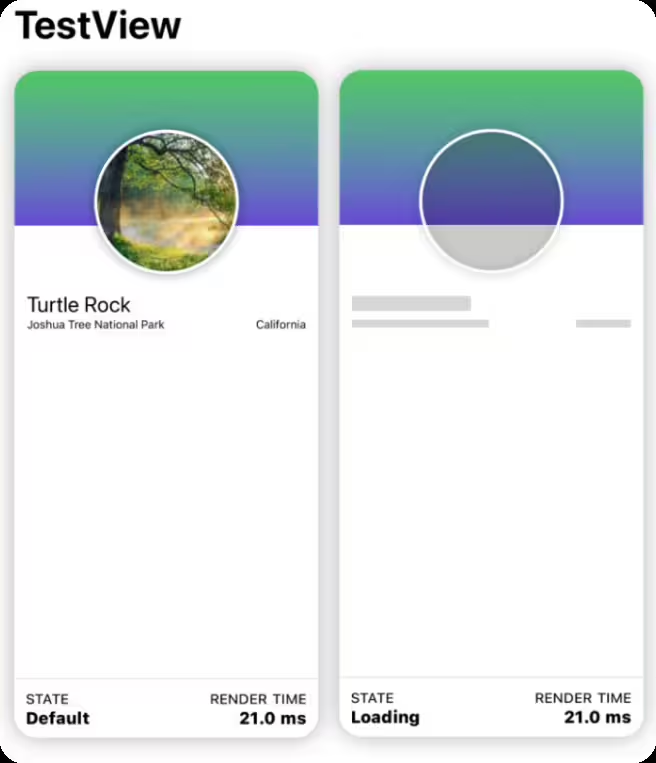
If a preview contains more than one
View, you can markStatefor these views..previewState(.loading)
static var previews: some View { TestView("Default") TestView("Loading") .previewState(.loading) }
You can additionaly configure Prefire by adding a .prefire.yml file to root folder. For example:
test_configuration:
- target: PrefireExample
- test_file_path: PrefireExampleTests/PreviewTests.generated.swift
- template_file_path: CustomPreviewTests.stencil
- simulator_device: "iPhone15,2"
- required_os: 16target- Your project Target for Snapshot tests. Default: FirstTargettest_file_path- Filepath to generated file (⚠️ Not compatible with Xcode 15). Default: DerivedDatatemplate_file_path- Stencil file for generated file. Optional parameter. Default: Templates/PreviewTests.stencil from the packagesimulator_device- Device for Snapshot testing. Default: iPhone 14 Prorequired_os- iOS version for Snapshot testing. Default: iOS 16
- Swift 5.6+
- Xcode 14.0+
- iOS 14+
NavigationViewin Preview is not supported for Playbook